昨天,我們想實作Model與Database之間的一致性與完整性的操作,結果沒辦法成功,那這樣就沒辦法了嗎?
我們要發揮碼農的刻苦耐勞精神,自己刻程式來補救,我不是在說與個程式來彌補Entity Framework Core缺少的功能,我是在說,如何以修改Model與Database,以人工來補足Model和Database一致間的缺失漏洞。
例如,在員工基本資料表(Emp_Base Table)中缺少了一個性別欄(gender),怎麼補足?
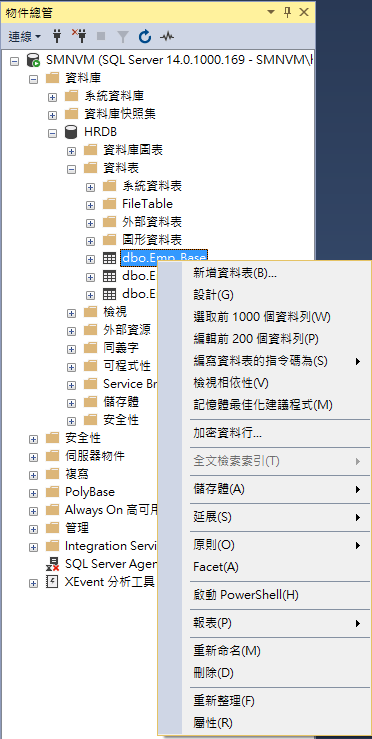
首先,我們在資料庫中添加缺少的欄位,在SSMS裏,在[物件總管]視窗中,找到資料表Emp_Base,然後游標指向Emp_Base時按右鍵叫出快選單,如下圖:
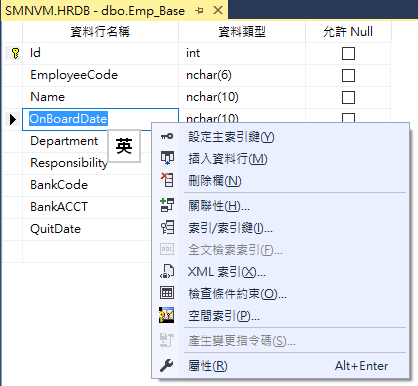
點選[設計]功能,然後游標指在到職日期(OnBoardDate)欄位上按右鍵叫出快選單:
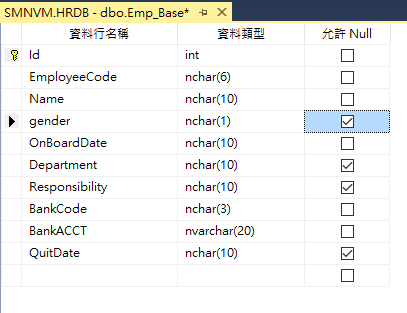
再點選[插入資料行],在姓名(Name)和到職日期(OnBoardDate)欄位間插入新的資料行,此時輸入性別(Gender)欄位,如下圖:
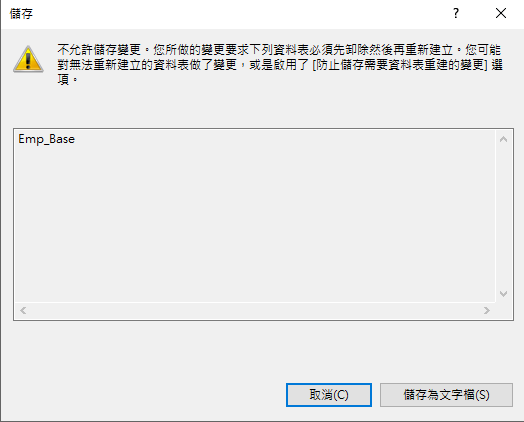
