正文開始:
今天要談論的東西為物件,所謂的物件可以理解成以變數和函式架構出來的模型,以成績單為例:
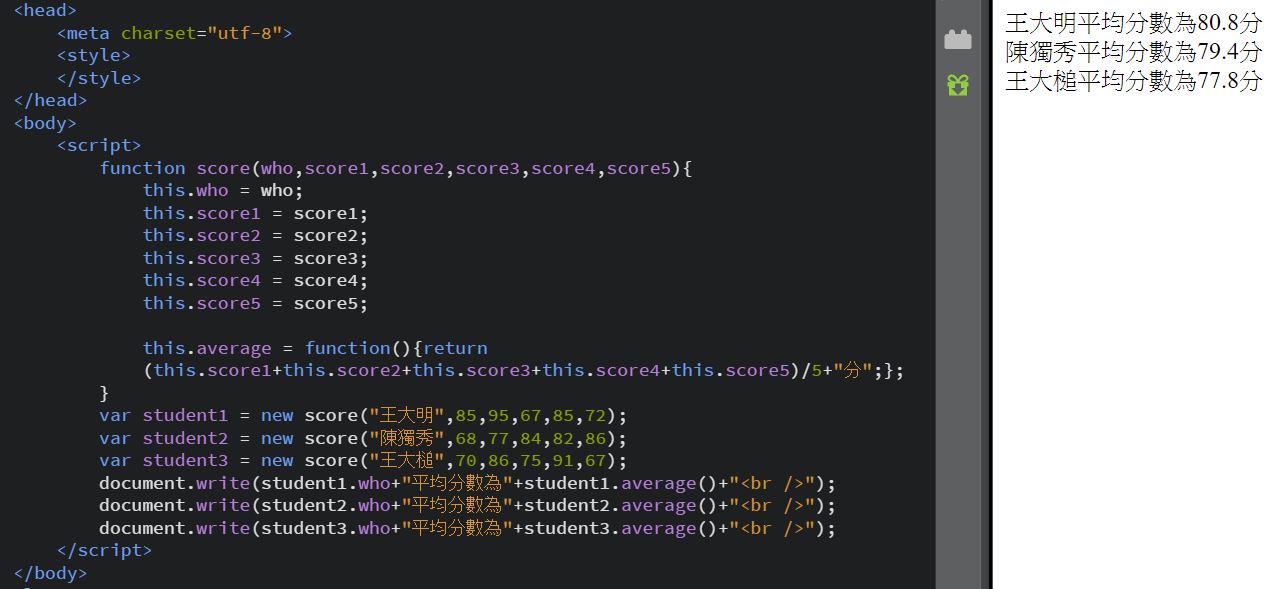
我們的模型內有著六個變數分別是人物名稱和五個科目,而函式為成績平均,這就是我們為成績單架構的物件模型,而現在轉換成JS語法表示的話方法為:
現在開始逐步講解~
首先一開始我們使用function來建立物件以及填入所需要的變數:
function ObjectName(value1,value2){}
而接著透過this關鍵字來建立變數模型,this關鍵字是用來代表它所在的物件
this.value1 = value1;
this.value2 = value2;
再添加一組函式進去
this.ValueFunction = function() {return value1+value2;};
整體表現為這樣:
function ObjectName(value1,value2){
this.value1 = value1;
this.value2 = value2;
this.ValueFunction = function() {return value1+value2;};
}
現在物件建立完成,當我們要利用物件時透過new關鍵字即可建立
var object1 = new ObjectName(1,2);
var object2 = new ObjectName(3,4);
需要使用時使用變數名稱和需要的內容即可
object1.value1/value2/ValueFunction();
object2.value1/value2/ValueFunction();
物件介紹就告此告一段落~
