已經在WebApps上跑的網站,編修網頁程式仍屬常有的事情,但每次都要從來源端變更好檔案才上傳至同樣網頁相對應位置目錄做覆蓋才行嗎?我只在在上面打錯字失手要改.....![]()
相信我你會愛上它的...都試用快一年了還是Preview阿@@,算了不管...立刻點AppService編輯器
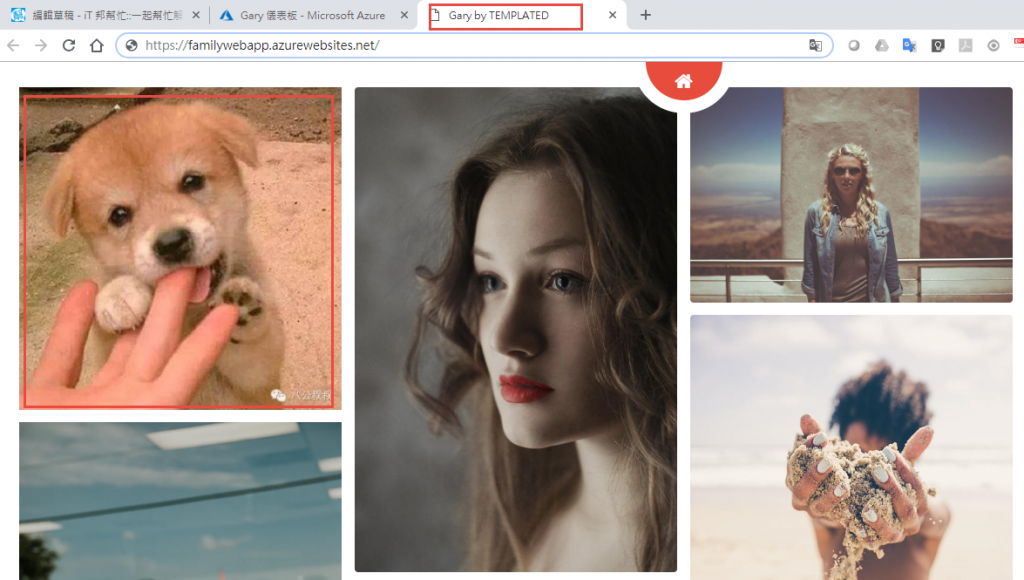
還是要先看看原來的網站,確認一下URL直接瀏覽
