這次要使用 generateThumbnail API 來自動產生縮圖(thumbnail image)。
一樣先到以下網址:https://eastasia.dev.cognitive.microsoft.com/docs/services/56f91f2d778daf23d8ec6739/operations/56f91f2e778daf14a499e1fb/console
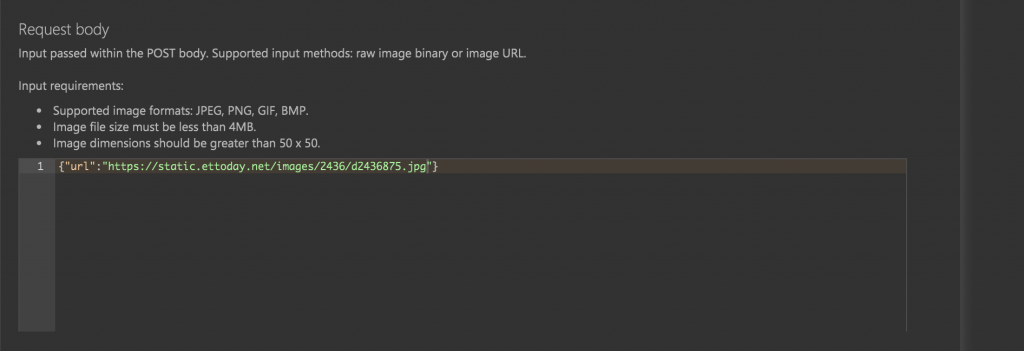
接著選好我們要產生縮圖的圖片:https://static.ettoday.net/images/2436/d2436875.jpg

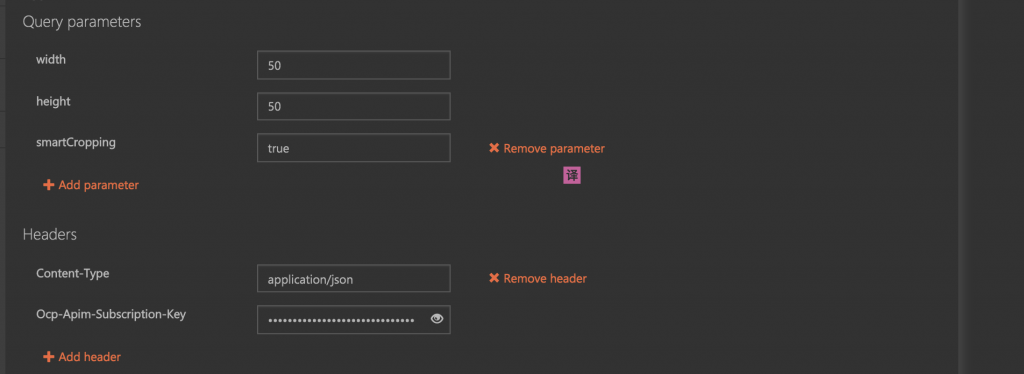
填上相關參數,包含金鑰與要產生的縮圖大小,他將會用智慧縮圖,產生出關鍵的圖片部分(例如圖片包含人,則會擷取包含人的部分)

填上圖片 URL

按下送出後取得回傳的縮圖
由於是 Binary 格式所以無法直接看到縮圖。
接著我們使用程式實作:
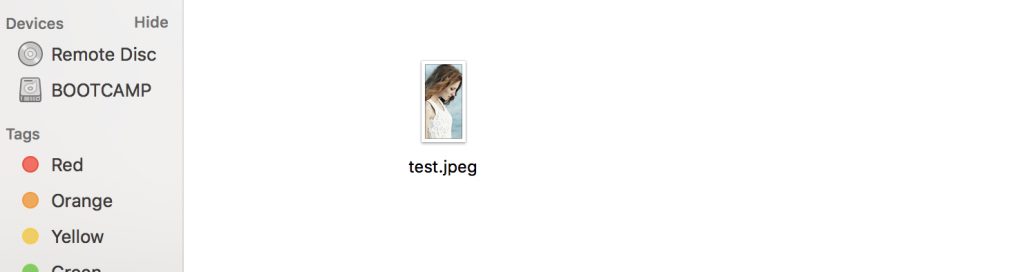
使用 fs 將回傳的資料直接寫到檔案。
const https = require("https");
const fs = require('fs');
const param =
"?width=100&height=200&smartCropping=true";
const options = {
host: "eastasia.api.cognitive.microsoft.com",
port: 443,
path: `/vision/v1.0/generateThumbnail${param}`,
method: "POST",
headers: {
"Ocp-Apim-Subscription-Key": "填上金鑰"
}
};
const req = https.request(options, res => {
res.on("data", function(data) {
console.log(data.toString());
fs.writeFile('./test.jpeg', data, function(err) {
if (err) throw err;
});
});
});
req.timeout = 20;
req.on("error", e => {
console.error(e);
});
req.write(
JSON.stringify({
url: "https://static.ettoday.net/images/2436/d2436875.jpg"})
);
req.end();
可以看到擷取了關鍵的圖片人像部分。

此功能可以說是懶人的救星呢!
