這裡不能上傳gif真的是滿麻煩的(躺)
我也懶得找空間
看效果大概就是把扣複製貼上在自己的檔案上看吧(咦
只好動態圖貼在 廢物人森 點入收看效果~
(硬要貼粉專)

今日素材: 雖然整個在亂做XD

老樣子還是先建一個app
var app = new PIXI.Application();
document.body.appendChild(app.view);
本篇使用loader json載入,另一個方法是直接一張一張圖片載入,有需要可以直接看 官網的第一段,他貌似比較簡單,當你快被json激怒的時候,可以考慮換一下方法,我剛剛差點就換了哈哈哈,一個怒
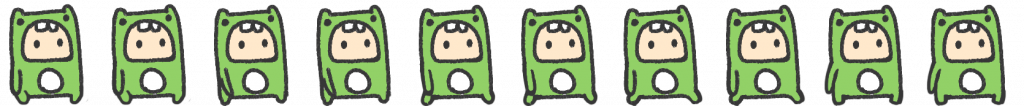
這邊會需要準備一支json,用來記錄每一個影格在圖片上的座標
請讓我塞個sheet.json,雖然在這裡放這東西可能會被打,但方便需要的人取用嘛~
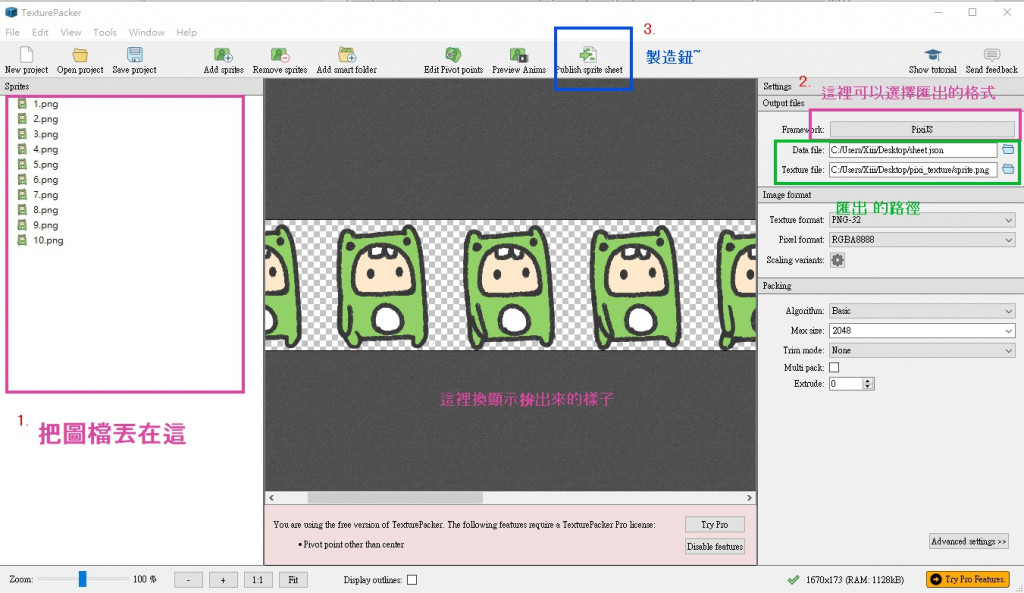
至於這個鬼東西要怎麼製造,一個方法當然就是自己key,我自己是用 TexturePacker製作,畢竟自己算耗時又費力,算出來可能還是錯的,很容易理智斷線
下載並安裝之後,就照著步驟把準備好的圖檔丟進去,就可以產生拼裝好的連續圖跟json檔啦!
json裡面是會依照你放入的圖片檔案命名的,所以名字要先取好順序喔~~~

懶得自己做請服用以下:
{"frames": {
"1.png":
{
"frame": {"x":0,"y":0,"w":167,"h":173},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {"x":0,"y":0,"w":167,"h":173},
"sourceSize": {"w":167,"h":173}
},
"2.png":
{
"frame": {"x":167,"y":0,"w":167,"h":173},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {"x":0,"y":0,"w":167,"h":173},
"sourceSize": {"w":167,"h":173}
},
"3.png":
{
"frame": {"x":334,"y":0,"w":167,"h":173},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {"x":0,"y":0,"w":167,"h":173},
"sourceSize": {"w":167,"h":173}
},
"4.png":
{
"frame": {"x":501,"y":0,"w":167,"h":173},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {"x":0,"y":0,"w":167,"h":173},
"sourceSize": {"w":167,"h":173}
},
"5.png":
{
"frame": {"x":668,"y":0,"w":167,"h":173},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {"x":0,"y":0,"w":167,"h":173},
"sourceSize": {"w":167,"h":173}
},
"6.png":
{
"frame": {"x":835,"y":0,"w":167,"h":173},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {"x":0,"y":0,"w":167,"h":173},
"sourceSize": {"w":167,"h":173}
},
"7.png":
{
"frame": {"x":1002,"y":0,"w":167,"h":173},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {"x":0,"y":0,"w":167,"h":173},
"sourceSize": {"w":167,"h":173}
},
"8.png":
{
"frame": {"x":1169,"y":0,"w":167,"h":173},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {"x":0,"y":0,"w":167,"h":173},
"sourceSize": {"w":167,"h":173}
},
"9.png":
{
"frame": {"x":1336,"y":0,"w":167,"h":173},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {"x":0,"y":0,"w":167,"h":173},
"sourceSize": {"w":167,"h":173}
},
"10.png":
{
"frame": {"x":1503,"y":0,"w":167,"h":173},
"rotated": false,
"trimmed": false,
"spriteSourceSize": {"x":0,"y":0,"w":167,"h":173},
"sourceSize": {"w":167,"h":173}
}},
"meta": {
"app": "https://www.codeandweb.com/texturepacker",
"version": "1.0",
"image": "sprite.png",
"format": "RGBA8888",
"size": {"w":1670,"h":173},
"scale": "1",
"smartupdate": "$TexturePacker:SmartUpdate:9d9b5f7cda602845f64699a6a52dc9ae:5b3f274df25cccfb4eea7b88b8342779:4cf67d8d846d524a0a9a57e44260fa68$"
}
}
存好json之後,就換loader出來啦~
// 載入sheet.json,並執行onAssetsLoaded();
PIXI.loader.add('sheet.json').load(onAssetsLoaded);
在onAssetsLoaded裡會先把影格放進陣列中,這時候json裡的命名就很重要,沒有連續是怎麼跑迴圈~~
處理完之後丟進PIXI.extras.AnimatedSprite裡,然後play(),就會動了~~~~~~
function onAssetsLoaded()
{
var frames = [];
for (var i = 1; i < 11; i++) {
var val = i ;
frames.push(PIXI.Texture.fromFrame( val + '.png'));
}
var anim = new PIXI.extras.AnimatedSprite(frames);
anim.x = app.screen.width / 2;
anim.y = app.screen.height / 2;
anim.anchor.set(0.5);
anim.animationSpeed = 0.5;
anim.play();
app.stage.addChild(anim);
}
後記:
我在試的時候,一直遇到The frameId 'name.png' does not exist in the texture cache pixi
差點把它燒掉,但好像只是我跑迴圈的時候名字沒抓好,有遇到的可以檢查一下~

哈哈 你畫的圖實在太可愛了~(按下訂閱![]()
yayayayayayaya 快去粉絲團按讚(咦
點了點了~~會畫畫又會寫程式的人真的好厲害啊(佩服ing~~![]()
哈哈 剛剛看了你的粉專圖都好好笑啊XDDDDD
![]()