其實我不是設計師出身的...
規劃出功能後要怎麼呈現出一個美美的的網站,真的對我來說是一個非常大的難題啊!!![]()
有人說「設計師的思考方式是橫向的,工程師的思考方式是直向的」
是的!長年打程式的我當然腦筋一片空白
只好去參考一些設計類的網站來臨摹啦...
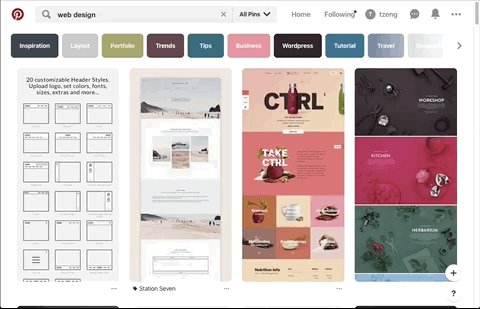
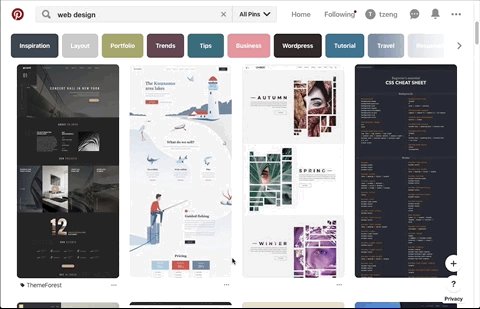
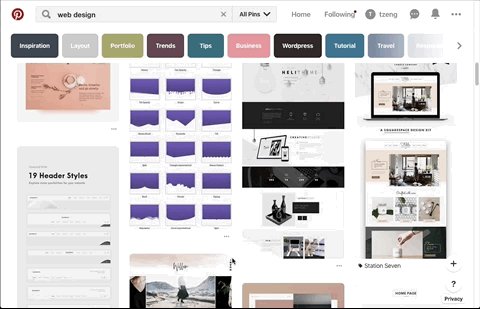