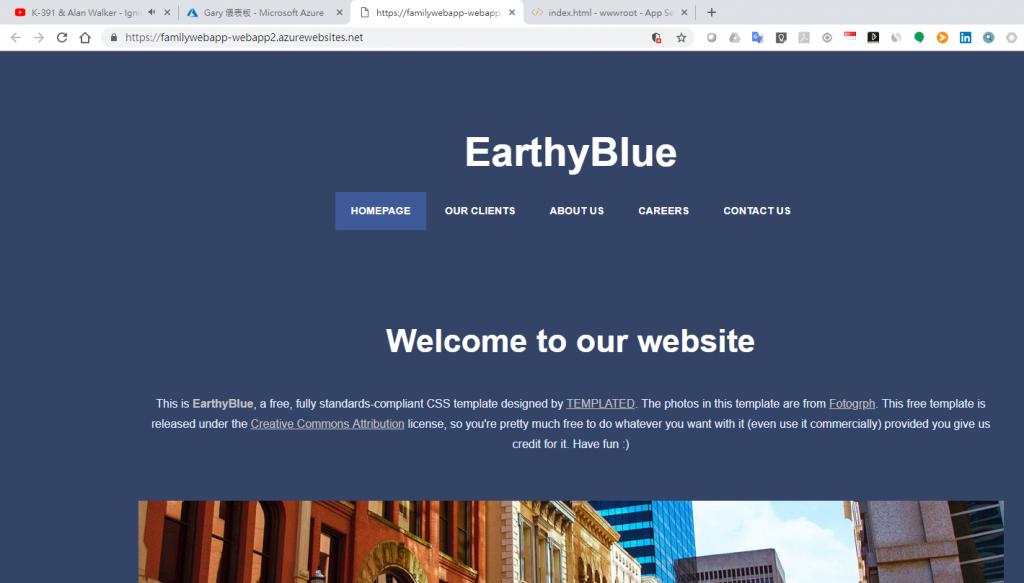
沒錯就是它...就是我最愛的網站...不是...是我最愛示範的網站
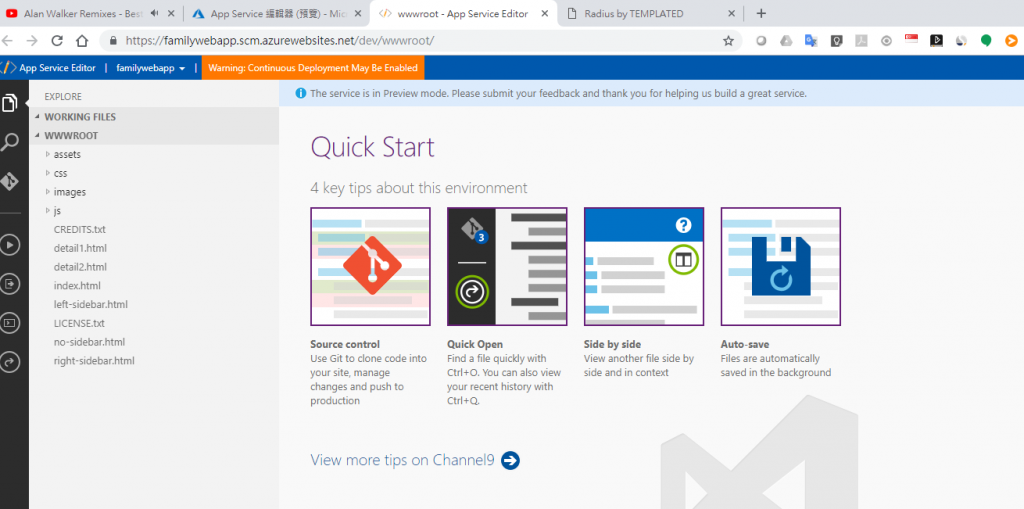
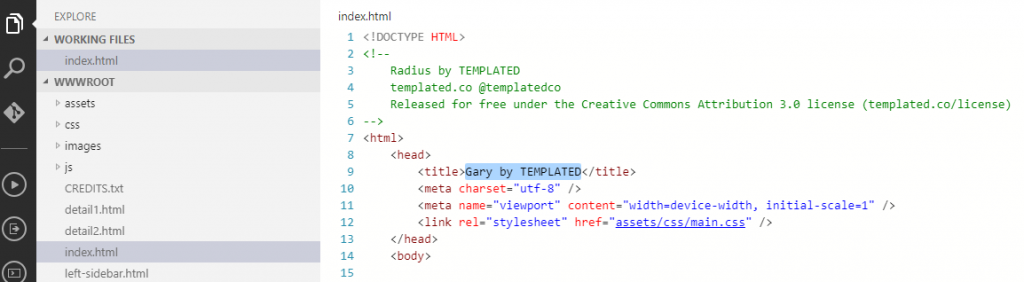
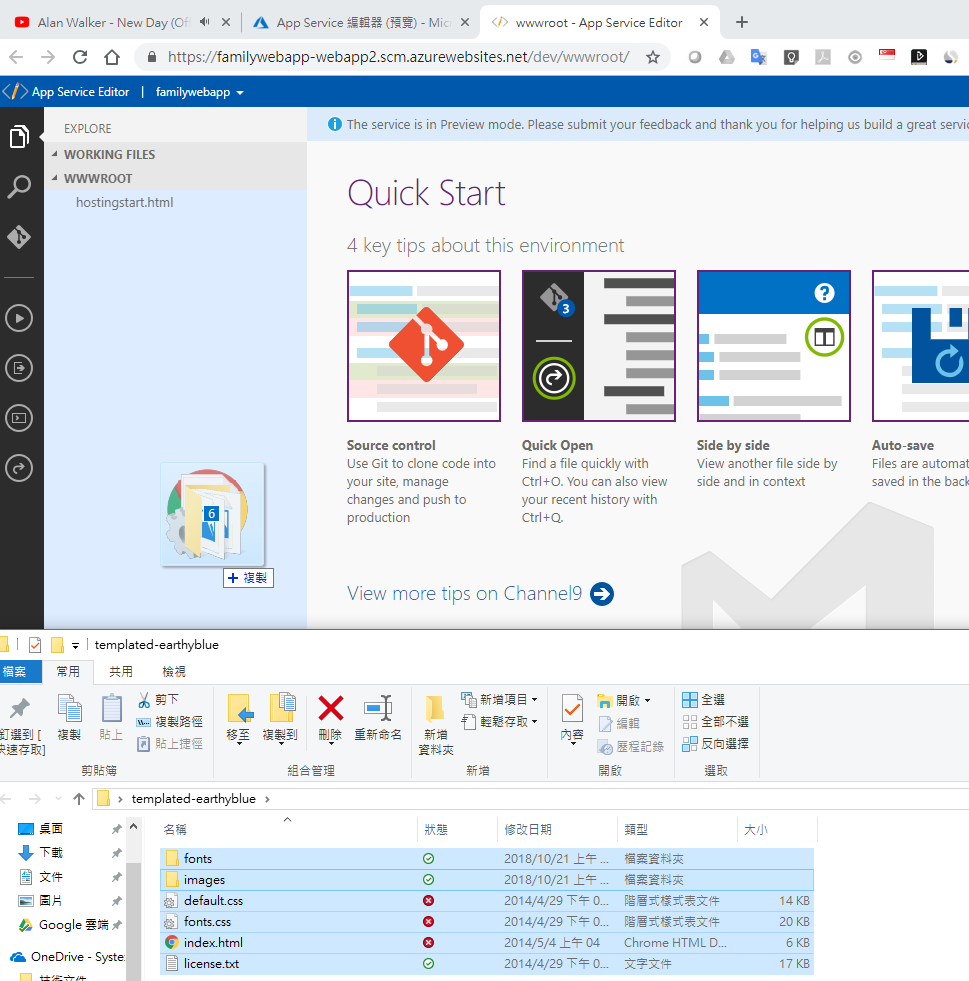
