開發 C#,就不能不提到號稱 地表最強 IDE 的 Visual Studio (下面簡稱 VS) 了 (其實我也都是用 VS 在開發XD)。
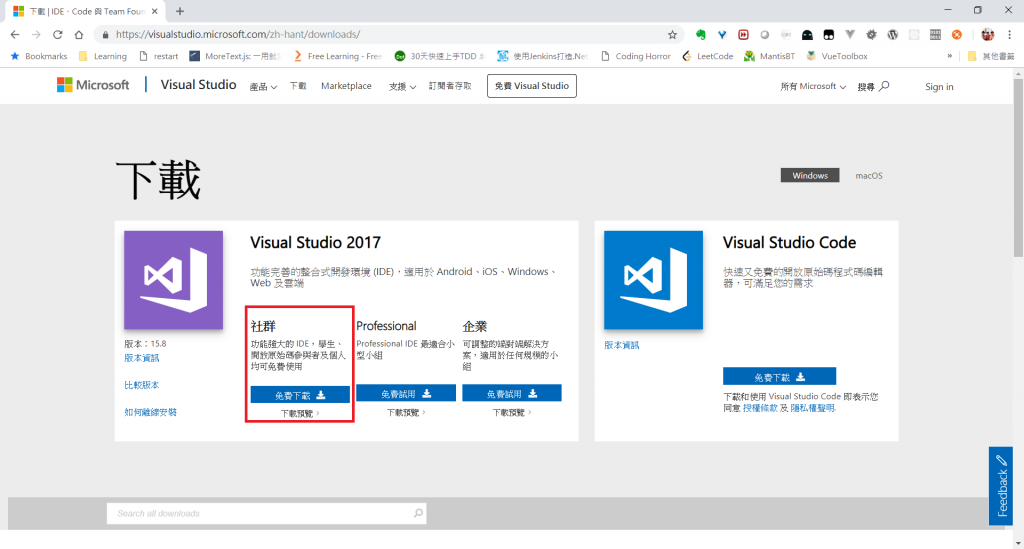
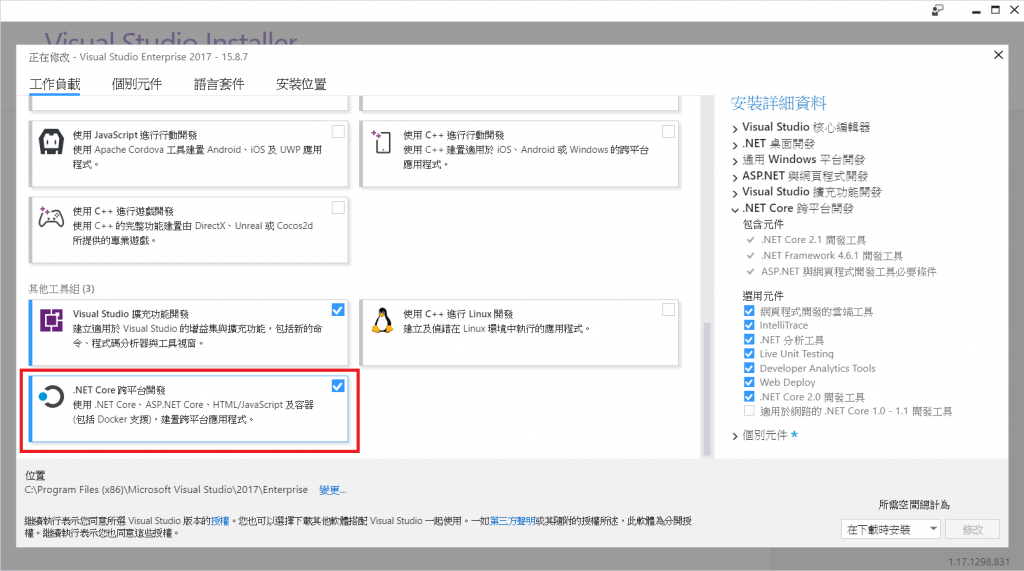
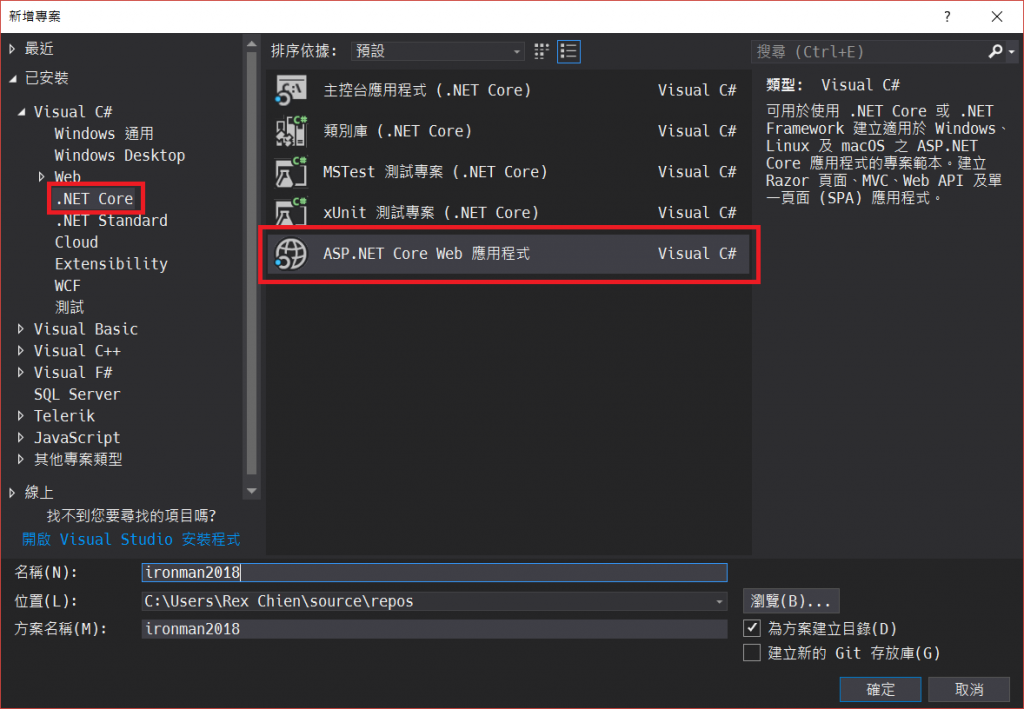
