正文開始:
當我們在使用JQuery要使用事件時方法十分的單純,僅僅使用on()即可
element.on("event",function(){});
現在就來試驗看看修改一個button內的文字吧
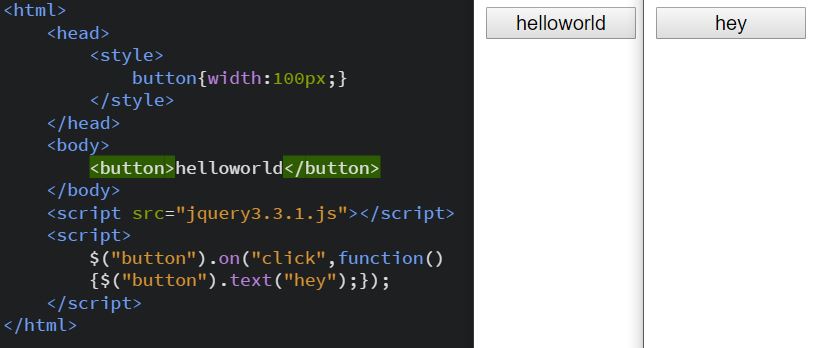
第一步我們先建立一個button並設定其文字為helloworld
<button>helloworld</button>
第二步我們需要選取到此button
$("button")
第三步我們需要去偵測此button是否被按到
$("button").on("click",function(){});
第四步當此按鈕被按到時修改內部文字
$("button").on("click",function(){$("button").text("hey");});

這樣JQuery事件就完成囉,今天也到此結束啦