開啟AppService編輯器的初始畫面,左列就是你的網頁程式為了,有沒有像極了IIS網頁版
到首頁來嘗試編輯修改一下(改了一下title)
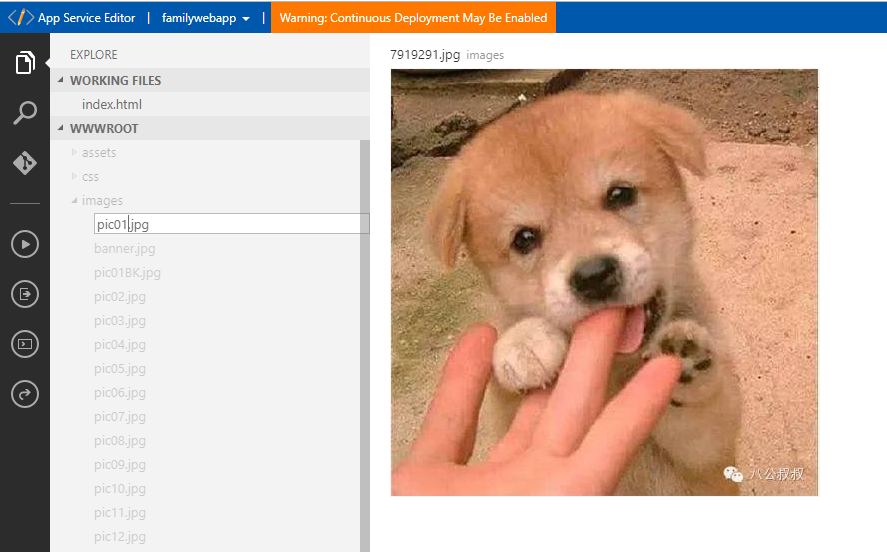
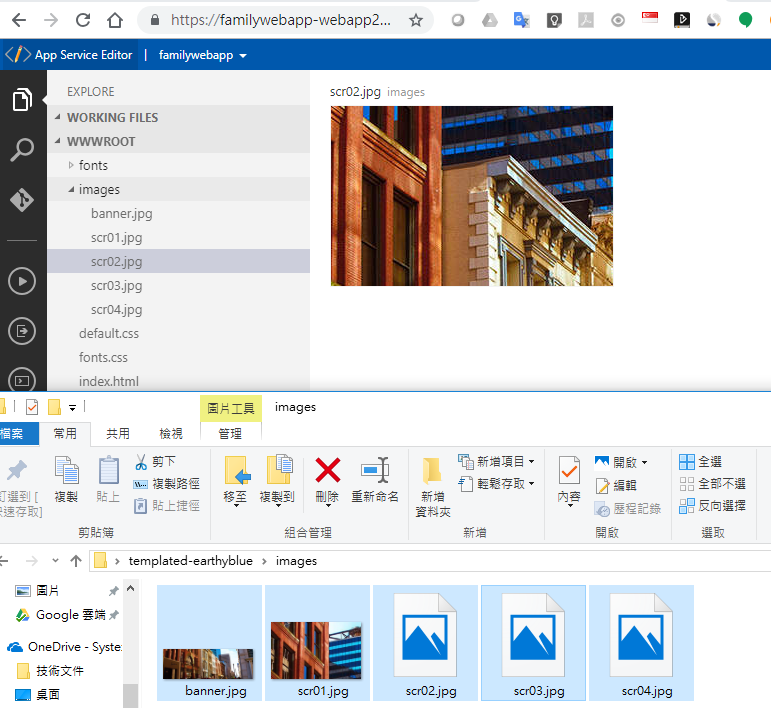
置換一下圖片...檔案名稱沿用
有了!馬上就已經換成你剛剛修改的樣式(也不用為了小事情也要動用麻煩的程序)
不過目前都在同網站上作業,那如果你需要的是比較正式的作法呢:
沒錯,一般一定都有所謂的測試環境以都在WebApps為例
省成本就在同的AppServie主機上建立多台WebApps可能是Master與Slave,測試變更都在Slave上做,確認沒有問題再到Master重新做一遍.
另外如果怕效能問題就選擇是一個AppServie只跑一台WebApps各自環境獨立或是同一台AppServie做垂直擴展規格.
