正文開始:
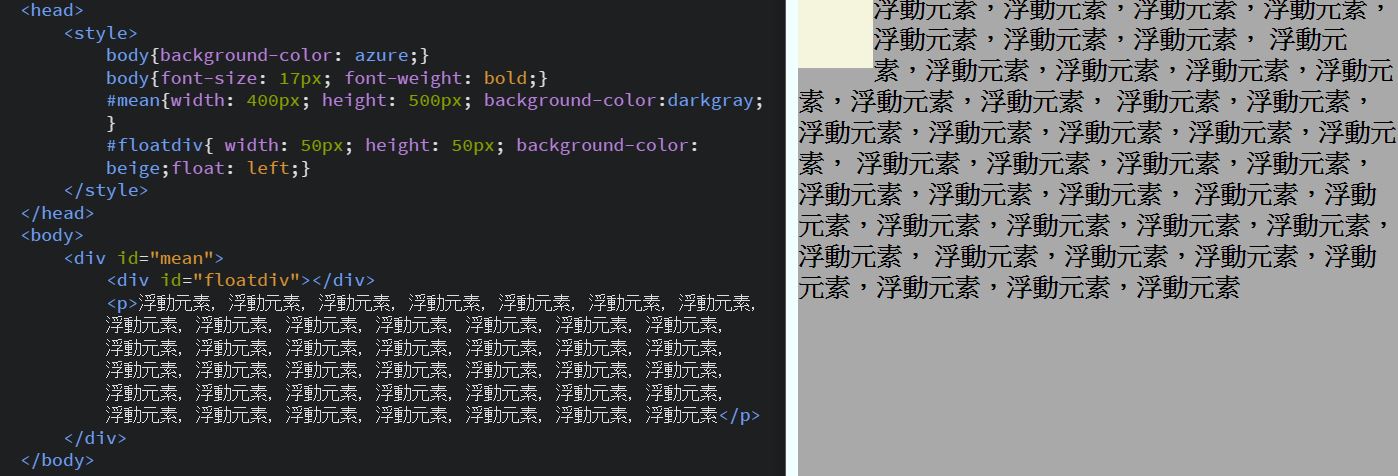
在CSS中除了使用position定位屬性以外我們還可以使用float浮動元素去更動我們元素的位置,float的使用概念為將元素移到最左或最右邊,而在同一容器的其他元素就會沿著此元素進行流動
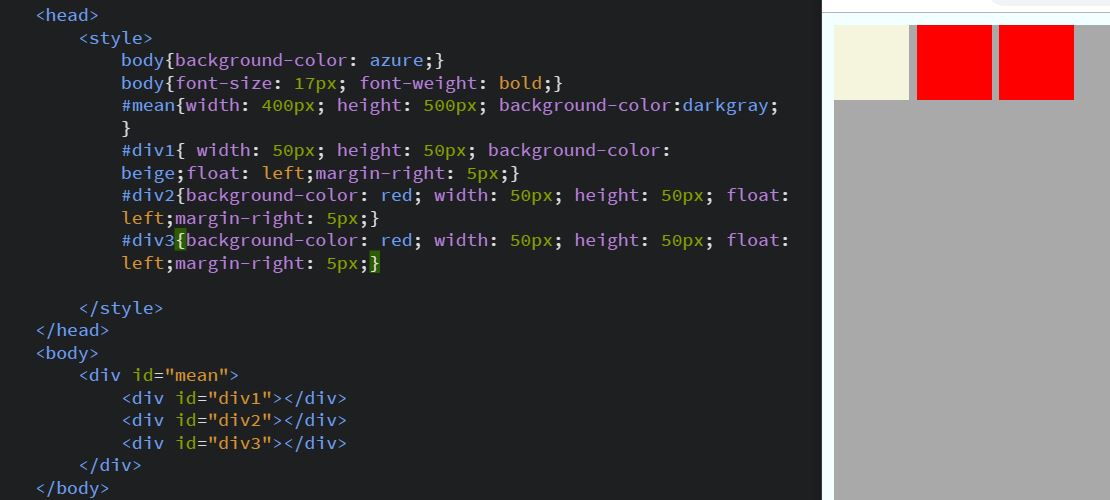
因此當我們需要同時對多個元素進行排列時只需要對他們使用float屬性即可
除了float以外還有一格跟它很相似的東西叫做clear淨空浮動元素,float+方向是讓它往該方向靠其,而clear+方向則是讓該元素此方向都無其他元素,若是存在其他元素的話將會跟著流動去更改位置
在說明了這些定位後還有個東西要介紹叫做z-index,它是用來解決重疊元素問題的,當你需要指定重疊中誰在視線正前方時只需要打出
#ID{z-index:5;}
那在我們設定中其他z-index小於5的元素將會在此元素的下方,非常的好懂
排版上我們會使用的屬性大概就這這幾個,不過需要讓元素出現在我們想讓它出現的位置還是需要靠多多練習才能夠實現,大家一起加油吧
