繼Day28,我們了解如何使用 Django 來作登入、登出
那今天我們就來講 申請帳戶,讓這個功能更完整吧!
目前我們已經知道,只要引用 path('accounts/', include('django.contrib.auth.urls')),就等於是有以下的路徑可以使用!
accounts/login/ [name='login']
accounts/logout/ [name='logout']
accounts/password_change/ [name='password_change']
accounts/password_change/done/ [name='password_change_done']
accounts/password_reset/ [name='password_reset']
accounts/password_reset/done/ [name='password_reset_done']
accounts/reset/<uidb64>/<token>/ [name='password_reset_confirm']
accounts/reset/done/ [name='password_reset_complete']
但是這裡並沒有註冊的功能,因此我們必須自己來刻一個
聽起來好像很難,但你不用擔心 ^^"
Django 只是放在不同的地方而已 UserCreationForm
因為它是一個 ModelForm,所以這類別已經跟內見資料庫綁定了!
所以我們只要撰寫邏輯就可以了,很簡單吧!
首先,我們先在 top-level 的 views.py 撰寫邏輯吧!
from django.contrib.auth.forms import UserCreationForm # 新增
def register(request):
if request.method == 'POST':
form = UserCreationForm(request.POST)
print("Errors", form.errors)
if form.is_valid():
form.save()
return redirect('')
else:
return render(request, 'registration/register.html', {'form':form})
else:
form = UserCreationForm()
context = {'form': form}
return render(request, 'registration/register.html', context)
接著在 top-level 的 urls.py 修改
from .views import test, register # 新增 register
from django.contrib import admin
from django.urls import path, include
from .views import test, register
from django.views.generic.base import TemplateView
urlpatterns = [
...略
path('register/', register, name='register'),
]
最後在 templates 底下的 registration 新增 register.html
{% extends 'base.html' %}
{% block title %}
Register Page
{% endblock title %}
{% block content %}
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
{% for field in form %}
{{ field.errors }}
{% endfor %}
<button type="submit">送出</button>
{% endblock content %}
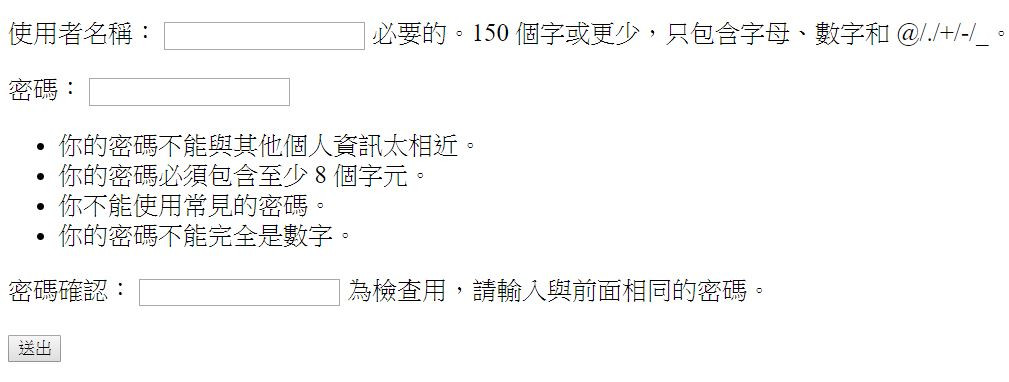
就可以有這樣子的畫面囉!
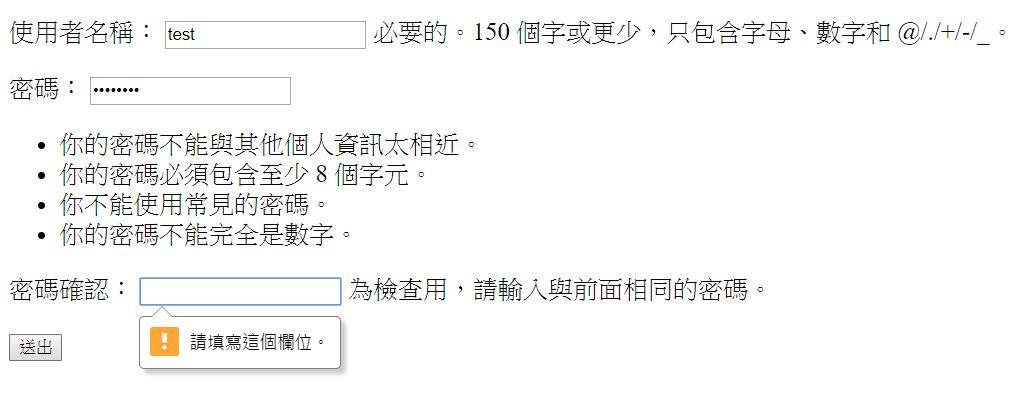
接著試著輸入資料來測試你可以發現,檢查欄位的工作 Django 都幫你做好了,是不是很方便呢 ^^

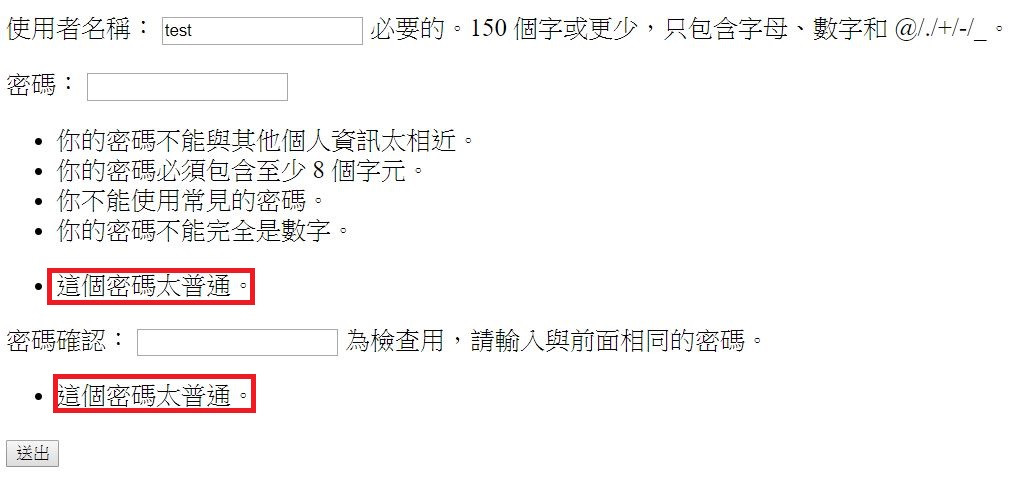
當密碼設定得不夠好也是
只要註冊成功,就會將註冊帳密儲存至資料庫,並把畫面轉換至根目錄 redirect('/')

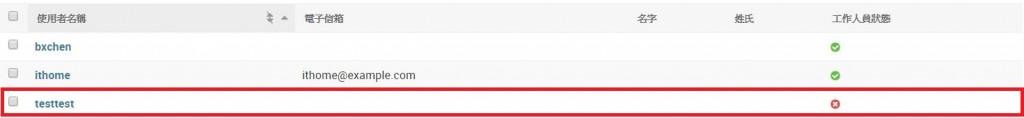
接著,我們透過 管理員 來看是否成功建立這個使用者!
你就可以發現我們註冊成功囉! (歡呼
因此我們也能夠在登入介面完成登入的動作囉!
今天透過昨天的登入/登出介面,再進階跟大家說明註冊的功能,如此一來,我們的登入介面的功能又更齊全一點囉!
今天就先講到這,我們明天見 ^^!
