首先分享一篇Alex大大分享給我們的文章
「 Wireframe 誰都會畫?
https://medium.com/@teddeng/wireframe-%E8%AA%B0%E9%83%BD%E6%9C%83%E7%95%AB-466b671d82b4 」
萬事俱備,我們來畫Wireframe初步看一下排版layout,來思考元件放的地方是否通順,流程是否正確等....
通常我畫Wireframe會直接先畫在紙上思考,如同day3時提到"Amos老師說發想的時候用紙筆寫下來是最快和最直覺的方法"
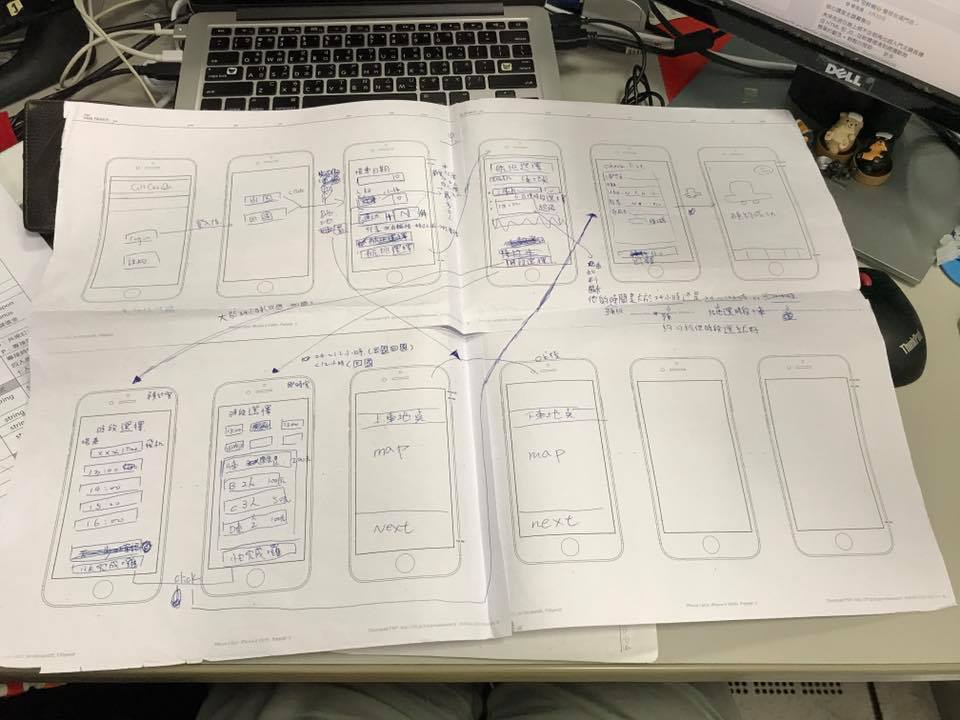
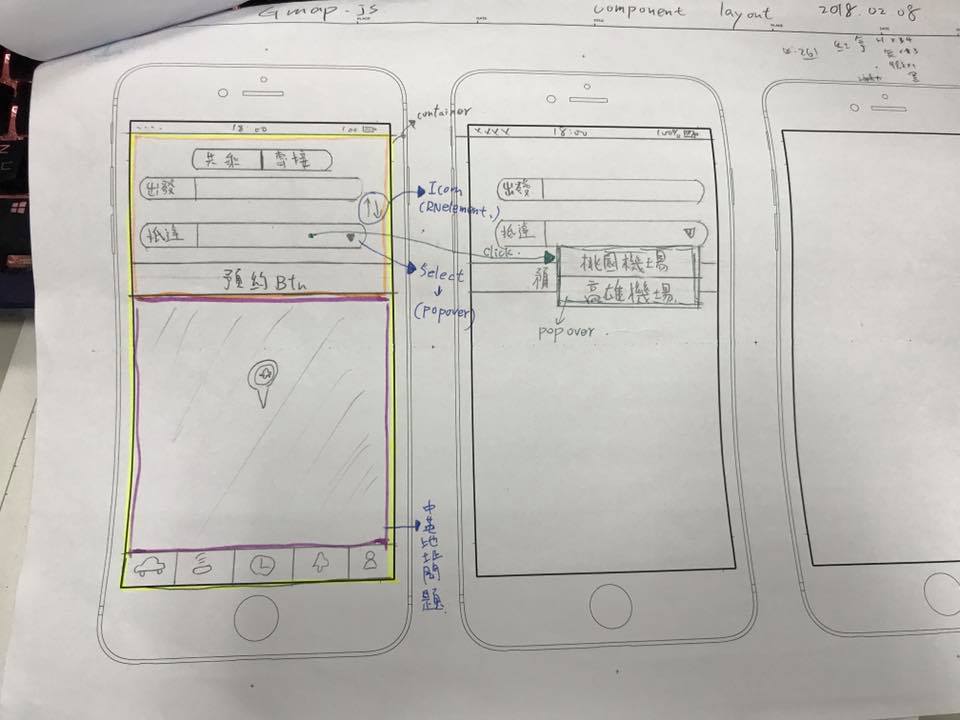
但因為這個網站在紙本畫的圖不見了,分享別個作品一樣是我畫的Wireframe線稿圖....Orz(崩潰![]()