然後我們儲存修改完成的Emp_Base資料表,有可能你會還到下圖所示的錯誤。
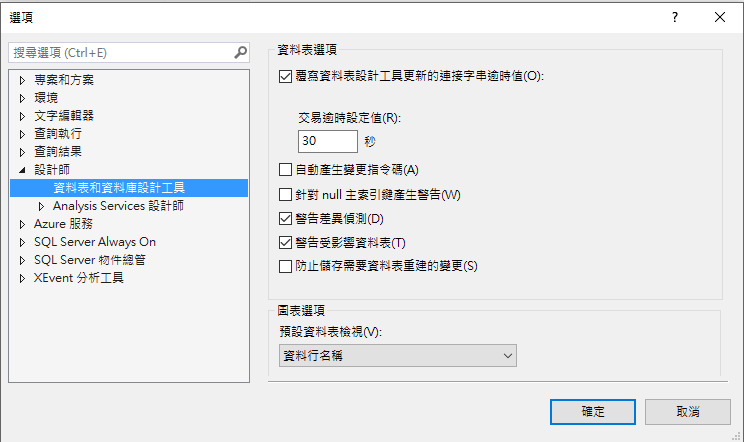
這是因為SSMS現在預設會阻擋對資料庫修改的操作,以避免不合法的操作吧。我猜啦,因為只要改變SSMS的設定就能儲存改變了。
,到[工具]-->[選項]叫出下圖的對話,到[設計師]-->[資料表和資料庫設計工具]對話窗中,把[防上儲存需要資料表重建的變更]這一項取消勾選,然後按下[確定],再重新儲存Emp_Base資料表,就完成了。
我覺得這個真的是沒必要的阻擋功能,多此一舉。
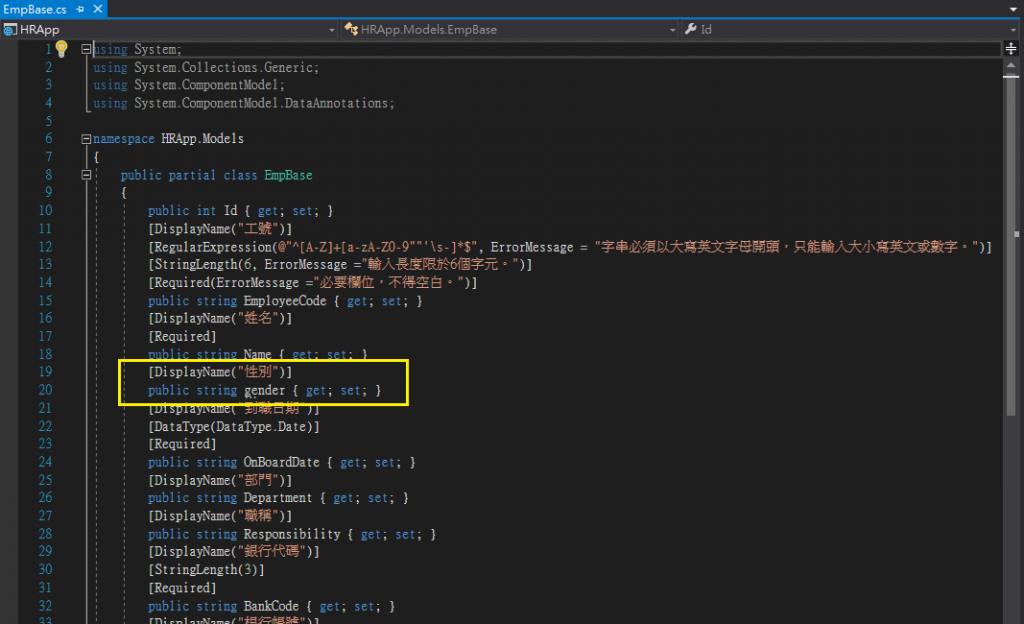
資料庫中修改好了,接下來,我們到Visual Studio下,打開HRApp專案,進入EmpBase.cs類別Model檔案,如下圖黃色框所示加入[gender]欄位的程式碼。
然後,我們修改Index.cshtml、Edit.cshtl兩個View檔案,讓網頁上顯示出性別欄位。
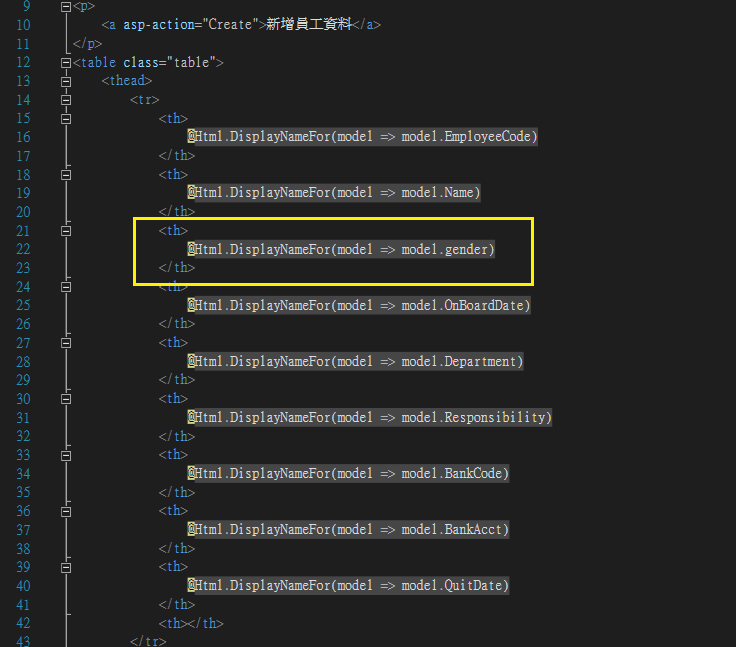
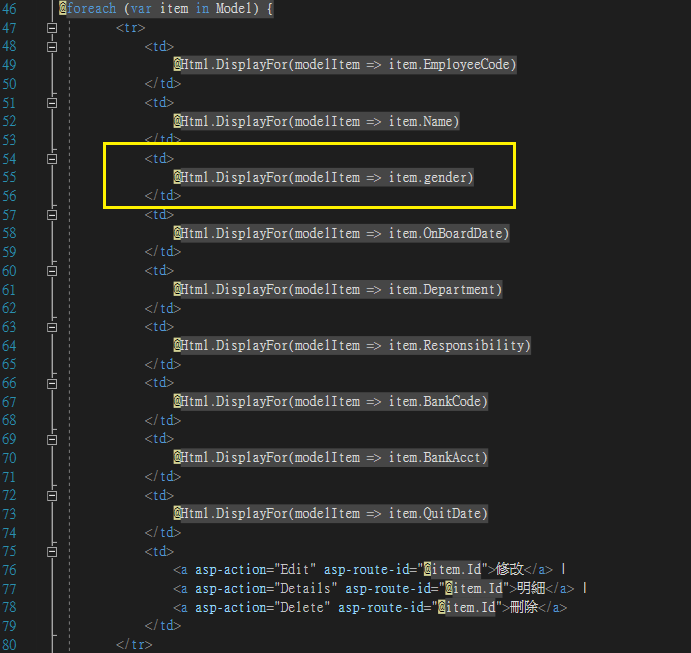
Index.cshtml的修改有兩個地方,如下兩張圖,修改Index.cshtml是要能顯示出性別欄位資料:
上圖是在表頭顯示欄位名稱地方添加性別欄。
上圖則是在資料顯示區添加性別欄資料顯示。
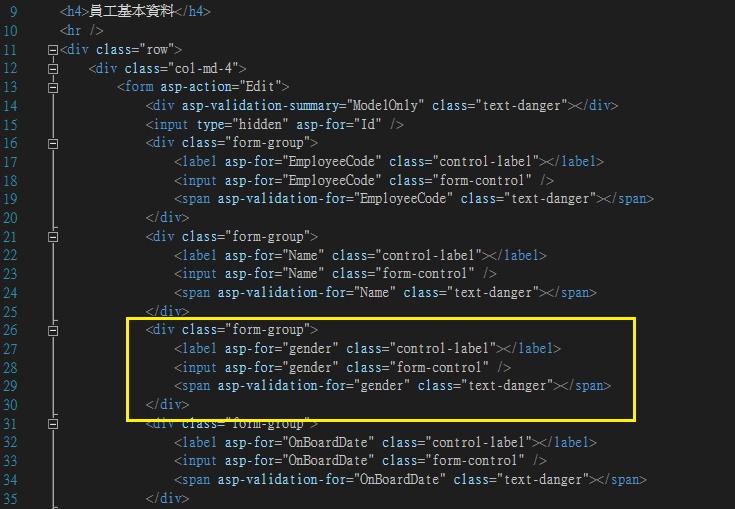
Edit.cshtml的修改只要修改一個地方即可,如下圖黃色框所指,修改Edit.cshtml是要能編輯性別欄位資料:
改好以後,我們執行看看結果如何,可以進行修改的動作,但是性別欄的資料似乎沒儲存起來,都是空白,就算在Edit.cshtml網頁中有輸入資料,還是沒有正式儲存。

我修改了工號和性別,儲存後是這樣:
工號是改變了,但是性別欄還是沒變。
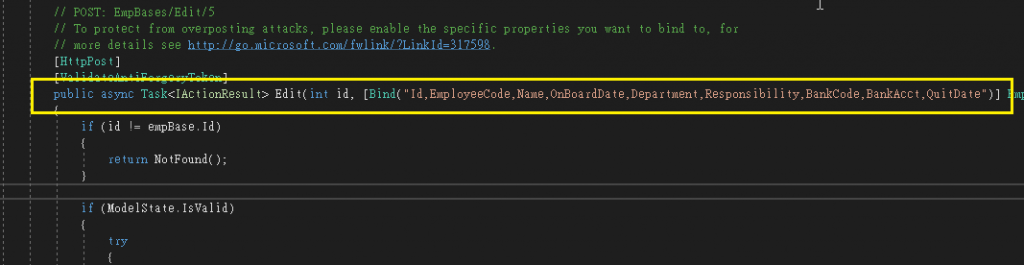
在MVC架構中,處理網頁上資料存到資料庫的動作是在Controllers中處理的,所以我們打開EmpBaseController.cs,找到Edit網頁處理Post的動作的部份程式碼:
可以看到在Bind的地方沒有繫結性別(gender)欄位,繫結是在指定Controller中要處理的欄位,所以,在繫結Bind後列出的欄位就是會進行處理的欄位,性別(gender)欄位沒有在清單中,因此,輸入的資料沒有處理存檔,是可以理解的。
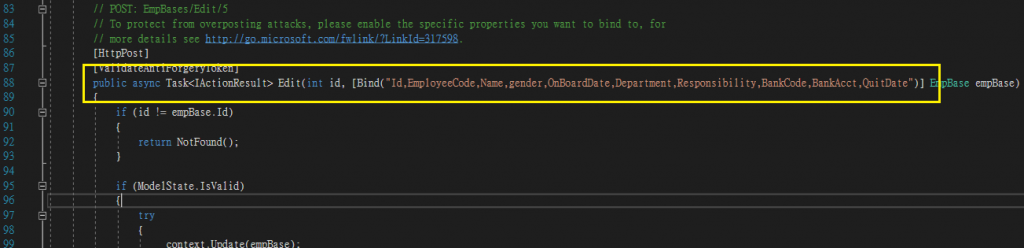