VS 提供完整的開發環境,可以滿足 Windows、跨平台 Mobile、和 Web 應用程式等不同目的的工作。這邊我們使用的是 VS 2017 Community 免費的版本。


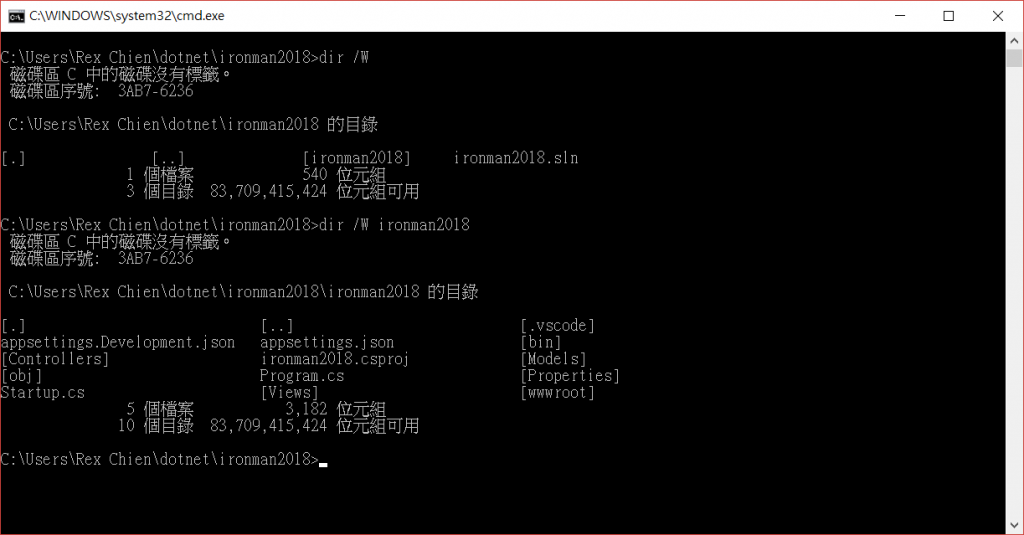
dotnet 命令時,我們有用 dotnet new sln 