資訊欄主要有Info、Debug與Context Date
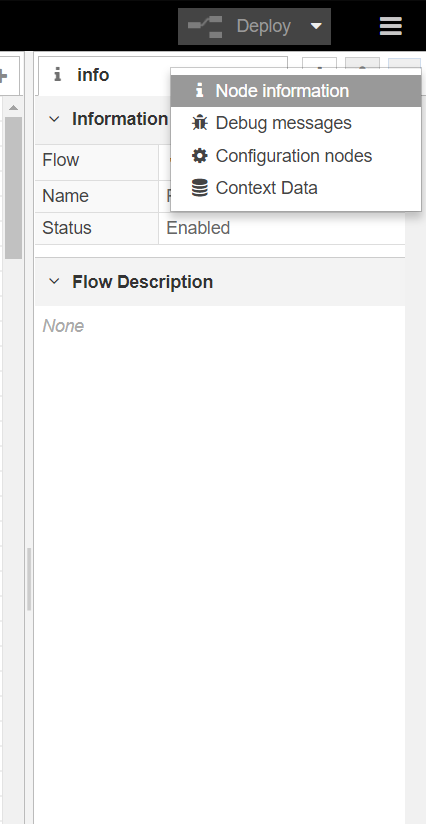
Info
顧名思義,是顯示Node的資訊
點擊工具列的Node,顯示Node的使用說明