我們在上圖中把性別(gender)欄位添加到繫結列中,如下圖:
現在再執行一下修改員工基本資料的動作,就可以看到性別(gender)欄位的異動都有被儲存起來。如下列圖示表現。

改了工號和性別再儲存。
這樣就能完成資料維護了。
從以上描述,我們可以瞭解到,目前Enrity Framework Core雖然不支援Model和Database間的一致動化維護,我們還是可以手動方式來維護。只是對如何應用SSMS維護SQL資料庫要有些操作概念。
對以ASP.NET Core為開發平台的專案來說, 勢必要設置一位資料庫管理師DBA來確保Model與Database間的一致,免得專案開發過程中,因資料庫和Model間的不相容,導致專案執行發生問題。
而且,我們也要注意當Model改變時,相關Controller對應的繫結(Bind)是否有確實與Model相符,否則,網站執行時,資料沒有隨操作更新,問題就大了。

我覺得這個真的是沒必要的阻擋功能,多此一舉。
這阻擋功能是為了我這種初學者而設計的
寫了個A
開發工具自動產生A->B->C->D
如果我直接去改C而忘了改A
結果就胡說八道,不知道發生了什麼事
而對於賽大這種熟手
那當然是去選項給他關掉省得嘮叨![]()
嗯,海綿大說的是,只是,海綿大說自己是初學者,實在太謙虛了。![]()