又來到工欲善其事,必先利其器的時間~
今天要來介紹針對開發 10 個好用的 Chrome 插件,使用這些插件有什麼好處呢?
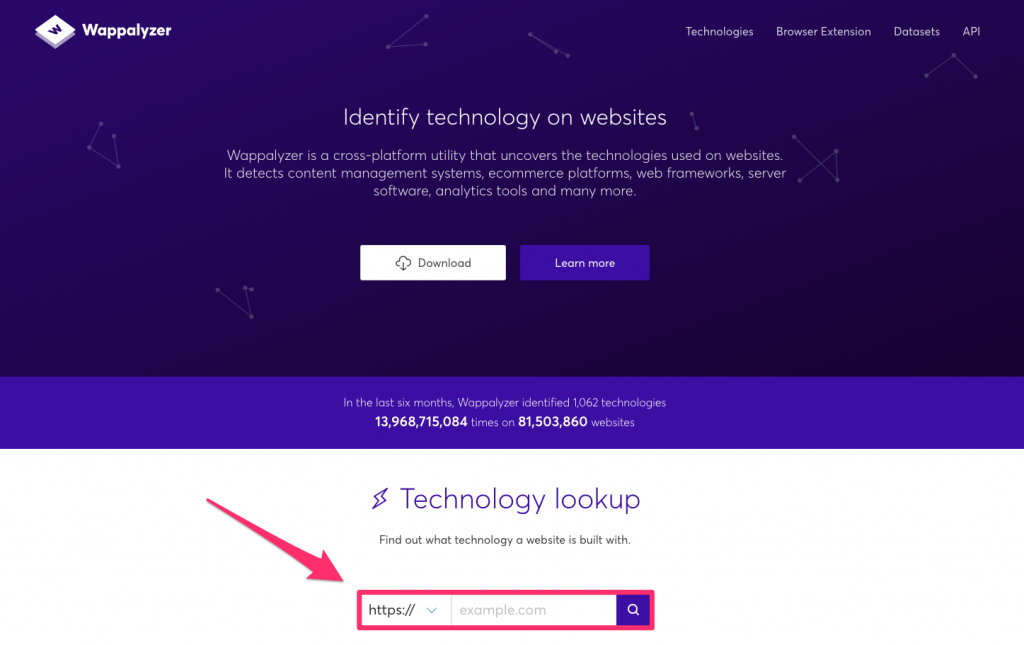
官網:https://www.wappalyzer.com/
在官網中也可以直接貼上網址來查詢
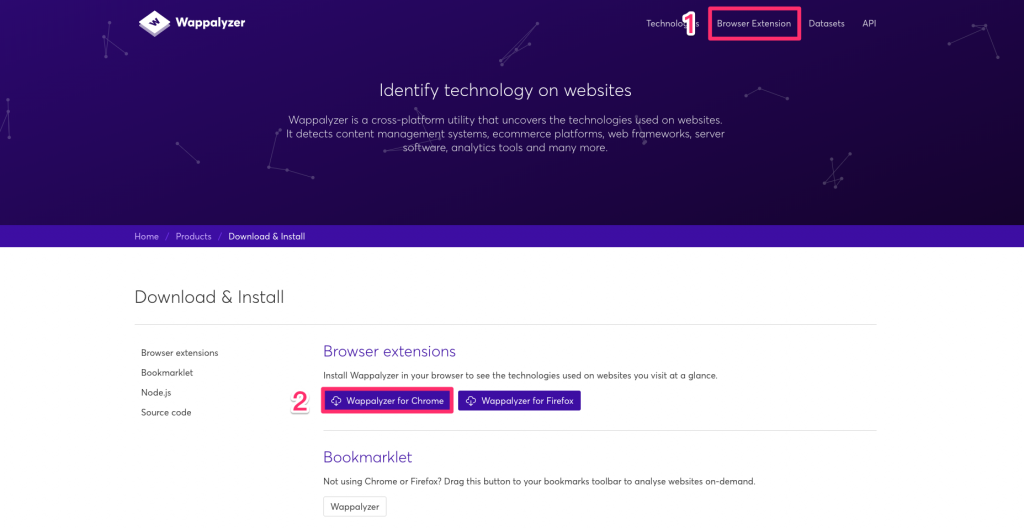
而我們這次要介紹的是 Chrome 插件的版本,點選 Browser Extension 就會進入到下面的頁面,選擇 Chorme,再加入到擴充功能就好了。
也可以直接上 chrome 線上應用程式商店:
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
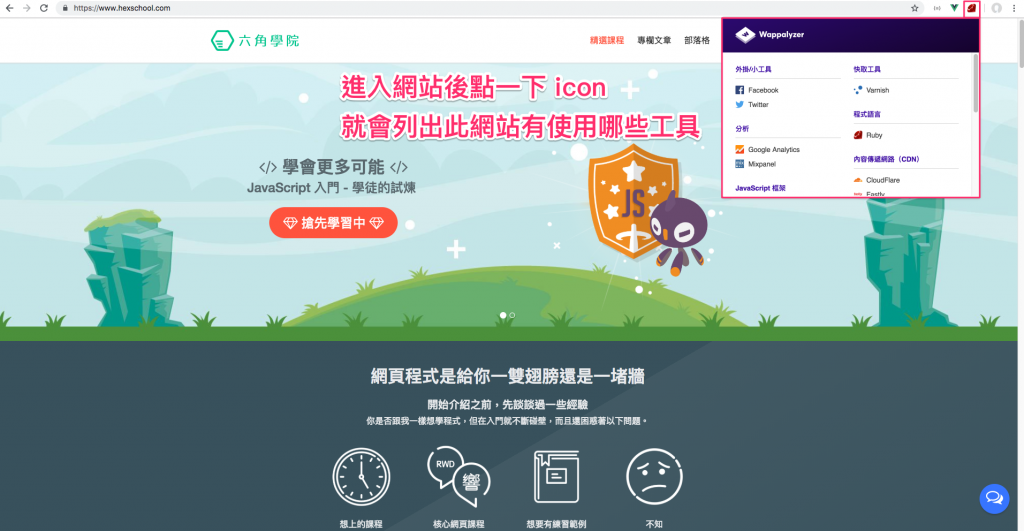
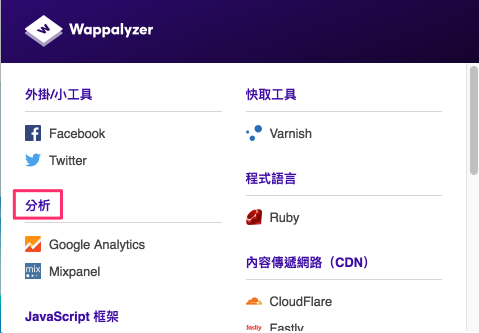
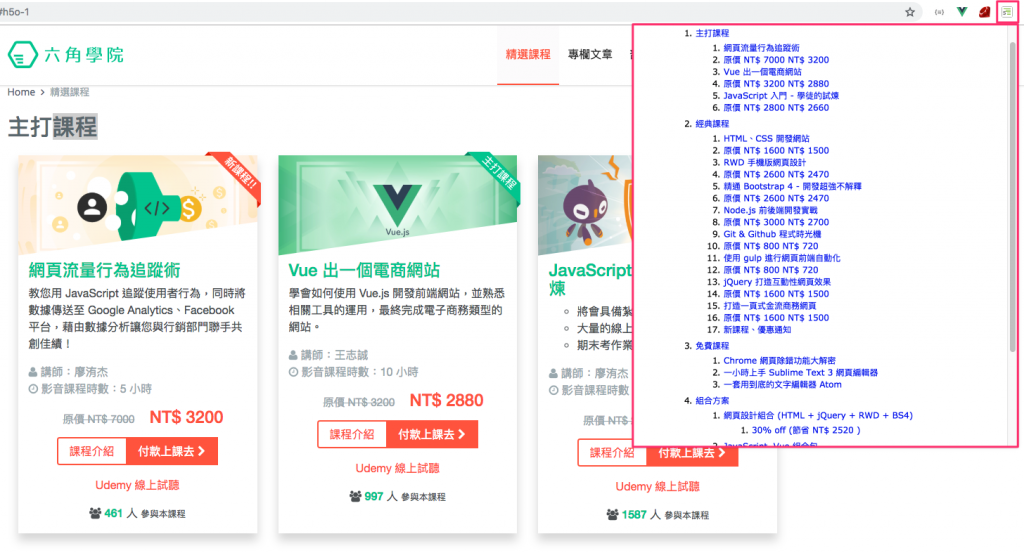
