儲存體這東西,當初出來的時候,我是很抗拒的。因為過去我的網站應用程式架在地端 IIS 上的時候,上傳的檔案放在網站目錄下的一個資料夾就可以了,如果 C槽不夠大,在開一個虛擬目錄指向 D 槽。
上了雲端之後,當然檔案也可上傳到 Web 應用程式的目錄下,但是隨著你設置的方案不同,例如:免費層級磁碟空間只有 1 GB 以此類推 (參考資料)
所以在有上傳很多檔案的需求之下,存放檔案的部分勢必需要修改,這時候就會講檔案存放在儲存體上。
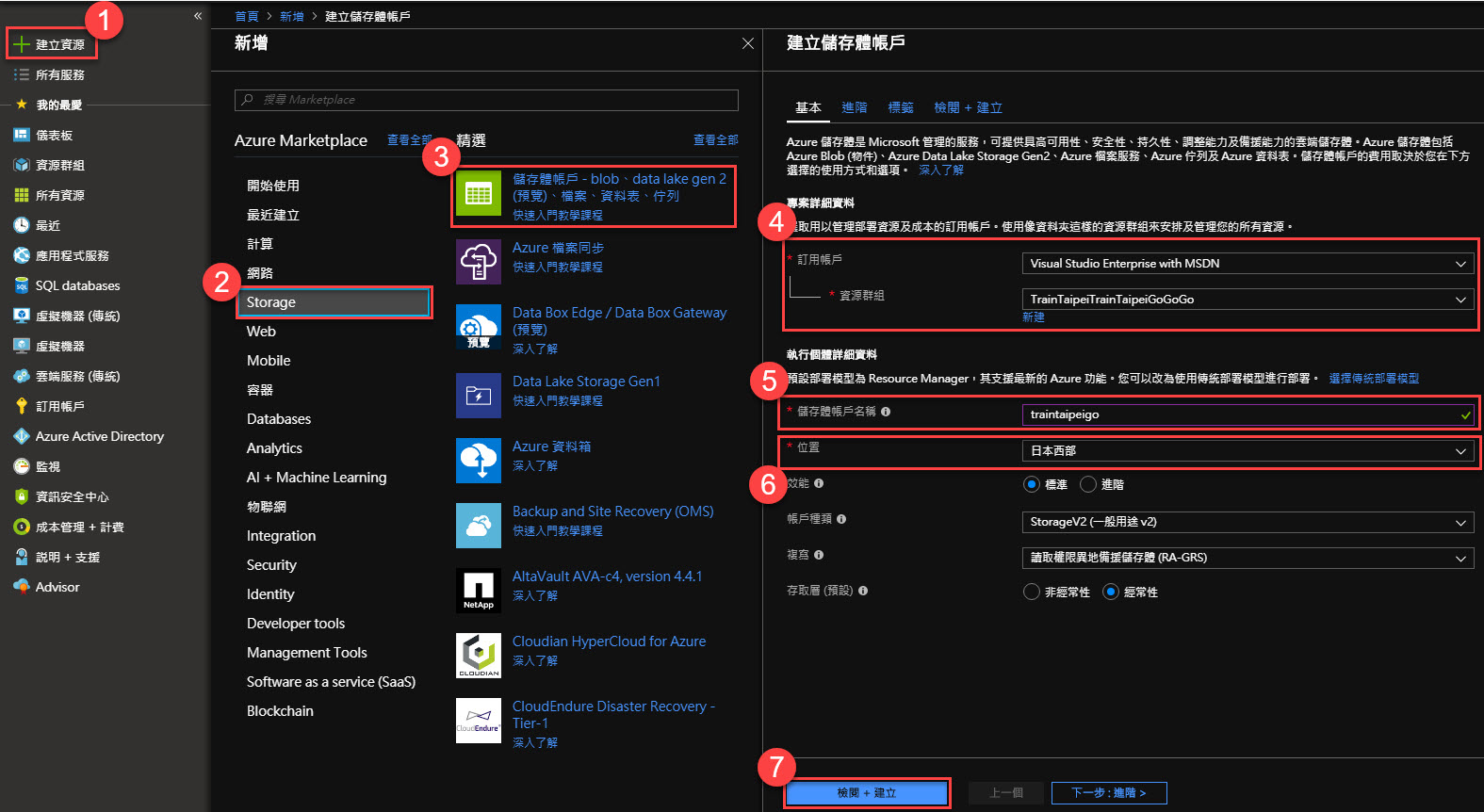
在 Azure 建立儲存體

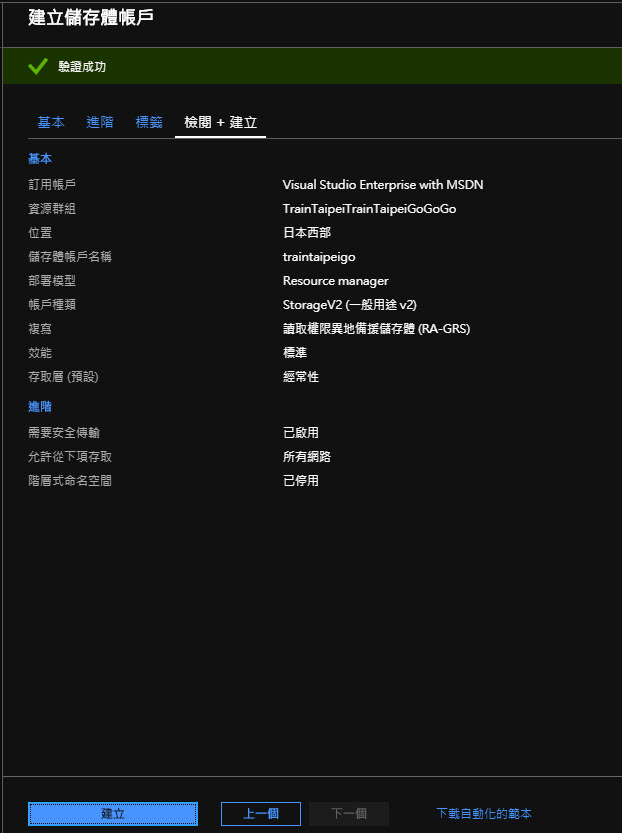
按下檢閱 + 建立之後,他會先做驗證,接著就可以按下建立。
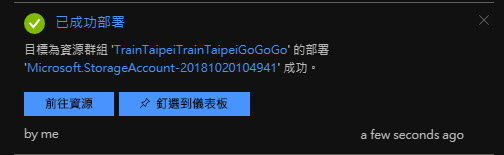
右上角的小鈴鐺依舊會提醒你,部署中唷!
你也可以檢視部署的資訊,很快。
