打開每一個網頁,百分之 99.999999999 一定會有 header ,那我們就來切一個吧!
在切版的學習過程中,就是一直找東西來切,切久了就會從各種狀況中學習到解決技巧,現在我們來切一個 header 看看。 header 可能會有什麼? Logo 、連結其它頁面的item 、搜尋框…。若考慮 RWD 可能還會需要一個漢堡(RWD 及使用純 HTML /CSS 不依賴框架手切漢堡後續會出各自的教學文)。 那麼我們先來切一個有 Logo / 連結其它頁面的item / 搜尋框的 header。先上成品,再逐步說明。

我們的主題是一個簡單的狗狗認養網站,狗狗非常非常非常的可愛!!![]()
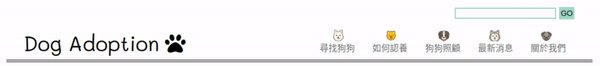
不過我們的目標是切出這個 header。
我們會用到的技巧有
1.flex 排版
2.position 排版 (結合 hover)
3.圖片整合技巧 (結合 class 選擇器 nth-child)
4.外部資源:google font / font Awesome
<header>
<div class="logo">Dog Adoption<i class="fas fa-paw"></i></div>
<nav>
<div class="navitem">
<div class="navitem__icon"></div>
<a class=navitem__text href="##">尋找狗狗</a>
</div>
<div class="navitem">
<div class="navitem__icon"></div>
<a class=navitem__text href="##">如何認養</a>
</div>
<div class="navitem">
<div class="navitem__icon"></div>
<a class=navitem__text href="##">狗狗照顧</a>
</div>
<div class="navitem">
<div class="navitem__icon"></div>
<a class=navitem__text href="##">最新消息</a>
</div>
<div class="navitem">
<div class="navitem__icon"></div>
<a class=navitem__text href="##">關於我們</a>
</div>
<div class="search">
<input class="search__text" type="text">
<input class="search__button" type="button" name="" value="GO">
</div>
</nav>
</header>
最外層是 header 標籤,表示這一整個區塊是 header 。下一個階層有 logo 與 nav ,可以從畫面中看出 logo 與 nav 被區分爲兩大塊,坐落在 header 的左右兩邊。接著 nav 的部分,裡面有五個 navitem 及 search,navitem 裡面是我們的狗狗 icon 及可點擊至其他分頁的連結文字。search 也就是畫面右上角的搜尋框。
接下來是 CSS 的部分,我們就針對上述提到的技巧進行解析(程式碼的部分只會呈現需要講解的地方):
在這個範例中,有四個地方運用 flex 排版:

1:在 header 設定 display: flex; ,使 logo 與 nav 兩區塊爲橫向排列(flex 排列方向預設即爲橫向排列),設定 justify-content: space-between; ,讓header 剩餘空間放置於 logo 與 nav 兩區塊中間,使兩者各自對齊左右兩方。
header{
display: flex;
justify-content: space-between;
}
align-self: flex-end; 使 logo 底邊可以切齊 nav 底邊。.logo{
align-self: flex-end;
}
3.在 nav 設定 display: flex; ,使每一個 item 可以橫向排列。
nav{
display: flex;
}
display: flex; 及 flex-direction: column; ,使狗狗 icon 及連結文字可以縱向排列,並將設定 align-items: center; ,使狗狗icon 可以置於連結文字中央。這邊要注意的是 flex 使用橫向排列或縱向排列,其調整垂直置中及水平置中的維度是相反的。.navitem{
display: flex;
flex-direction: column;
align-items: center;
}
1.nav 設定 position: relative;,search 設定 position: absolute; ,使 search 在絕對定位上,以 nav 爲定位相對對象。search 設定 top:-40px;right:0; ,表示 search 距離 nav 的頂端距離 -40px ,右邊 0px。
nav{
position: relative;
}
.search{
position: absolute;
top:-40px;
right:0;
}
position: relative; ,並使它在 hover 的時候,與自己相比,位移頂端 -8px 。.navitem{
position: relative;
}
.navitem:hover{
top: -8px;
}
在此案例中的狗狗 icon 其實是同一張圖片,只是利用調整背景位置的方式,修改每一個 icon 所要呈現出圖片的哪一個部分。