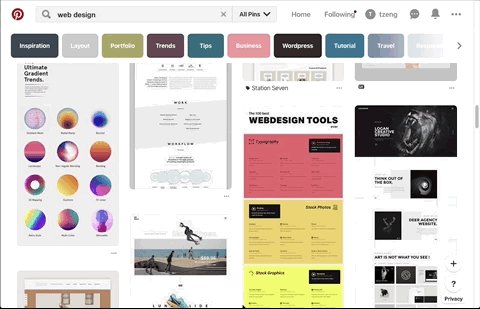
Pinterest:(https://www.pinterest.com/)
靈感參考網站
技術可以靠努力來練成,但是美感需要一段時間才能培養起來...
不可否認有人天生美感就是好,想我沒有靈感時會參考知名設計網站Pinterest
很多很棒的設計師會在上面po出他們的作品來,很值得臨摹或是參考發想畫面layout!

Behance:(https://www.behance.net/)
靈感參考網站
Behance和Pinterest很像,設計師也會在上面po設計的作品增加曝光率,像我們技術宅宅空有技術沒有畫面時,也可以作為參考!但就我個人而言比較喜歡Pinterest的介面和搜尋(可能用習慣了),所以我自己是都去Pinterest啦~
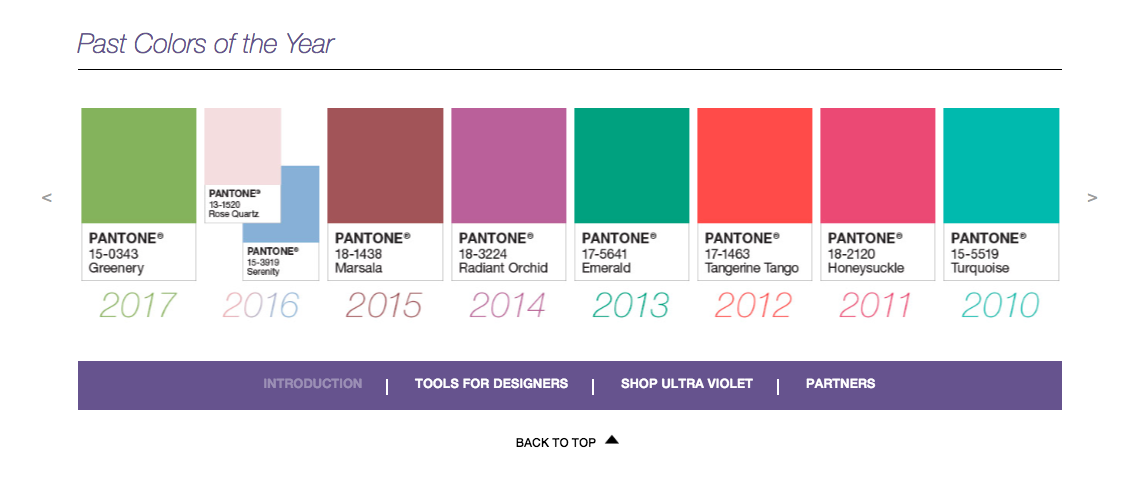
Pantone:(https://www.pantone.com/)
配色參考網站
每年的趨勢顏色來這裡看就對了!可以看到很多趨勢用色,像今年2018的趨勢色是「紫外光色 Ultra Violet」,看看官網的介紹真的是很美壓~![]()
網站下方也有介紹歷年來的年度代表色