第一次畫的Wireframe(非此作品)
改版後畫的Wireframe(非此作品)
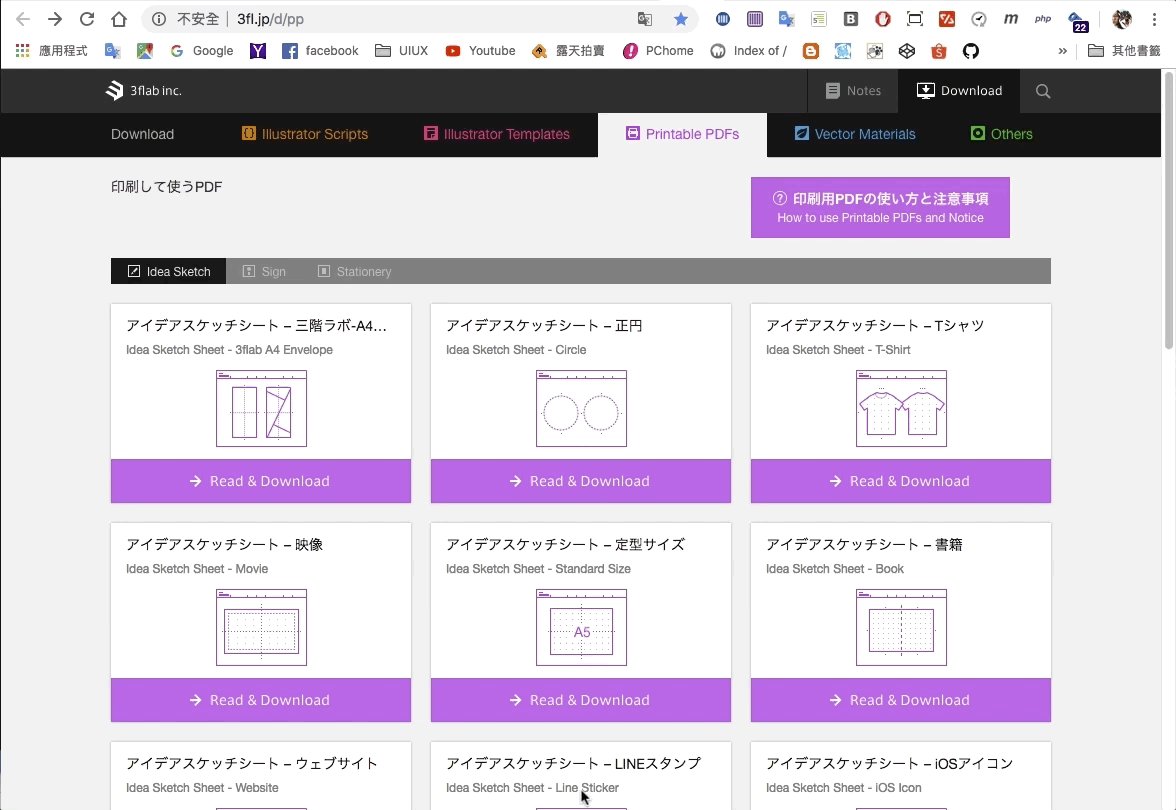
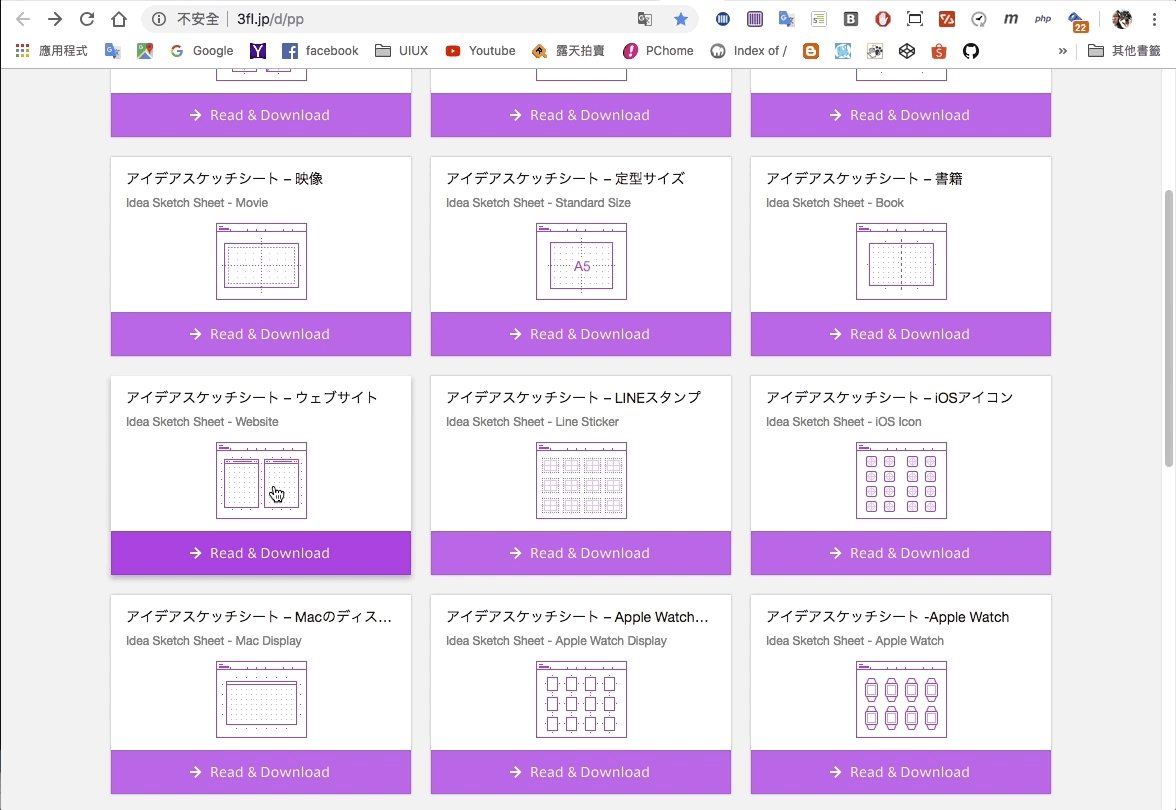
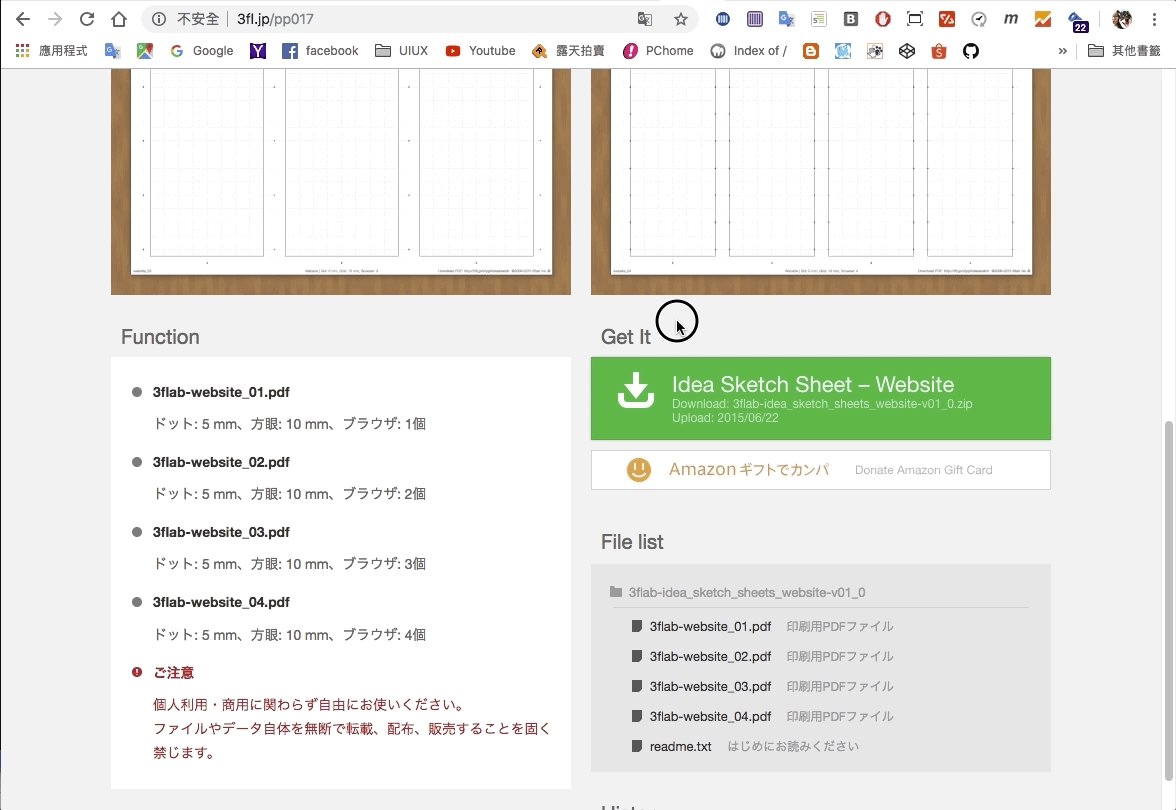
3flab inc.:(http://3fl.jp/d/pp )
之前有找了一些格線的網站,這個網站提供了多種規格的wirframe網站,好用程度100%!
手機版的也有,網頁版的也有,重點是免費下載!不管要自己手繪 還是要pc拉圖都可以喔~
像我都會列印稿紙直接紙上作業,這樣對思考也是比較有幫助的~![]()