但這些都無法擺脫繁瑣的作業重複以及效率問題,所以我們就利用這佈署位置的功能看如何幫你解決
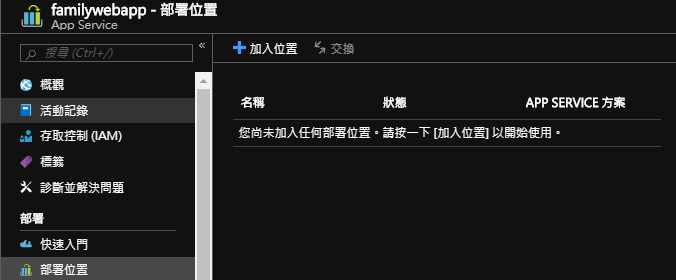
直接來新增一個佈署位置Slot,可以是建立新的或目前既有WebApps的設置(不含網頁程式檔案)
網站快速的建立中
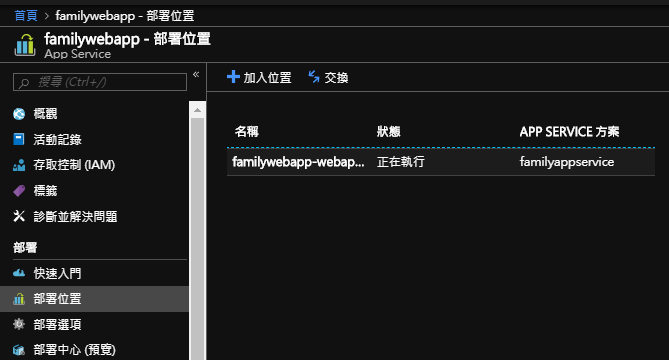
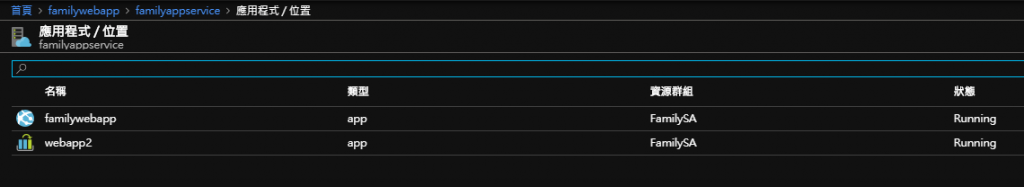
OK,你在你目前的AppService就看到了兩台WebApps(WebApps2就是測試環境)
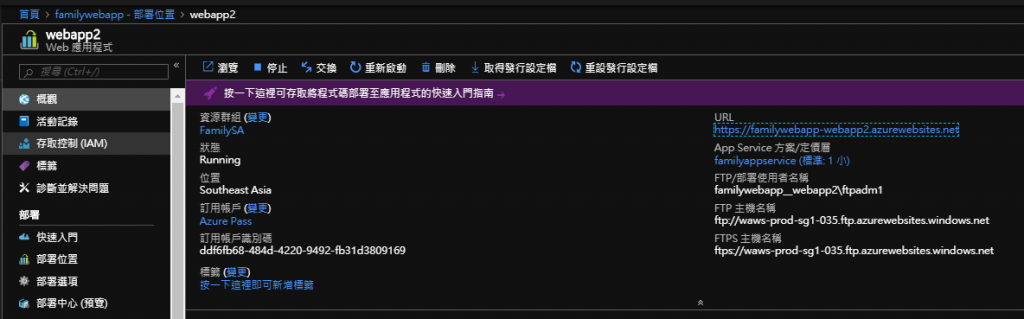
確認一下此WebApps2的URL並來開一下網頁看看
沒錯預設網頁都是標準藍通通
還記得嗎!在運用剛剛示範的AppService編輯器開啟WebApps2