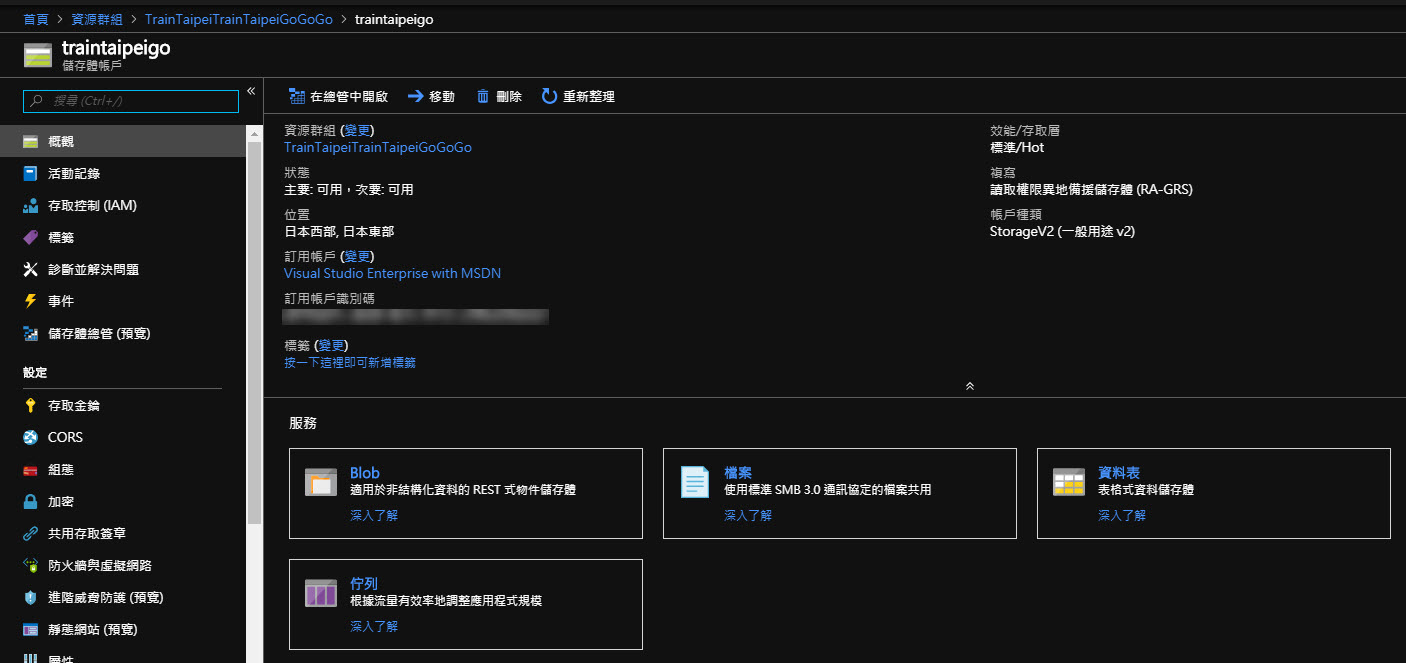
接著你就到剛剛建立的儲存體。
以下是 Azure 對於四種資料型式的大標介紹,我自己實務上只有用過 Blob 啦!(以下以 Blob 做示範)

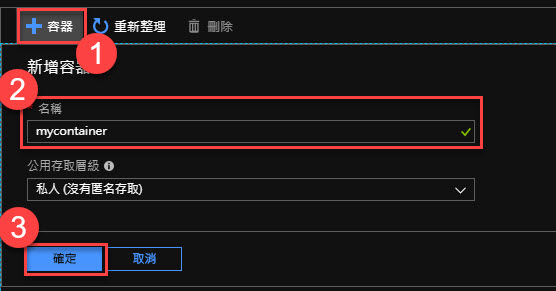
點開 Blob 建立容器 (Container)