畫完wirframe後,把自己當作是使用者或者請朋友幫忙看一下哪裡怪怪的即時修正,再來用Sketch、PhotoShop 來Layout等等可減少較多時間喔~

在本文開頭分享了一篇討論關於Wireframe的文章,為什麼分享這篇文呢?
曾經我們公司在做新產品時,因為是小部門當時都用口頭溝通的方式來溝通畫面,一開始會覺得沒事,隨之的問題點也慢慢浮現了....
Web APP功能越做愈多,畫面也和討論好的落差越來越大,導致後面在上架的死線前,因為沒辦法直接聯想畫面與功能適不適用,變成
先寫出程式來→經理試用看看→不好→整個棄用,這是非常糟糕的效率與流程!
依稀記得每天加班每天都加的比前一天晚....因為沒有一個有效率討論畫面與功能執行性的流程,團隊之前沒有共識!![]()

特別節錄出重要的點!
所以Wireframe重要嗎?看官們應該了解了吧~![]()
回到正題,目前一個網站已經快成型了,前幾日已經有把功能用Xmind畫出心智圖來,現在我們把所有之前的要素整理起來,並畫出Wireframe來審視!
即使我是一人全包這個網站,我也會選擇畫出Wireframe跟自己溝通~
還是再回到一點**"善用工具與事前的準備檢視,可以讓後期的效率提高很多"**
又到了晚上11點了> <",參加過鐵人賽的都知道假日是斷文高峰期,先po文了~
小妹下台領50去~明天見了![]()
希望大家有什麼想知道的內容,歡迎在底下留言讓我知道,感激不盡!
好幾個禮拜假日沒休息了....好想休假RRRRR![]()
CssCoke - Amos 老師
- 影片教學組- 金魚都能懂的網頁設計入門 - 金魚都能懂了你還怕學不會嗎
- Modern Web- 連續 30 天的超實務網頁設計的垂直置中教學
塔塔默
- Modern Web- 使用 Leaflet 及 Folium 開啟網頁地圖大門
