經過之前的安裝,我們在瀏覽器上面已經看到Node-RED的開發介面
接下來我們可以開始使用Node RED了
Node-RED基本上使用HTML5,所以大部分的現代瀏覽器都支援
工作區域也有觸控快捷鍵所以可以在平板和手機上進行修改開發
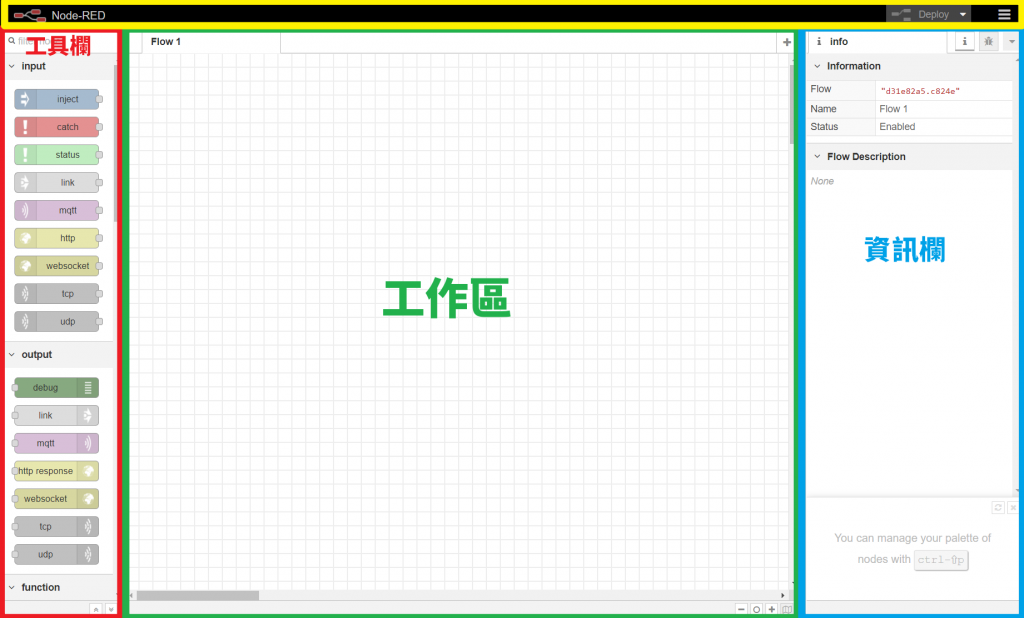
各位看到的應該是下圖的畫面
在使用上主要分成四大區塊
1.工具欄
2.工作區
3.資訊欄
4.功能列
工具欄是我們最常使用的部分
他是將所有的功能都簡化成一個個的Node
我們可以用拖曳的方式,將Node拖到工作區
也可以使用篩選功能,搜尋我們所需要的Node
拖曳:
篩選:
下一章節會介紹工作區