我自己對於 Container 的認知是就只是類似目錄那樣的分類,但是他不是一個真正的目錄。
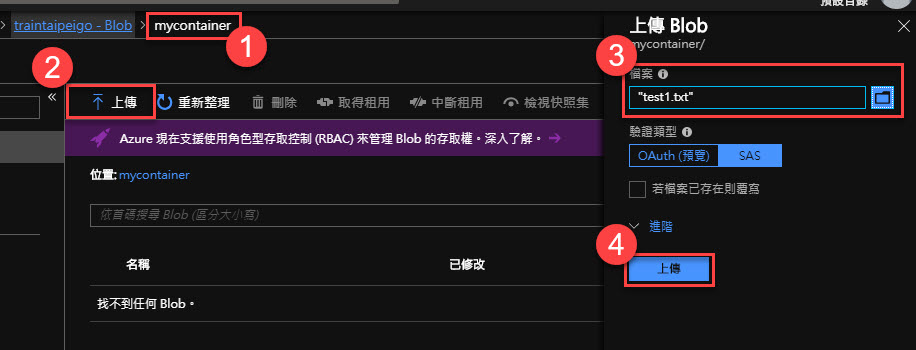
文檔上傳
文檔瀏覽
圖片上傳
圖片瀏覽
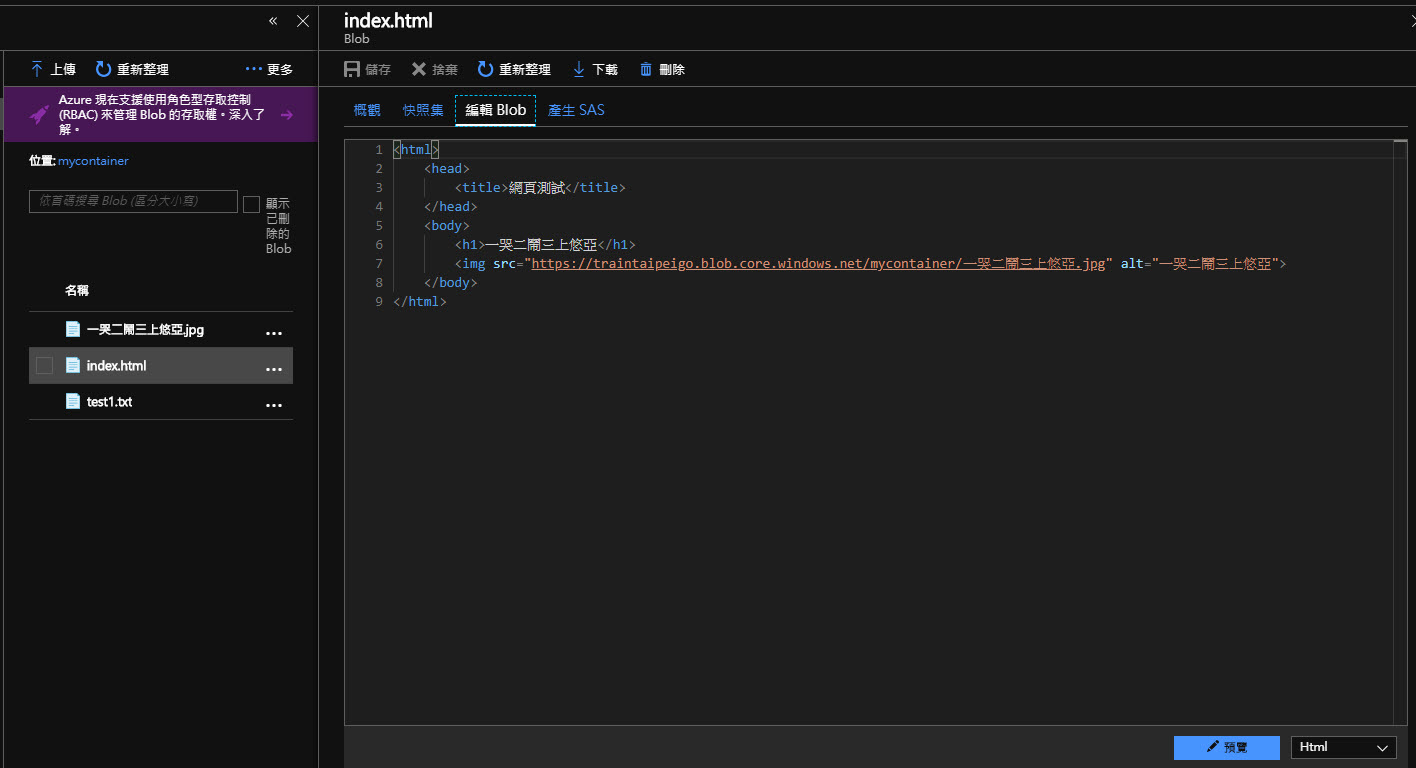
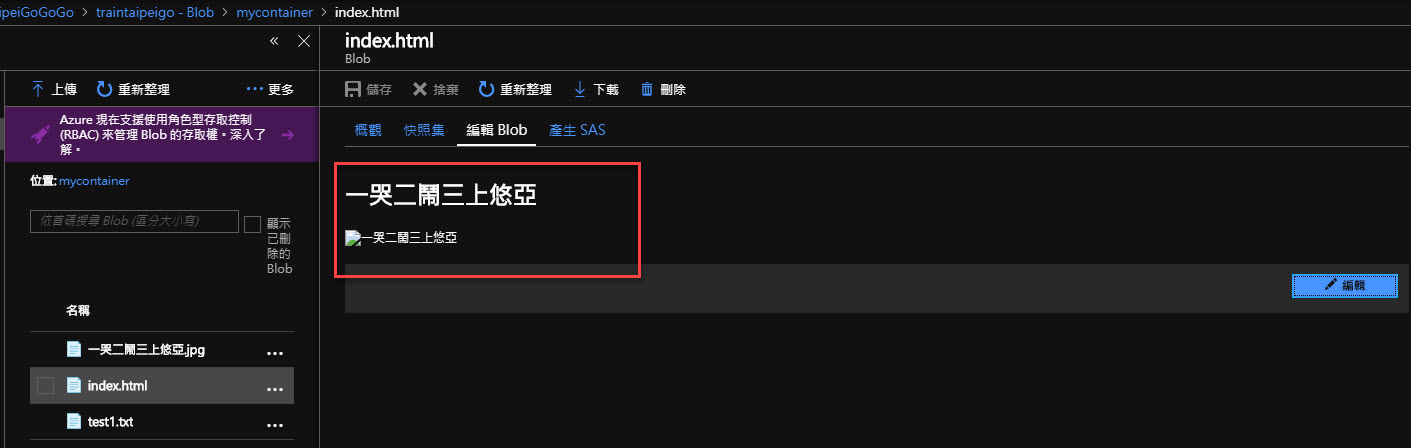
靜態網站 (並把剛剛上傳的圖片放到 img tag 中) 上傳
