在 Day13 我們已經見識到的 Django 2 中 path 的強大,它可以讓我們不須透過regex的方式,便能幫助我們處理掉許多網址對應的問題
我們今天就來看看要如何實際操作這個傢伙吧 ^^
[正文開始]
這是我們原先 urls.py 及 views.py 的模樣
# urls.py
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('', views.showtemplate),
...略
]
# views.py
def showtemplate(request):
vendor_list = Vendor.objects.all()
context = {'vendor_list': vendor_list}
# print(vendor_list)
return render(request, 'vendors/vendor_detail.html', context)
上面所做的事情,是將所有 Vendor 的資料顯示到 vendor_detail.html 裡面
那今天要在單獨的介面顯示一筆一筆的資料,那要怎麼完成呢?
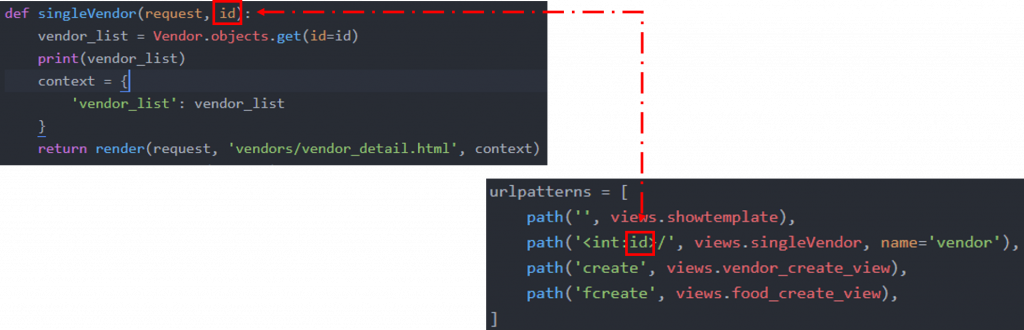
一開始我們要將 urls.py 加上這一段,我們要將每一個攤販的 id 傳至 views 的 singleVendor
urlpatterns = [
path('<int:id>/', views.singleVendor, name='vendor'),
...略
]
接著到 views 新增 singleVendor 的 函式
def singleVendor(request, id):
vendor_list = Vendor.objects.get(id=id)
context = {
'vendor_list': vendor_list
}
return render(request, 'vendors/vendor_detail.html', context)
在這裡要注意到的是,在函式除了 request,還多加了一個 id,而這個參數是對應到 urls.py 裡面 <int:id>
也就是說!! urls 裡面放置的參數,必須要與我們函式傳入的參數相同!!

