今天我們來談談在 Django2.X 及 Django1.11 中 一個較大的轉變,那就是網址配對的寫法,白話來講,就是在 urls.py 中,今天當使用者進入不同的網站時,它是怎麼去做查詢(lookup)的,今天的主題共分為這三類
廢話不多說,就讓我們開始吧!
我們在 Day4,就有介紹 urls.py 的用途,就是擔任橋梁的腳色
用下面這兩張圖來做說明
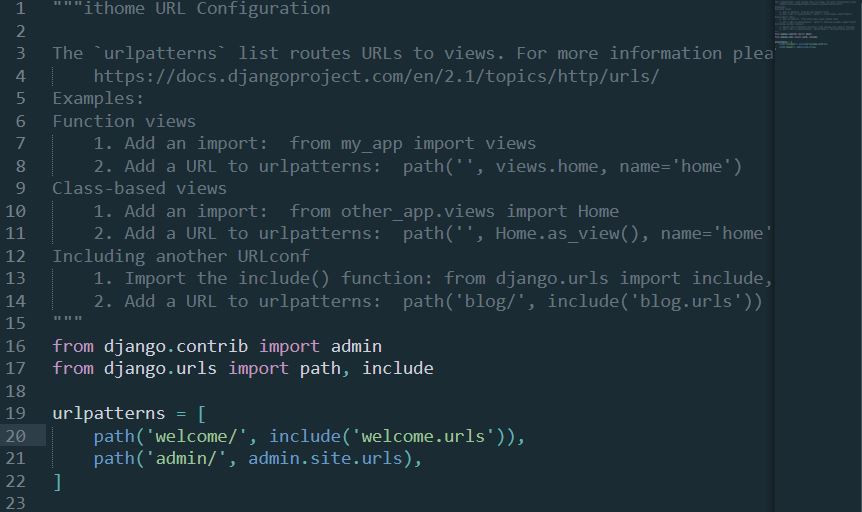
ithome/urls.py ↓
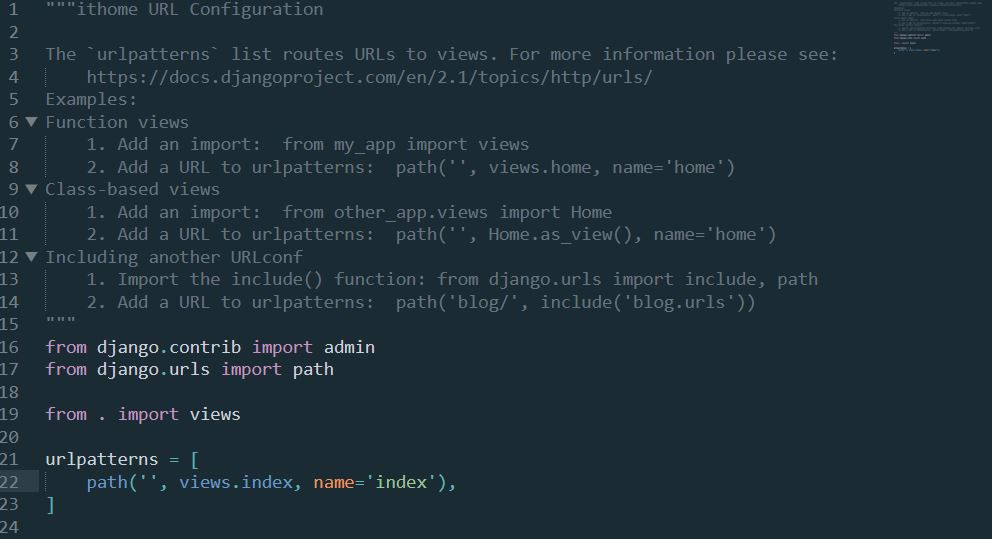
welcome/urls.py ↓
當我們今天欲查詢 /welcome/,那麼它會去撈 views.index 的資料,並將內容顯示在使用者的螢幕上
而在 Django 2 以前, 網址的寫法都是用 url() 搭配 正規表示法(regular expression),範例如下
# 今天的介紹我都會使用官網的範例來做說明
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^articles/2003/$', views.special_case_2003),
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive),
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail),
]
想法相當直觀,今天欲查詢的頁面,會一個一個做配對,直到找到與自己配對的網址,在根據後方的views來做相對的回應
當然也會有找不到頁面的狀況,相信大家都很熟悉,若是今天欲搜尋的網址找不到,那就是 404 not found,網站會貼心提醒你此網頁不存在
像是Chrome預設的介面
而在 Django 2,url已經正式被打入冷宮了(幫QQ),而是由另外兩個人來代替,分別是
而url在未來不久,就要被驅逐出境了
This function is an alias to django.urls.re_path(). It’s likely to be deprecated in a future release.
從上述那句話可以得知, url 的精神還在,只是被小三 re_path取代了,而你出自於好奇心去追source code
from django.urls import include, re_path
from django.views import defaults
__all__ = ['handler400', 'handler403', 'handler404', 'handler500', 'include', 'url']
...略
def url(regex, view, kwargs=None, name=None):
return re_path(regex, view, kwargs, name)
如果你學到的方法是使用url,在Django 2中你當然可以繼續使用,但既然它也是呼叫re_path來幫它完成事情,那也就沒有繼續使用url的必要拉 ^^"
接著,來到了今天的重頭戲 path,它是在Django 2 一個全新的函式,有了它,在寫url時可以省下你不少的功夫,舉例來說
#原本的寫法
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive),
#修改後的寫法
path('articles/<int:year>/', views.year_archiv),
path('articles/<int:year>/<int:month>', views.montu_archiv)
<int:year> 及 <int:month> 前面所代表的就是資料型態,後方代表的是資料變數,而這些變數就是要傳給views做處理的!
也就是說,網址是
articles/XXXX 及 articles/XXXX/XX (XX裡填的 都要是 整數)
分別就會對應到
year_archive 及 month_archive
也就是說,我們在相同目錄下的views裡所定義的函式,會多帶這些參數
# 示意圖
# 這裡多傳入 year
def year_archive(request, year):
...
# 這裡多傳入 year 及 month
def month_archive(request, year, month):
...
如此一來,我們便能透過更簡潔的方式寫 url ^^
想當然爾,能夠傳入的參數型態當然不只有<int>囉! 還有這一些型態可以使用
uuid的原文上也有提到 :
the annual risk of someone being hit by a meteorite is estimated to be one chance in 17 billion
發生機率是170億的機會,所以不用太擔心拉!
今天主要帶大家了解 Django 2 在 url 上的轉變,若你剛開始學 Django 2,從今天開始使用path及re_path吧!
唯有不斷的主動學習,才知道自己哪裡不足 From BY

好像需要再說清楚一點呢~
我的理解如下
re_path 用在有regex的時候,
path 則是在沒有特別需要規範資料內容的一個方便用法。
你的理解沒有錯~
我的認知是 path 能在管理上更直觀且方便
但 re_path 使用regex,所以 url 的寫法靈活度比較高
至於要怎麼使用就要取決於最初設計網頁的架構了
感謝你的回覆