直接推拉到左列把示範網站程式上傳上去...(資料夾無法直接拖上去,所以請先新增資料夾在拖到相對路徑位置)
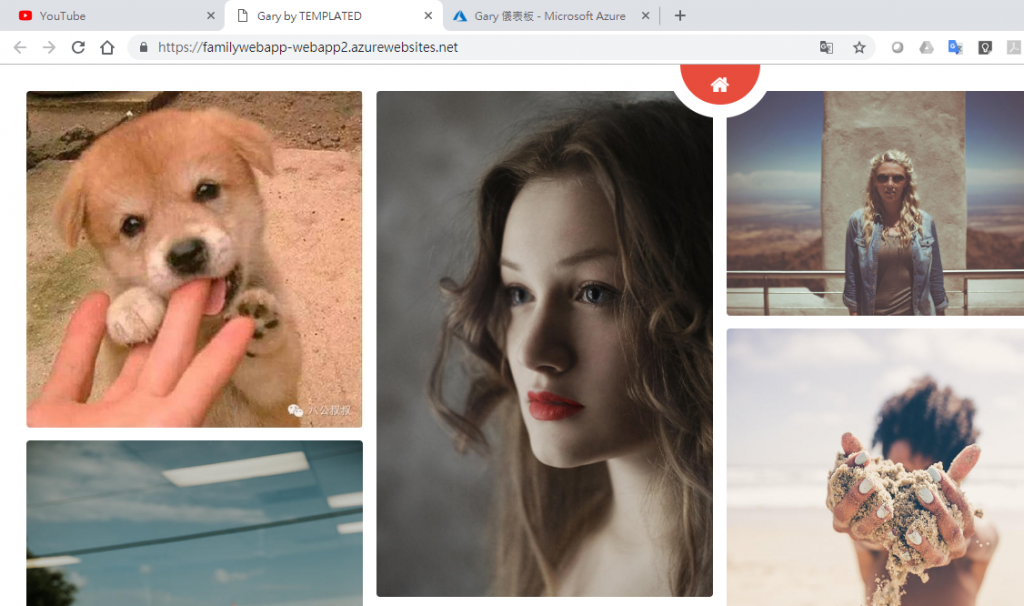
立刻來執行WebApp2的URL立刻顯示剛剛更新的示範網站
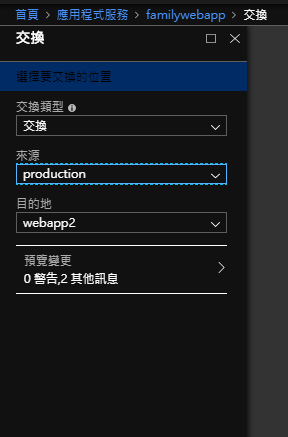
你已經確定好要上到正式環境的網站正是WebApps2的樣式,直接WebApps的資訊主頁直接按下交換
來源就是你原來的正式環境網站-->目的是對測試環境做交換動作(下面訊息如果是有警示記得要點進去看不然會影響到切換動作,只是資訊就可以暫時略過)
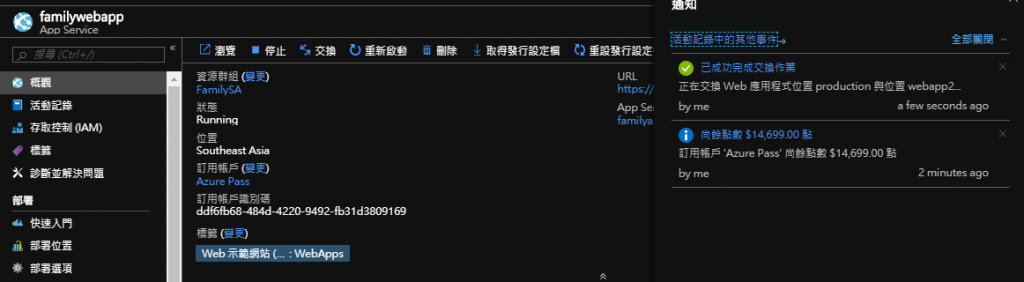
OK,已經顯示交換完成
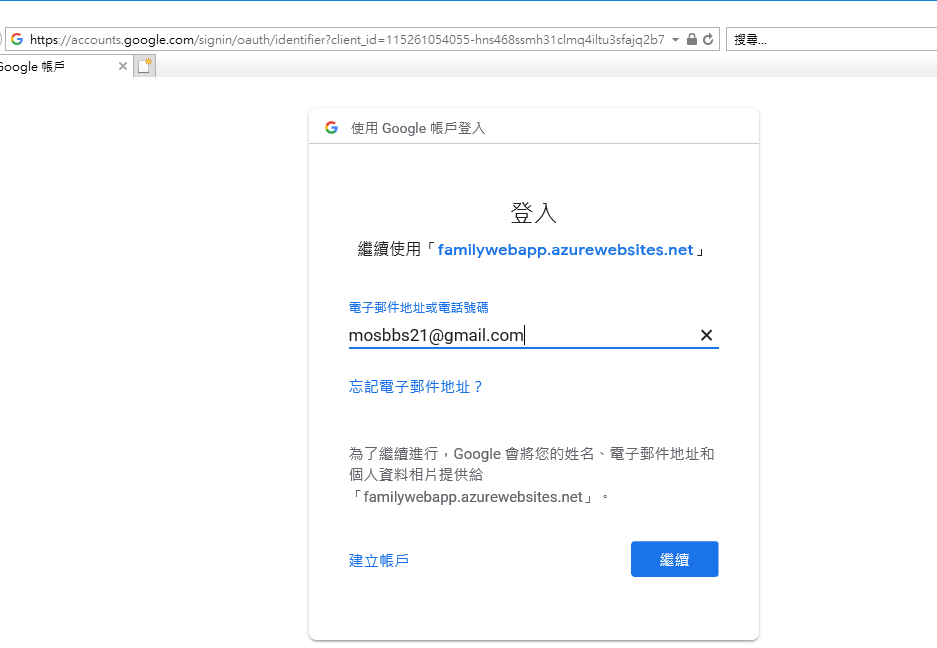