點擊工作區裡的Node,除了使用說明外,還有Node的ID
點選Flow會顯示ID與註解
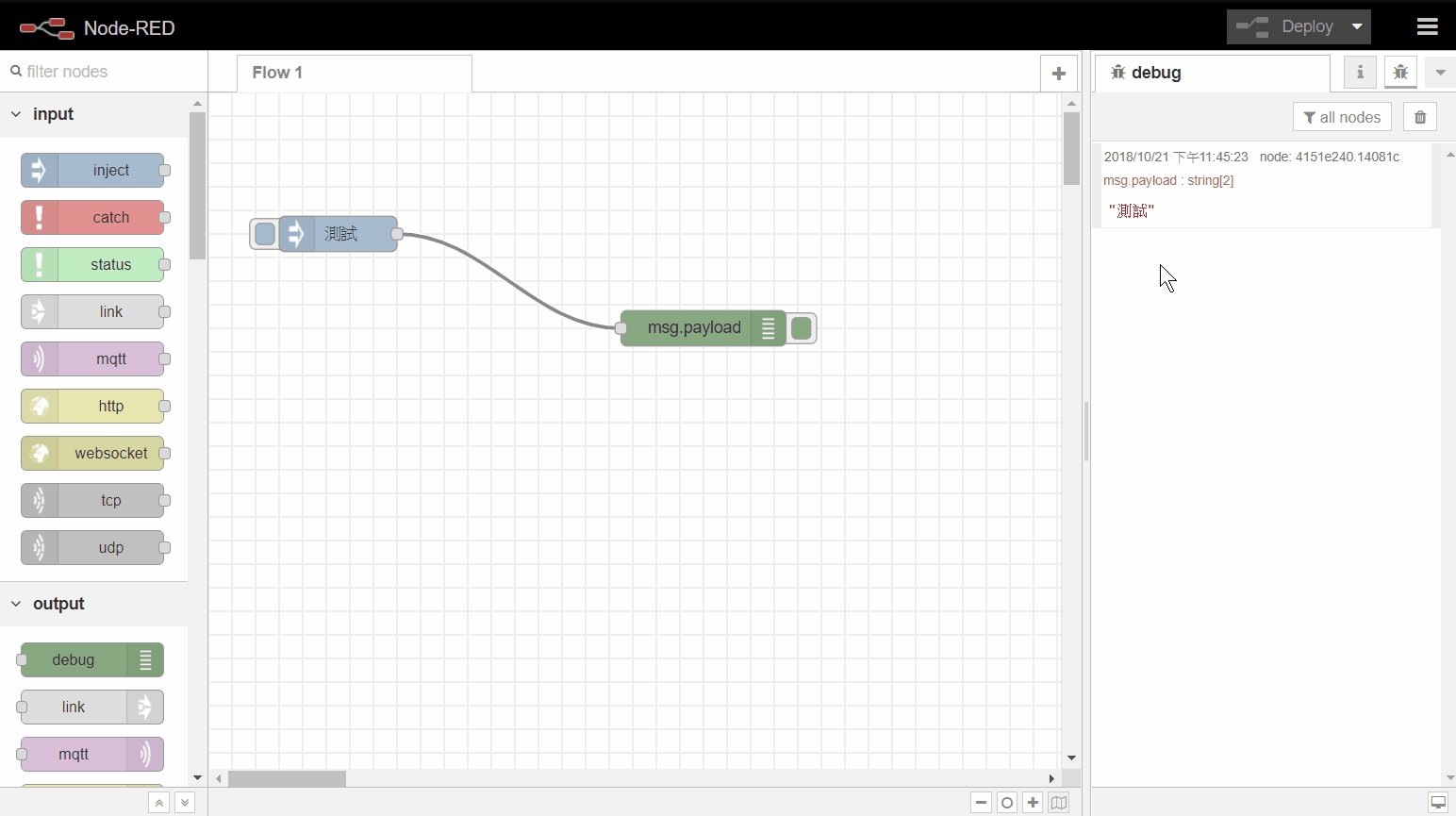
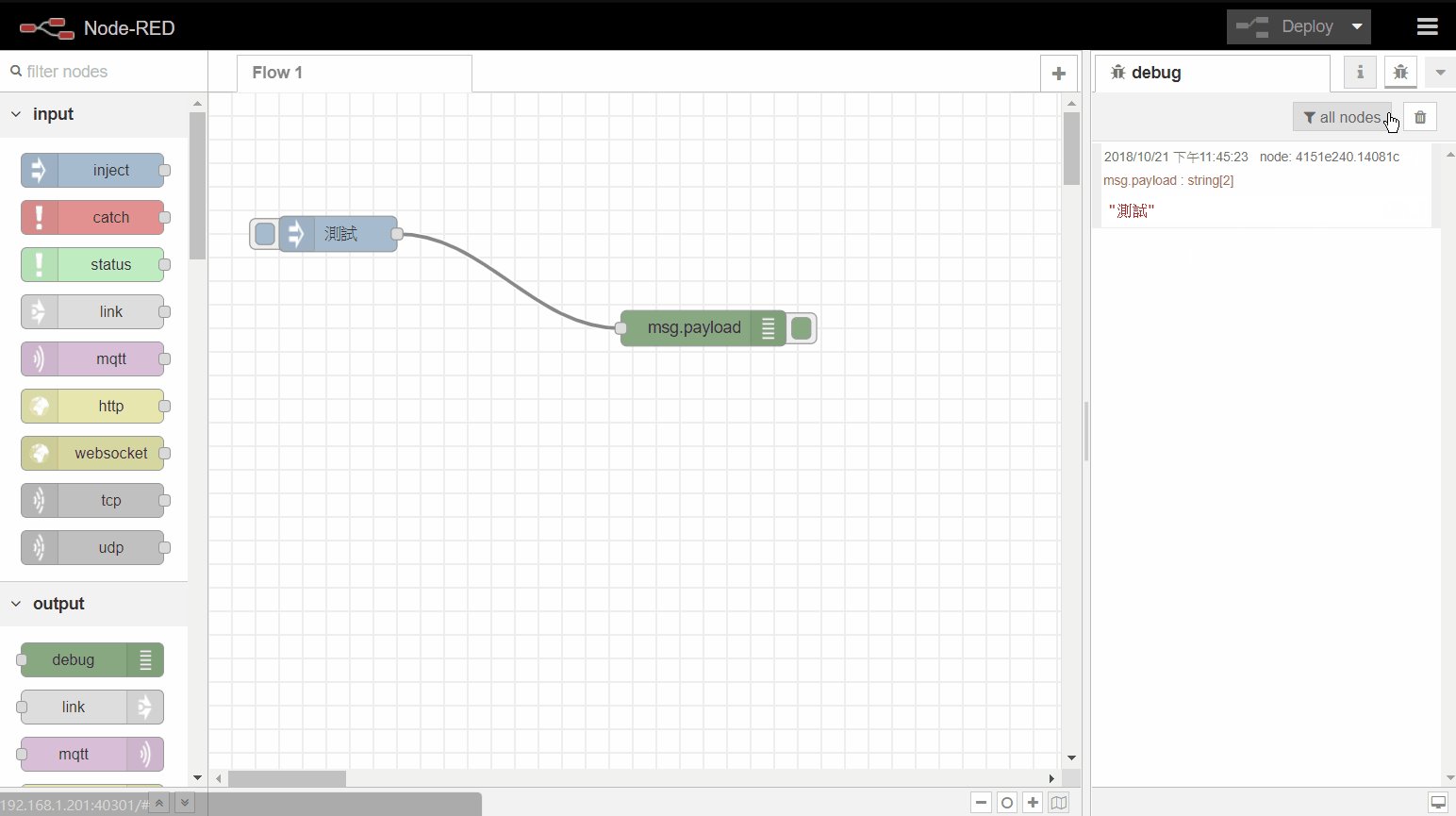