建立了一個解決方案,但並沒有把 dotnet new mvc 建立的專案加入解決方案中。
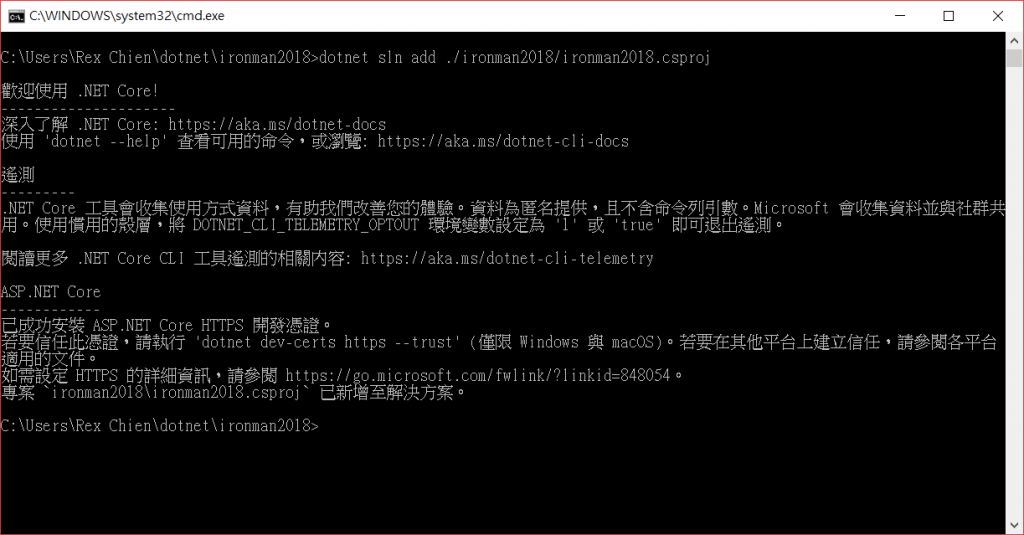
dotnet sln add ./ironman2018/ironman2018.csproj,將 MVC 專案加到解決方案中。
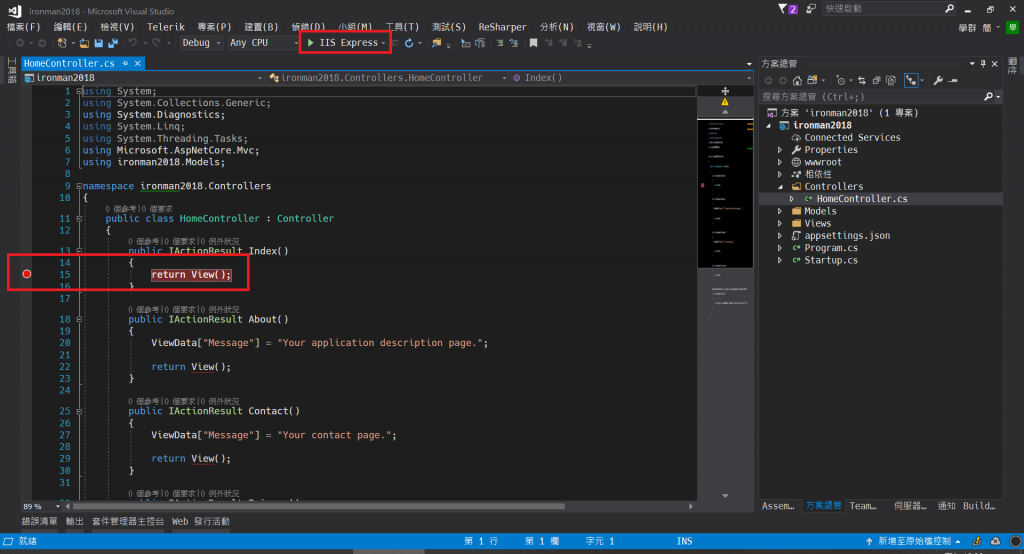