還記得嗎!我昨天的網站示範有綁Google驗證...已經套用了
登入密碼Key-in
有了已經正式上線的網站就是剛剛原來測試環境....是不是非常便利增加非常多的效率呢!如果要切換回來如法炮製即可
同樣再看看測試環境就套用回原本正式環境的網頁
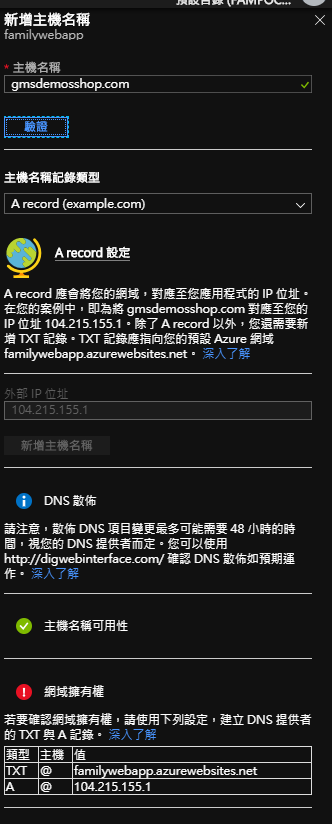
其實我本來還想把自訂網域與SSL憑證繫結綁定做整個示範...都做到最後但是卡在DNS還是說沒有生效導致無法設定
總不能就只有設定沒有結果吧!雖然這機會是常有的說@@![]()

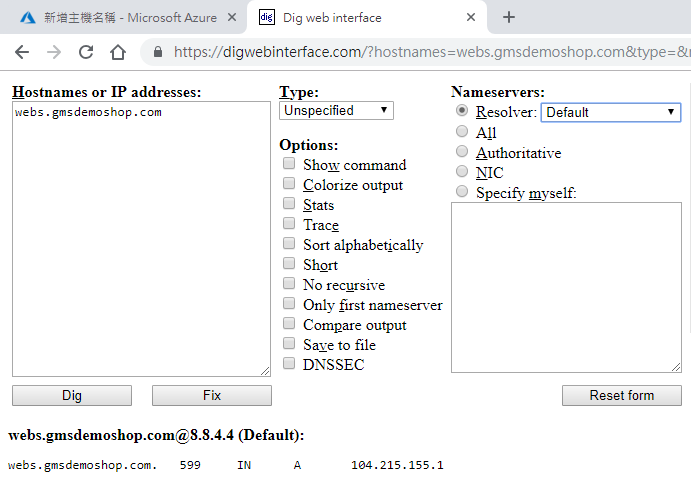
用它上面的提示明明都有解析到了.....好吧!就等等它的48小時大限,如果生效了再來補文
http://digwebinterface.com/
今天先這樣!!再會啦......