靜態網站瀏覽,圖片沒有顯示,這時候你要去存取原則去設置的你存取權限。
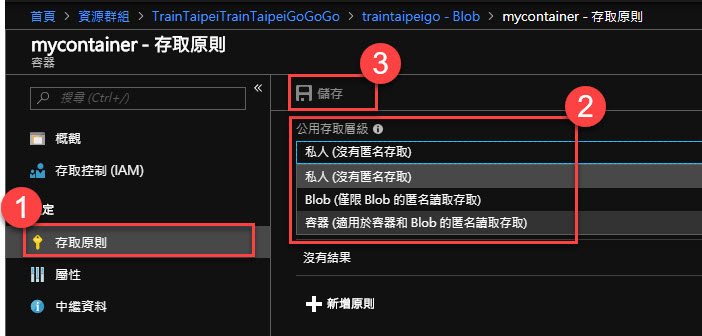
設置存取原則,我選擇 容器(適用於容器和 Blob 的匿名讀取存取)
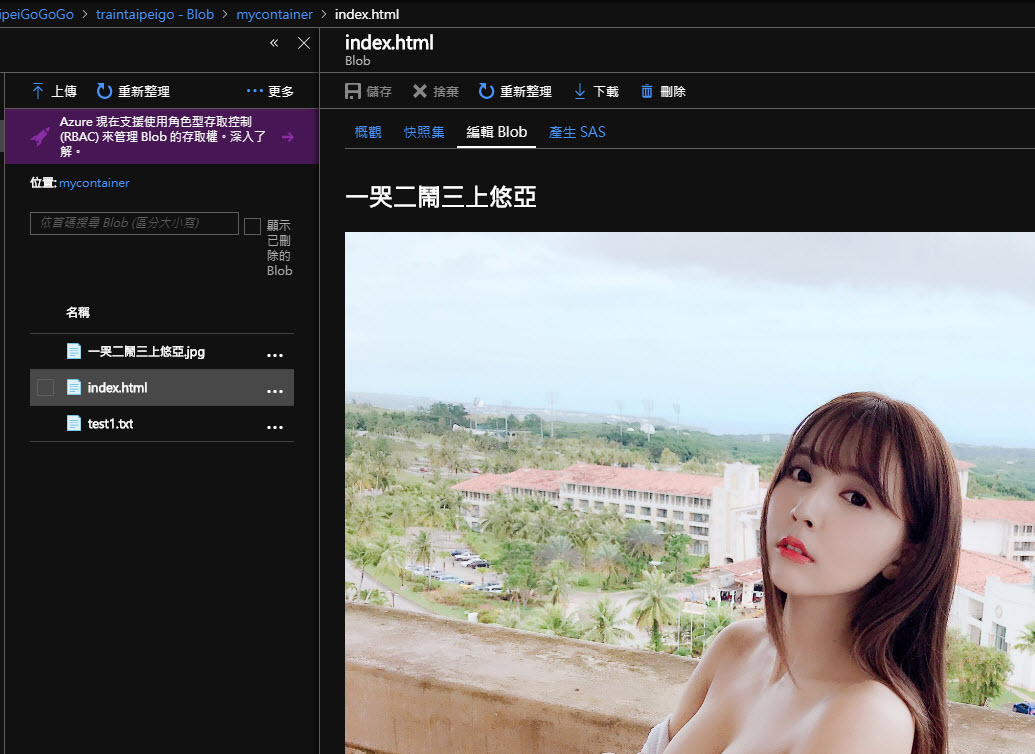
靜態網站瀏覽
在瀏覽器上瀏覽靜態網站 (注意文檔或是 index.html 必須是 UTF-8 的編碼不然在瀏覽器瀏覽會變成亂碼)