上一篇我們實際演練了如何建立 docker image, 本篇筆記將要實際操作如何把 docker image 手動部署到 Kubenetes 叢集上並且建立部署與服務.

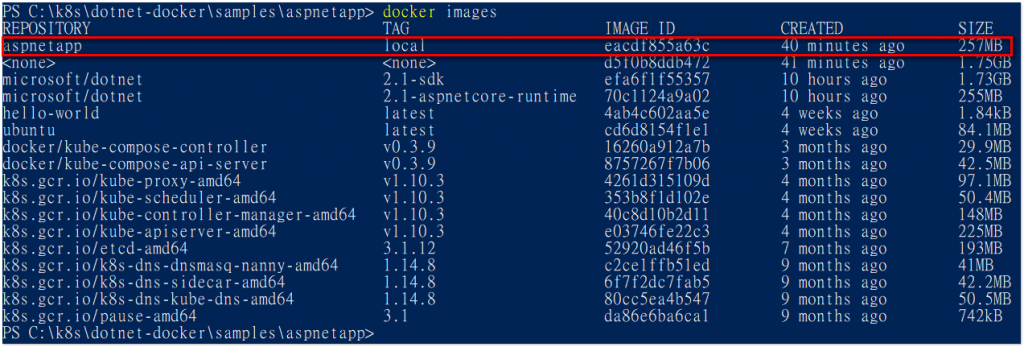
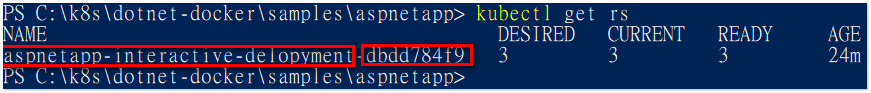
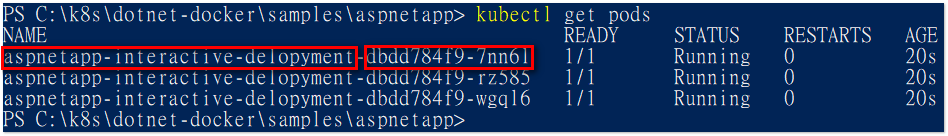
aspnetapp-interactive-delopyment --image aspnetapp:local --port=80 --replicas=3 來部署 imageaspnetapp-interactive-delopyment 是部署的名稱aspnetapp:local 是 Image 名稱port=80 是 Pod 所 listen 的 tcp port 80replicas=3 是由 Kubenetes 叢集自動覆寫成 3 個 Pods



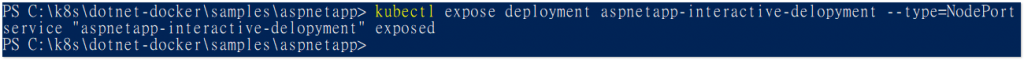
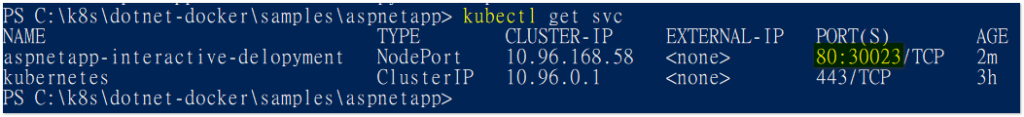
NodePort 將 Resource expose 到 kubernetes service 的 nodepart type. (練習到這裡發現 deployment 誤植為 delpoyment, 就將錯就錯吧)


本次筆記完成了一個 3 個 Pods 部署的範例, 下一個筆記將介紹使用宣告式 Manifest 檔案(yaml 或 JSON) 部署方式.