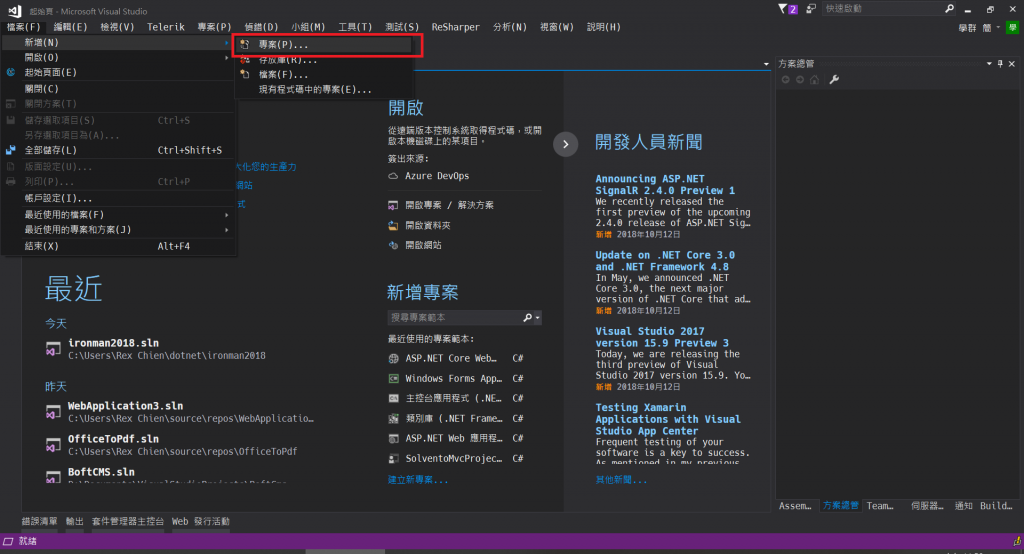
ironman2018.sln,便可以用 VS 2017 開啟解決方案。


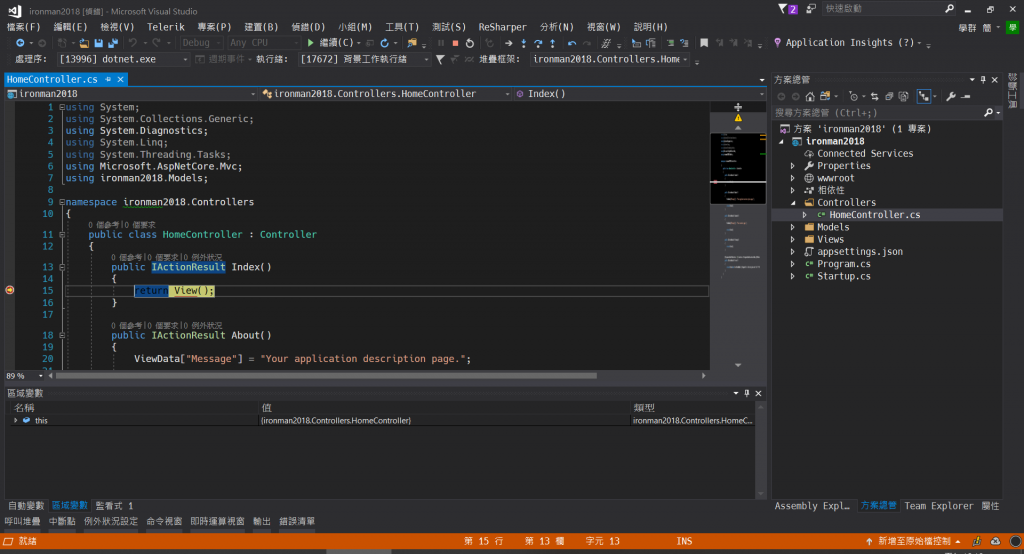
Controllers/HomeController.cs 檔案,加個中斷點,按上方的綠色箭頭