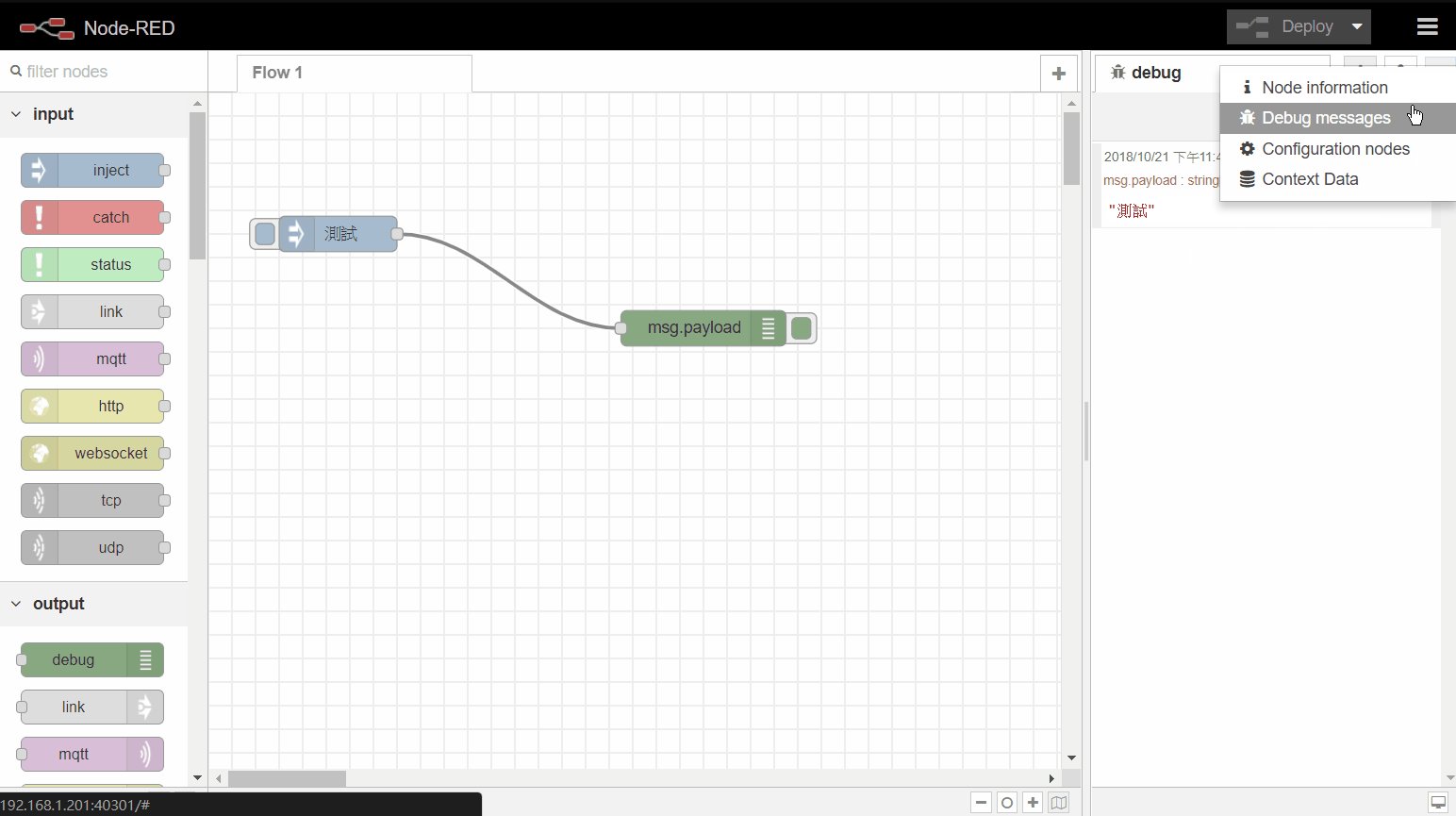
Debug
將綠色的Debug Node所接收到的數值顯示出來,是最常用的欄位
上圖是將inject Node裡傳送的值改成文字"測試",按下部屬,在觸發inject傳送給Debug