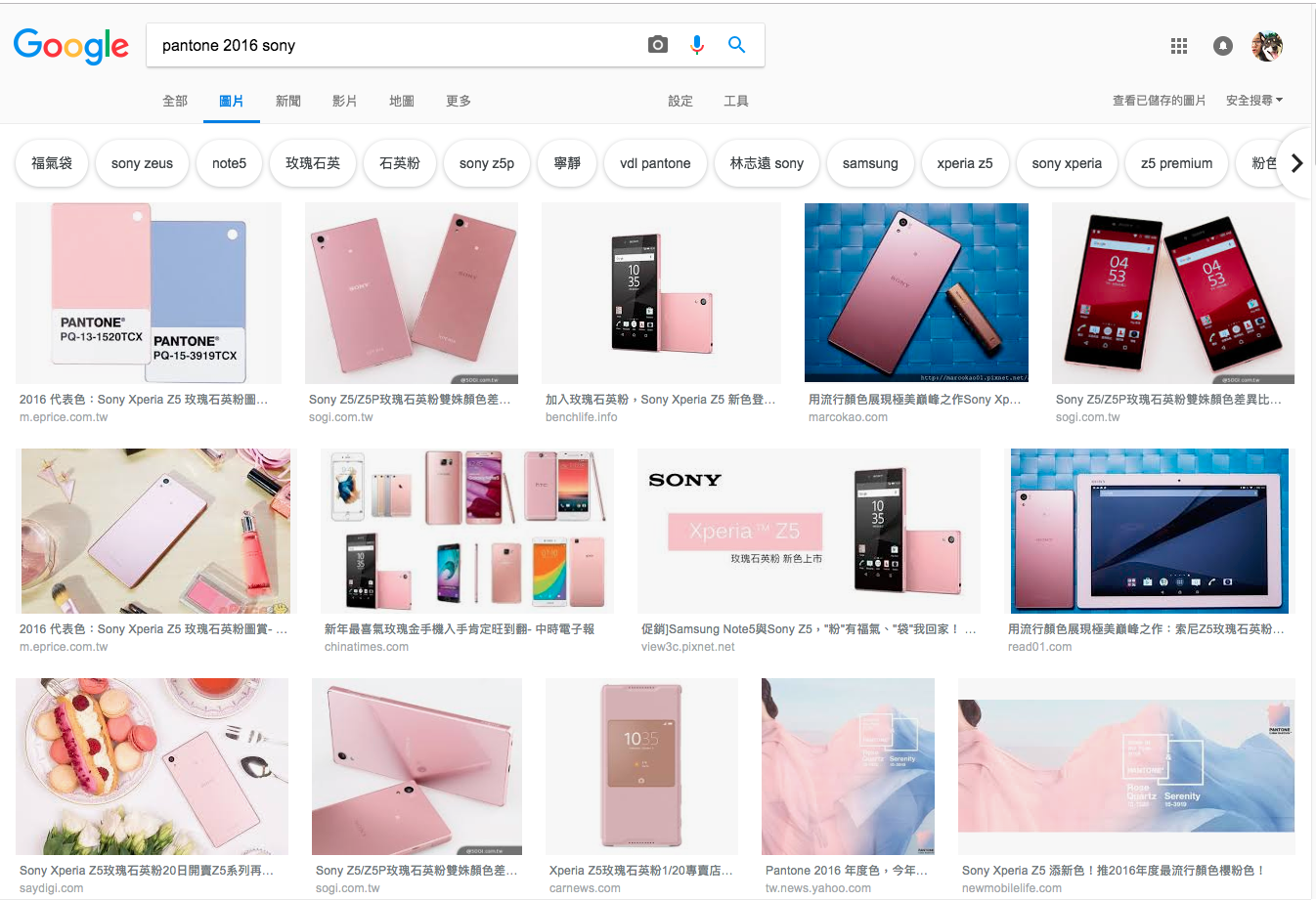
有很多網站或是商品會依照Pantone的年度色來設計網站,舉例來說2016的年度色是寧靜粉藍-Serenity與玫瑰石英粉紅-Rose Quartz,Sony出了一款手機,顏色就是採用Pantone2016的年度色之一 Rose Quartz來設計!
如果不知道網站要什麼色系主題的,或許跟著流行走也是一種不錯的選擇![]()

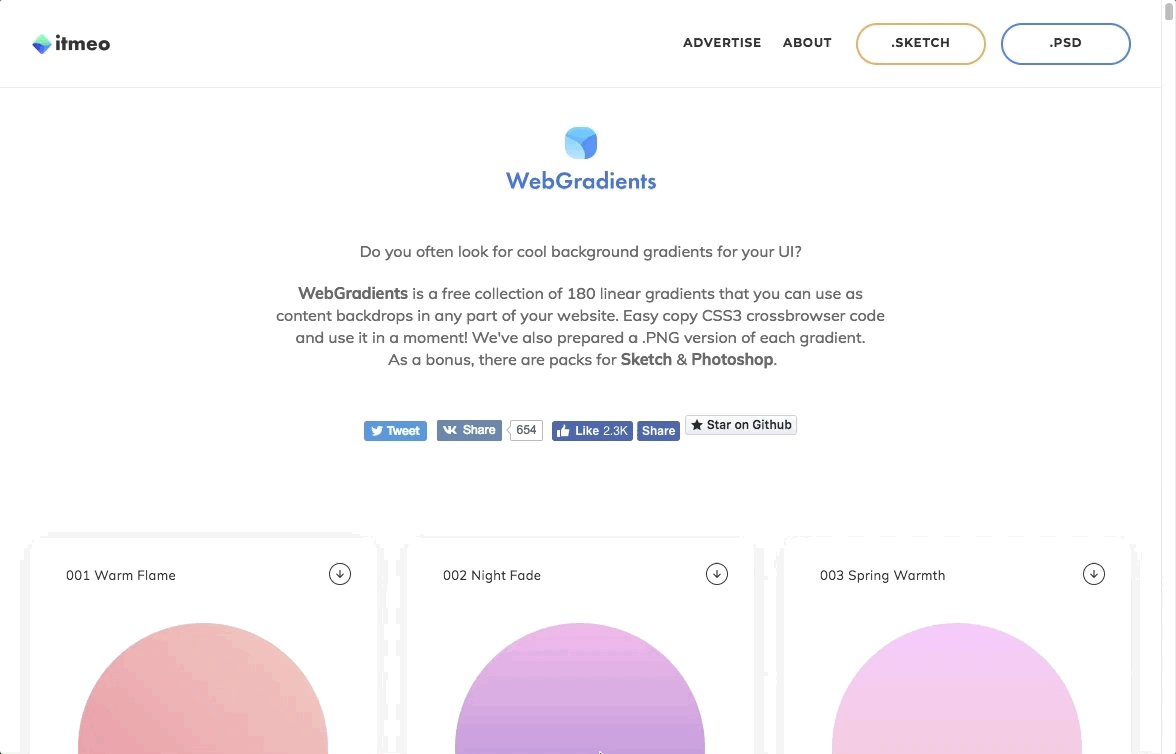
