JavaScript是弱型別的程式語言,對型別的要求並沒有像JAVA、C#如此嚴謹,相對地,彈性許多。
當我們給的值不是JavaScript預期想要的型別,它會想辦法轉成它要的型別。
console.log(1 + 'ABC'); //1ABC
console.log('5' * '6'); //30
var x = 2 * 'a';
console.log(x); //NaN
當JavaScript需要型別轉換時,會轉成哪種值。
值 | 轉型成: | | | |
------------- | -------------
|String|Number|Boolean|Object
undefined|"undefined"|NaN|false|throws TypeError
null|"null"|0|false|throws TypeError
true|"true"|1| |new Boolean(true)
false|"false"|0| |new Boolean(false)
""(空字串)| |0|false|new String("")
"1.2"| |1.2|true|new String("1.2")
"one"| |NaN|true|new String("one")
0|"0"| |false|new Number(0)
-0|"0"| |false|new Number(-0)
NaN|"NaN"| |false|new Number(NaN)
Infinity|"Infinity"| |true|new Number(Infinity)
-Infinity|"-Infinity"| |true|new Number(-Infinity)
1|"1"| |true|new Number(1)
{ }| | |true|
[]|""|0|true|
[9]|"9"|9|true|
['a']|使用join()|NaN|true|
function(){}| |NaN|true|
資料來源:JavaScript大全
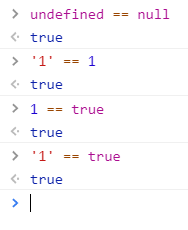
JavaScript有兩種相等比較運算方式,一種是寬鬆(==),一種是嚴格(===)。
這兩種最大的差異在於寬鬆比較會進行型別轉換,嚴格比較則不會。
JavaScript會自行把運算元轉換成它想要的型別,再進行比較。
把上面的例子比對轉換表,就可以了解為何結果為true。
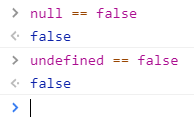
請注意,雖然比對的結果是true,這並不代表雙方的值是相等的。

null跟undefined雖然可以轉型成false,但它們並不等於false。
只有在JavaScript需要型別轉換,才能進行運算時,它才會試著轉換。
譬如:
if(undefined){}
這時,undefined會隱含轉成false,才能進行條件判斷。
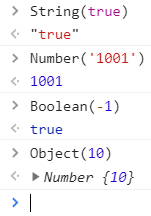
雖然JavaScript在需要轉換型別時,它自己會執行轉換,但有時候,我們需要手動控制轉型時,這時就需要強制轉型了。
可以使用上面的建構式來轉型。
運算子除了可以執行數學運算之外,還有一個特殊的功能:轉型。
var x = 10;
console.log(typeof x); //number
var y = x + '';
console.log(typeof y); //string
console.log(typeof (+y)); //number
console.log(typeof (!!y)); //boolean
x(number)加上空字串,會轉成x(string)。
y(string)前面加上+運算子,會轉成y(number)。
!!會先將y轉為否定的boolen值,再將boolen值反轉一次。
toFixed( )
處理的數值需要指定小數點位數,回傳字串:
var x = 12345.6789;
console.log(x.toFixed()); //12346
console.log(x.toFixed(2)); //12345.68
console.log(x.toFixed(5)); //12345.67890
注意,會有四捨五入的狀況。
Number( )
使用Number( )全域函式,將值轉為數值:
console.log(Number('')); //0
console.log(Number('123')); //123
console.log(Number('123.456')); //123.456
console.log(Number('ABC')); //NaN
console.log(Number(false)); //0
console.log(Number(true)); //1
console.log(Number(null)); //0
console.log(Number(undefined)); //NaN
parseFloat( )
輸入值解析成浮點數,功能跟Number( )差不多,但有幾個差異之處:
console.log(Number('123abc')); //NaN
console.log(parseFloat('123abc')); //123
console.log(Number('')); //0
console.log(parseFloat('')); //NaN
console.log(Number(true)); //1
console.log(parseFloat(true)); //NaN
console.log(Number(null)); //0
console.log(parseFloat(null)); //NaN
parseInt( )
輸入值解析成整數。
console.log(parseInt('123abc')); //123
console.log(parseInt('123.999')); //123
console.log(parseInt('0.1')); //0
console.log(parseInt('.1')); //NaN
console.log(parseInt('$13.58')); //NaN
JavaScript中的任何物件(陣列與函式)轉成Boolean值都是true。
物件轉字串(object to string)與物件轉數值(object to number)是透過由物件本身的函式進行轉換,每個物件都有自己專屬的toString( )方法:
var obj = {
x: 1,
y: 2
};
var ary = [1, 2, 3];
function f(x) {
return x;
}
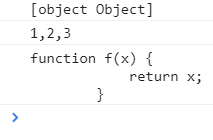
console.log(obj.toString());
console.log(ary.toString());
console.log(f.toString());

另一種函式是valueOf( ),回傳物件的基型值。
一般來說物件都是複合值,以屬性:屬性值顯示物件的內容,所以valueOf( )會傳物件本身,而非基型值:
var obj = {
x: 1,
y: 2
};
console.log(obj.valueOf());

建立內含基型值的物件:
var num1 = new Number(100)
var num2 = 100;
var str1 = new String('ABC');
var str2 = 'ABC';
var boo1 = new Boolean(true);
var boo2 = true;
console.log(num1.valueOf()); //100
console.log(typeof (num1)); //object
console.log(num2.valueOf()); //100
console.log(typeof (num2)); //number
console.log(str1.valueOf()); //ABC
console.log(typeof (str1)); //object
console.log(str2.valueOf()); //ABC
console.log(typeof (str2)); //string
console.log(boo1.valueOf()); //true
console.log(typeof (boo1)); //object
console.log(boo2.valueOf()); //true
console.log(typeof (boo2)); //boolean
我們可以使用valueOf( )方法,將物件內的基型值取出。
參考來源:
JavaScript大全
Speaking JavaScript|簡明完整的 JS 精要指南