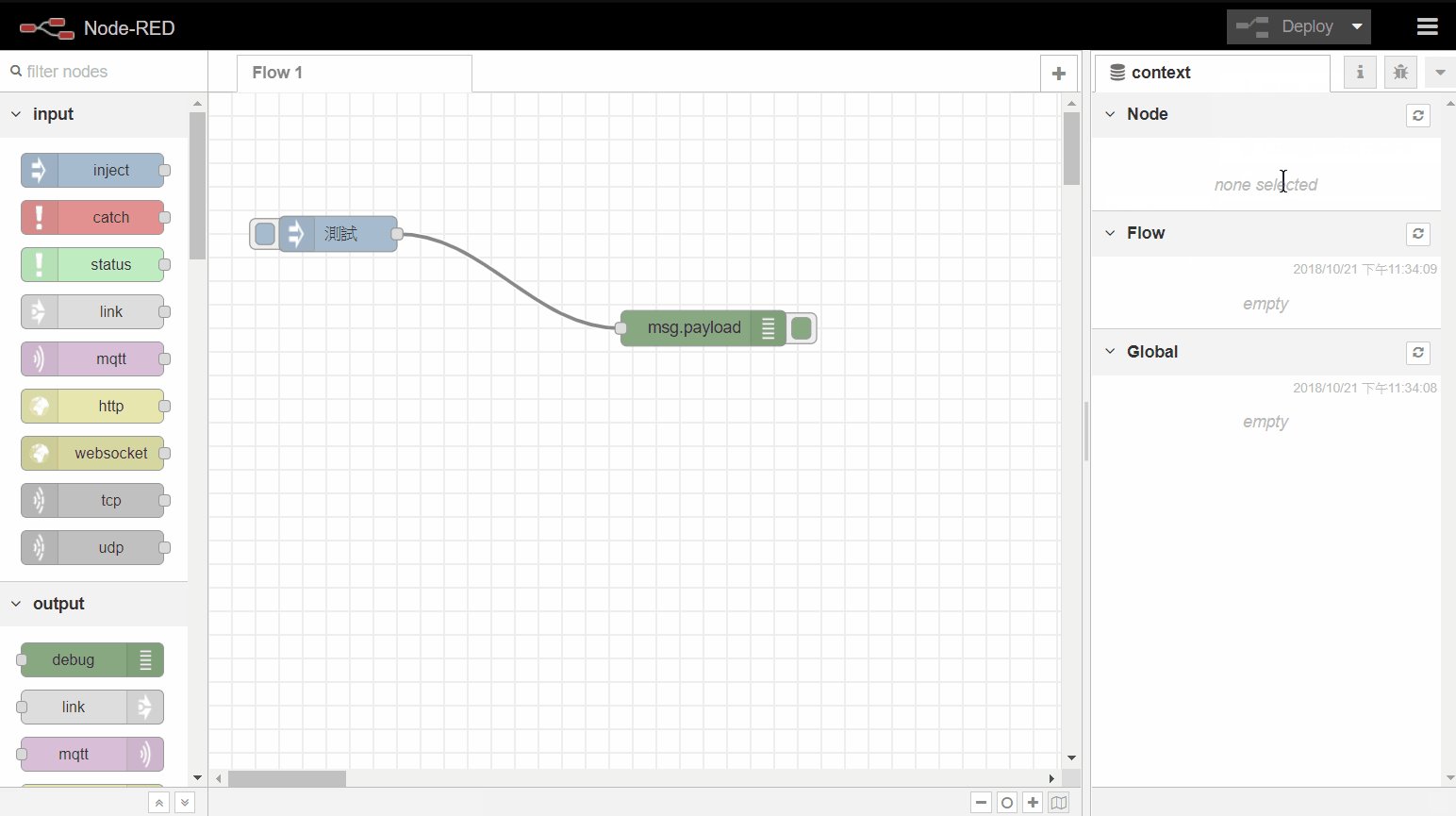
Context Data
顯示Flow變數與Global變數,較複雜的程式才會用到
設定檢視格線
匯出
匯入
基本簡介完畢