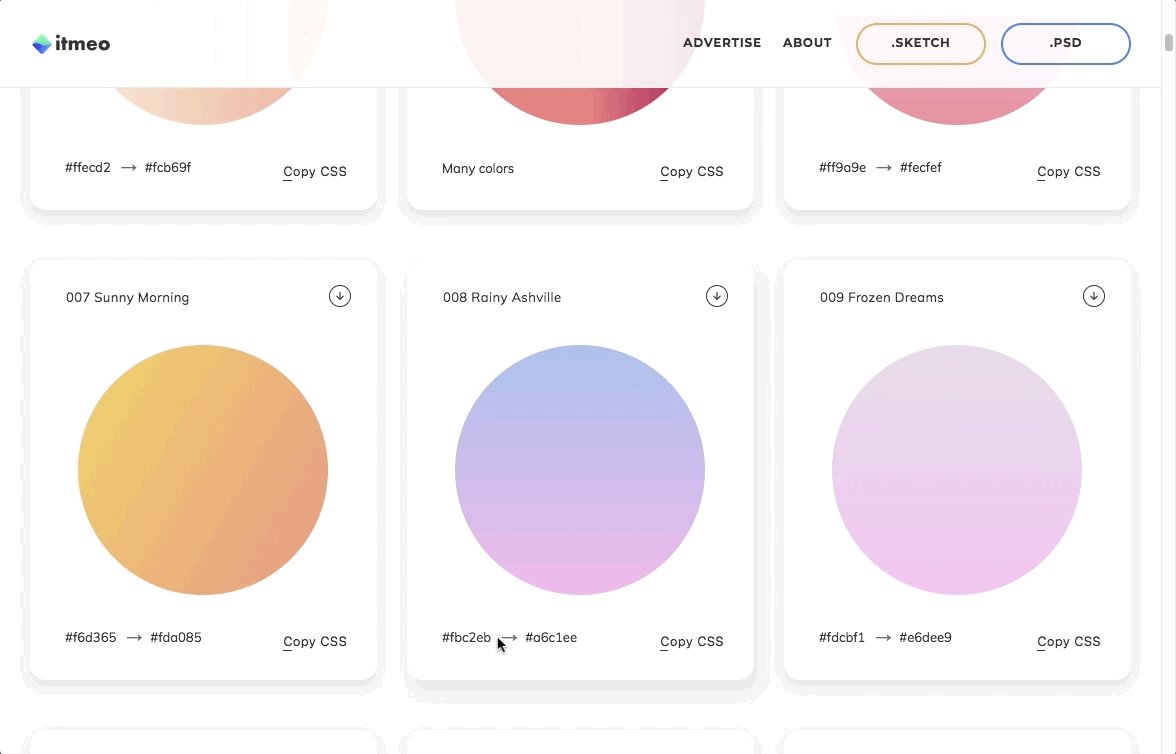
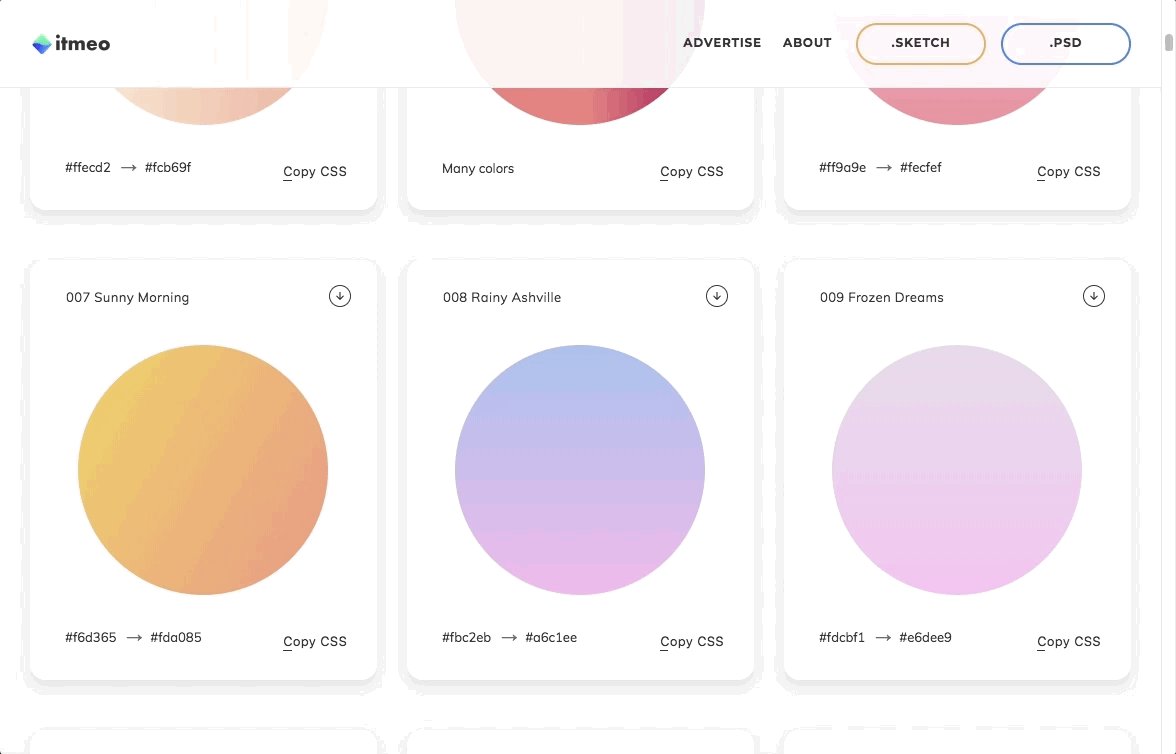
WebGradients:(https://webgradients.com/)
配色參考網站
這是我最常來看的配色網站!因為他的漸層都配的好漂亮啊~
重點他是免費打包色碼匯入(?) Sketch & Photoshop!
點選色票還可以放大即時看變成背景的樣子,連漸層的CSS都幫你寫好了~
這個不加入最愛對不起自己啊!!![]()