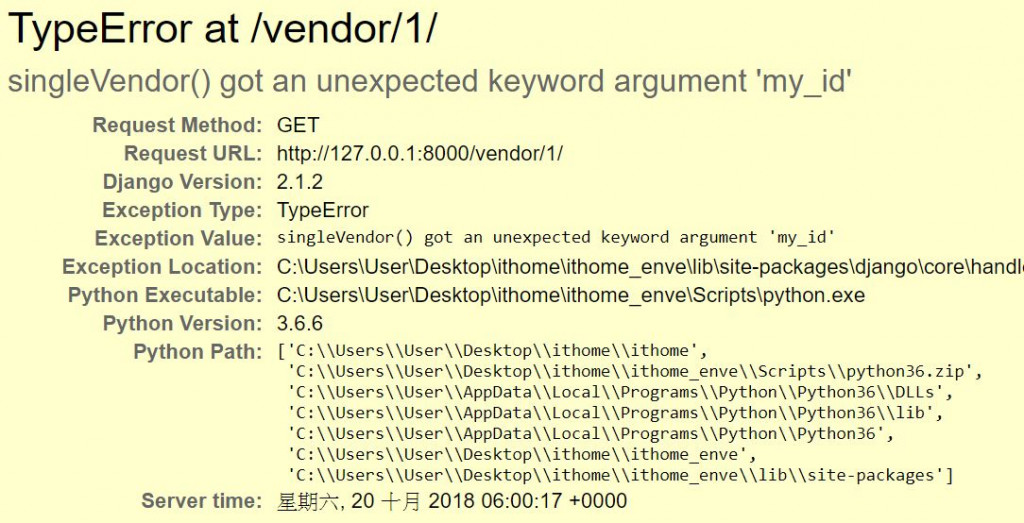
如果你使用了不一樣的參數名稱,也就是說把 urls.py 的 id 改成 my_id
path('<int:my_id>/', views.singleVendor, name='vendor')
那麼最後就只會被狠狠報錯一頓,因為在singleVendor函式所帶的參數不是 my_id 而是 id
接著就能來看我們的成果了
執行 python manage.py runserver 前往 http://127.0.0.1:8000/vendor/1/
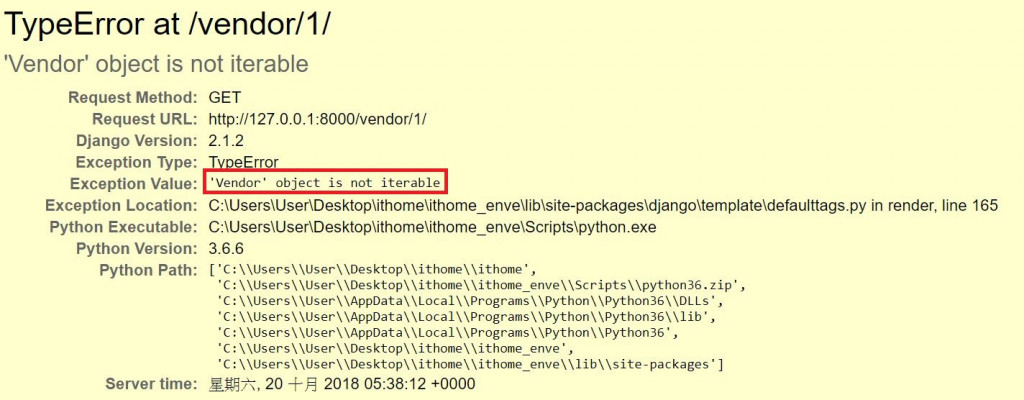
就可以看到 ...錯誤! 什麼!?

理由很簡單 ^^"
我原本在 vendor_detail.html 撰寫的內容如下
{% extends "base.html" %}
{% block title %} My store {% endblock %}
{% block content%}
{% for vlist in vendor_list %}
<h1> 店家 : {{vlist.vendor_name}} </h1>
<ul>
<li>店名 : {{ vlist.store_name}}</li>
<li>電話 : {{ vlist.phone_number}}</li>
<li>地址 : {{ vlist.address}}</li>
</ul>
{% endfor %}
{% endblock %}
因為今天當我並不是想要取多筆,而只想要取得一筆的時候,它只是一個 物件 而已,因此不具備可 迭代(iterable) 的特性
因此我們的 vendor_detail.html 要修改成這樣, 也就是把 for loop 拿掉,並修改相對應的變數
{% extends "base.html" %}
{% block title %} My store {% endblock %}
{% block content%}
<h1> 店家 : {{vendor_list.vendor_name}} </h1>
<ul>
<li>店名 : {{ vendor_list.store_name}}</li>
<li>電話 : {{ vendor_list.phone_number}}</li>
<li>地址 : {{ vendor_list.address}}</li>
</ul>
{% endblock %}
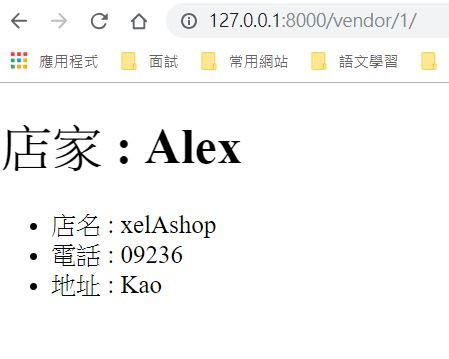
如此一來,我們便能在該頁面http://127.0.0.1:8000/vendor/1/成功取得一筆資料囉!

今天帶大家看一個簡易的 path 使用方法,透過相對簡易的方式,便能達到想要的效果 ^^
今天先講到這,我們明天見!!
Simple is better than Complex From Vitor Freitas

關於這一行 vendor_list = Vendor.objects.get(id=id)
可能改成 vendor_one = Vendor.objects.get(id=id) 在意思上可能比較好
--> 因為 這邊vendor_list已不是list,而是一個dict