我們將圖片放在背景 background-image: url("dogs.jpg"); ,接著利用 background-position: 5px -2px; 調整圖片位置。每一個 icon 都需要不同的圖片位置,呈現不同狗狗 icon,我們不需要爲每一個 icon 設置不同的 class 名稱,只需要準確的選到我們要的對象。利用 :nth-child(n) 選擇器就可以做到囉!:nth-child(n) 選擇器是以所屬的父元素中的第 N 個子元素,因此在我們的範例中,例如 nav .navitem:nth-child(2) .navitem__icon 指的是在 nav 這個父元素中的第二個 .navitem 當中的 .navitem__icon。
.navitem__icon{
width: 30px;
height: 20px;
background-image: url("dogs.jpg");
background-repeat: no-repeat;
background-position: 5px -2px;
}
nav .navitem:nth-child(2) .navitem__icon{
background-position: 5px -24px;
}
nav .navitem:nth-child(3) .navitem__icon{
background-position: 5px -45px;
}
nav .navitem:nth-child(4) .navitem__icon{
background-position: -42px -45px;
}
nav .navitem:nth-child(5) .navitem__icon{
background-position: -44px -23px;
}
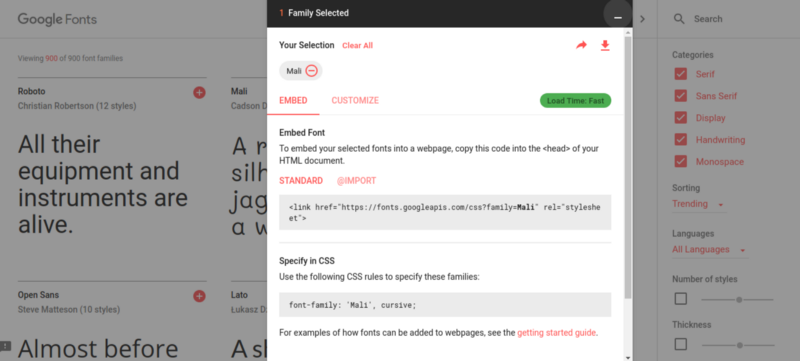
1.google font :提供非常多免費的字型供使用,範例中 LOGO 字型就是使用 google font 提供的字型 Mali,使用方式非常簡單,先到 Google font 找尋你要的字型,按下右上角的加號,會出現下面畫面,依照指示在 HTML head 當中引入 <link href="https://fonts.googleapis.com/css?family=Mali" rel="stylesheet"> ,再爲指定對象設置 font-family: 'Mali', cursive; ,這樣就大公告成。

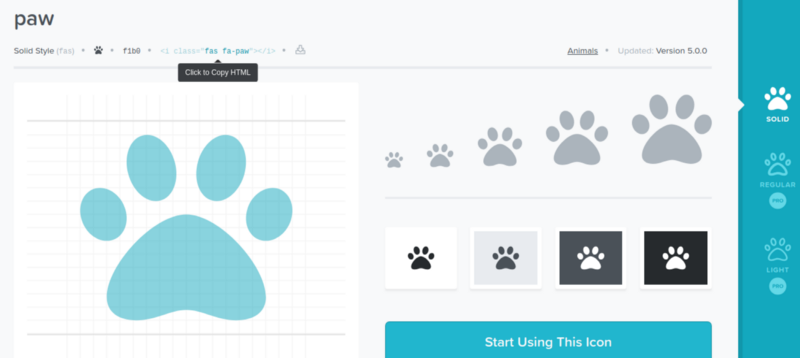
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.1/css/all.css" integrity="sha384–5sAR7xN1Nv6T6+dT2mhtzEpVJvfS3NScPQTrOxhwjIuvcA67KV2R5Jz6kr4abQsz" crossorigin="anonymous"> ,並依照你所選擇的 icon 複製其相對應的 i 標籤設定,如下圖左上方的 <i class="fas fa-paw"></i> ,即可在畫面中得到你要的 icon 囉!

大大您好,請問您這篇的教學所展示的HTML程式碼與教學網站(狗狗認養網)是完整的嗎?是跟著教學就能看到跟圖中一樣的狗狗認養網了嗎?