像我這次的UI配色,也是參考這個網站配出來的,我希望網站的意像是陽光溫暖、希望、愛的顏色,所以我找了一組橘黃漸層和粉色漸層來當我的顏色方案,值得收藏這個網站!

是不是很漂亮壓~
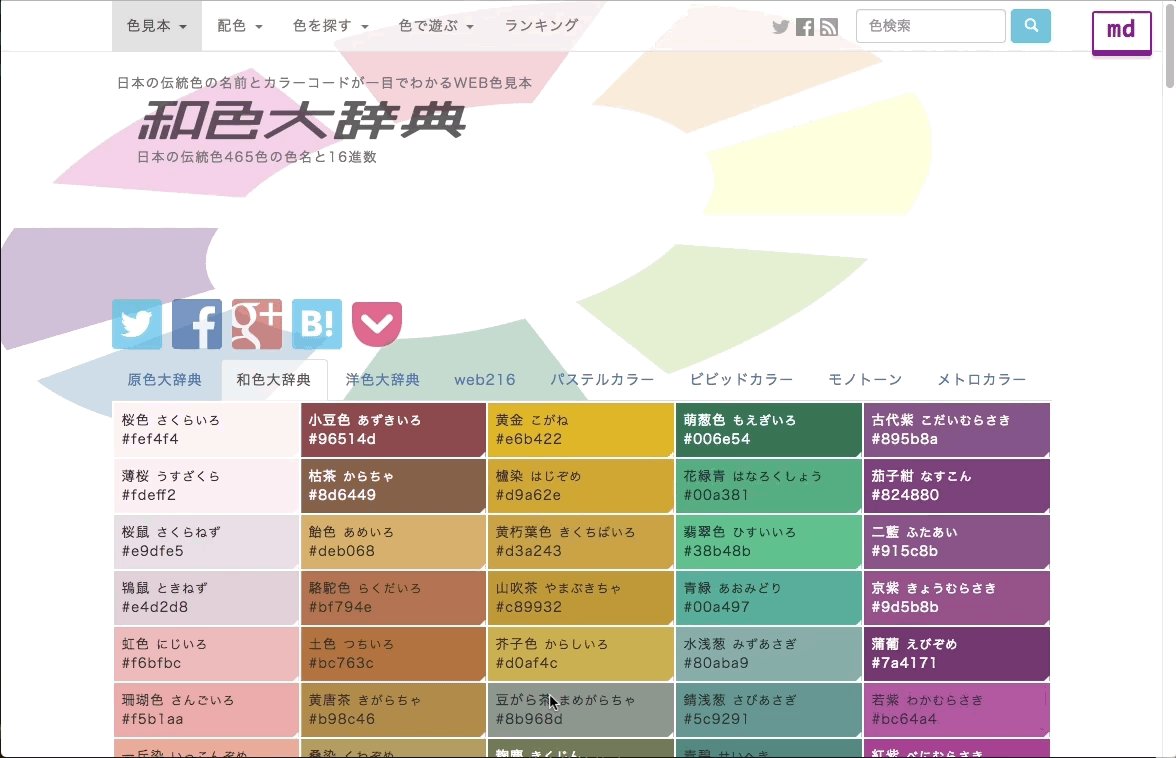
和色大辭典:(https://www.colordic.org/w/)
配色參考網站
如果你需要日系顏色,這個網站專門給你屬於日本的顏色~
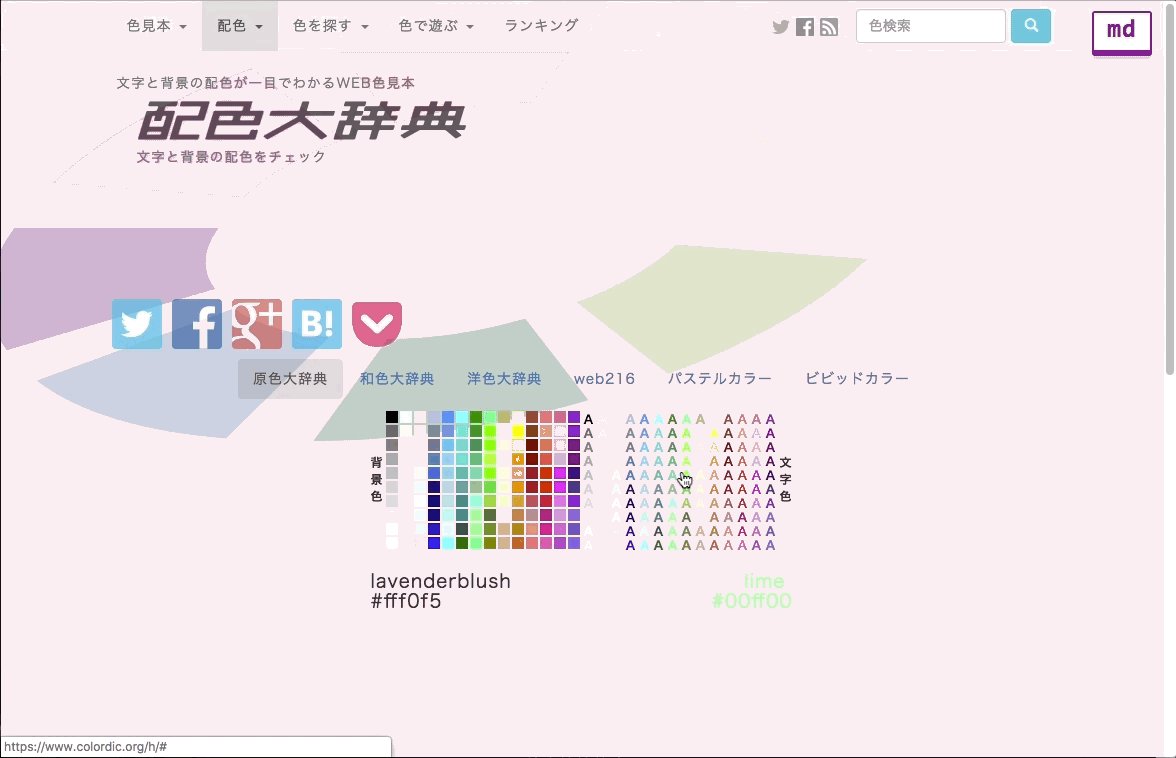
初期我還不知道漸層是流行時,常來這個網站自己配色,在他選單的第二個選項有「配色」的功能!
即時的提供你想要的背景色,看看在哪種顏色下文字不會被吃掉看不到,難以閱讀。

PAKUTASO:(https://www.pakutaso.com/)
照片素材圖庫
需要高清的人物示意照嗎?CC0授權的日本素材網PAKUTASO提供各種人物的素材照,可用於商業用途!
現在也有越來越多網站一進去映入眼簾的就是一張美麗的照片,看看蘋果的官網就可以知道我在講啥了~
直接放入照片在網站的入口,第一印象也會有讓人深刻的感覺!但切記不要用解析度低的照片,這樣會使得網站變得low
illustAC:(https://zh-tw.ac-illust.com/)
插畫素材圖庫
網頁一定需要一些插圖來裝飾!illustAC也是可用在商業用途的向量圖素材圖庫~
他相關群組網站提供的圖片都是免費可下載的!
之前我蠻常去他姊妹站下載剪影圖後回來加工,再放上圖片變自己的(欸?!母湯啦!)
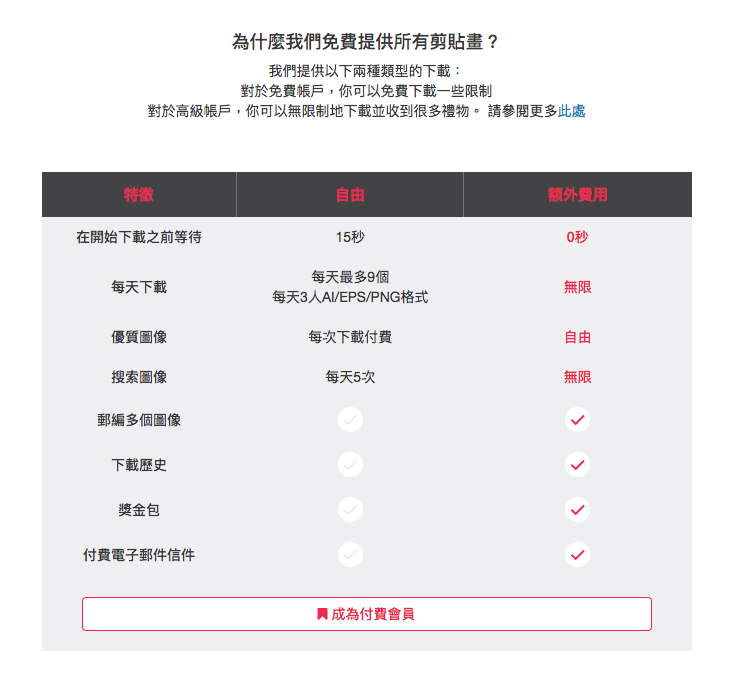
但是我剛剛發現他好像新增了一些下載限制,使用者付費很正常啦~再看看官們需不需要成為付費會員囉:)

以前上課的時候依稀記得老師說過,手邊的素材很重要~
有時候逛逛網站看到不錯的就收集起來,要用時直接從手邊有的網站去參考畫面等等的也比較快!
大家也可以養成這種習慣,這是我的經驗分享啦~![]()
希望有不錯的網站大家也可以無私分享傳給新血們^ ^
其實我還有很多不錯的網站還沒分享給各位,但因為今天比較晚打文章,現在也快晚上11點了~
下集待續吧~
希望大家有什麼想知道的內容,歡迎在底下留言讓我知道,感激不盡!
今天晚上帶剛撿到一個月的貓咪去看獸醫,突然檢查出有脫腸的情形....
實在有點擔心啊....![]()
CssCoke - Amos 老師
- 影片教學組- 金魚都能懂的網頁設計入門 - 金魚都能懂了你還怕學不會嗎
- Modern Web- 連續 30 天的超實務網頁設計的垂直置中教學
塔塔默
- Modern Web- 使用 Leaflet 及 Folium 開啟網頁地圖大門