新增擴充功能後,就來測試看看,進入一個網站後,點一下擴充套件的 icon,就可以看到這個網站使用哪些套件。
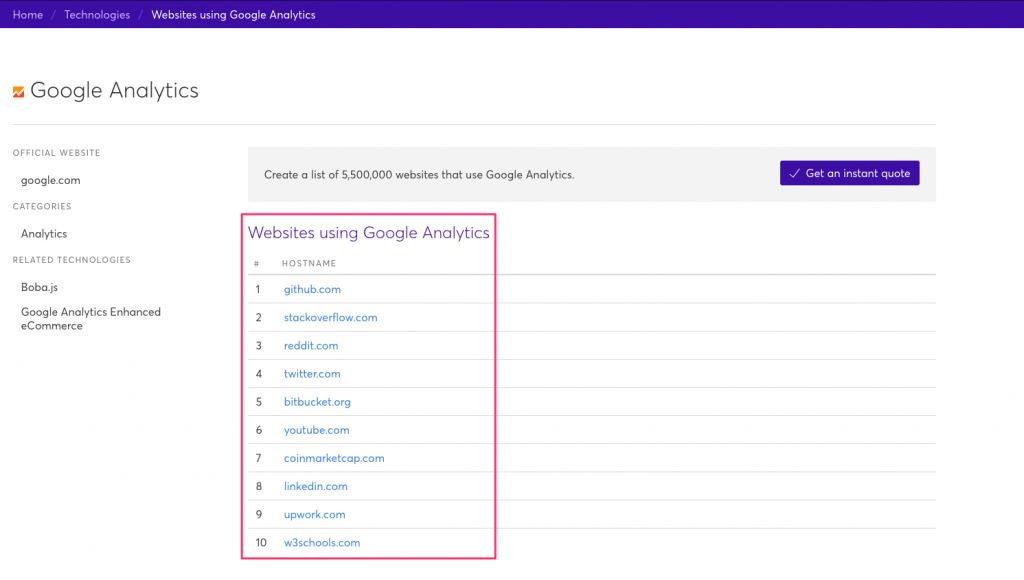
再點一下 Wappalyzer 顯示的各種工具,更可以看到有哪些網站使用這個工具,這邊以點選 Google Analytics 為例:
點選後就會看到有使用 Google Analytics 的網站,透過這個功能,你可以知道哪些技術或工具是被哪些知名網站使用了。
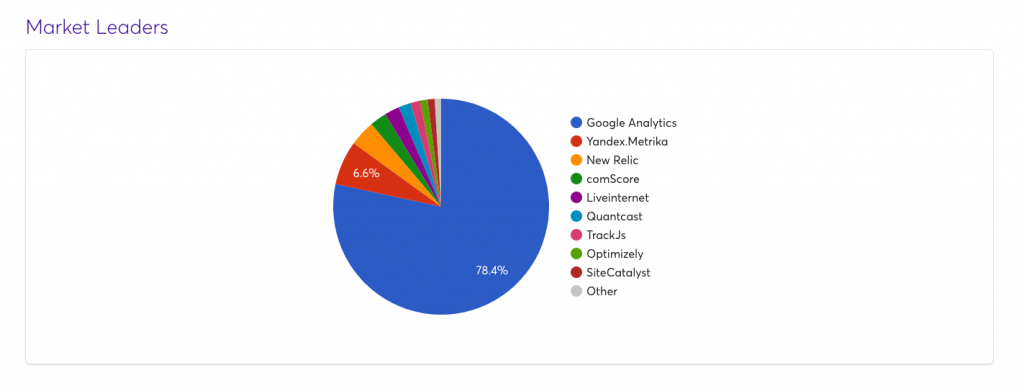
而另外一個功能是點選工具後,會列出這類型工具被廣泛使用的比例是多少,以點選分析工具為例:
就會看到目前分析工具的市場分佈,明顯可以看到 Google Analytics 是佔非常高的比例。這個功能有很大的好處,就是你可以知道在某個方面,目前最多人使用的技術為何。
整理 Wappalyzer 好用的功能:
現在的網頁為了吸睛,經常使用大量的動畫,或是使用絢麗的排版方式,卻也讓讀者可能找不到自己要的資訊,回到 HTML 5 的本質,其實它本身是有大綱的概念在,因此對於想在網站中找尋自己想要的資訊,HTML5 Outliner 就是相當好的工具。
那這篇是針對開發者的好用插件介紹,對於開發者,HTML5 Outliner 有什麼好處呢?那就是可以檢視自己的網站架構是否正確,開發網站時,正確使用 HTML 標籤可是很重要的呢!正確使用 HTML 標籤可以讓網頁架構語意化,而語意化的好處除了可以讓網站的架構更簡潔,對 seo 也是相當加分的。透過 HTML5 Outliner 就可以檢視自己的網站是否有正確的大綱架構。
一樣先找一個網站,點一下 icon,從 HTML5 Outliner 可以清楚看到整個網頁的架構,除了讓讀者可以更容易尋找資訊,開發網站者更能馬上了解自己的網站架構是否正確,如果有設定錨點,點一下 HTML5 Outliner 列表上的內容,網站就會直接跳到該區塊哦!
Perfmap Chrome Extension 連結:
https://chrome.google.com/webstore/detail/perfmap/hgpnhiajcdppfbogcpfdgcceepgkhdmk?hl=en
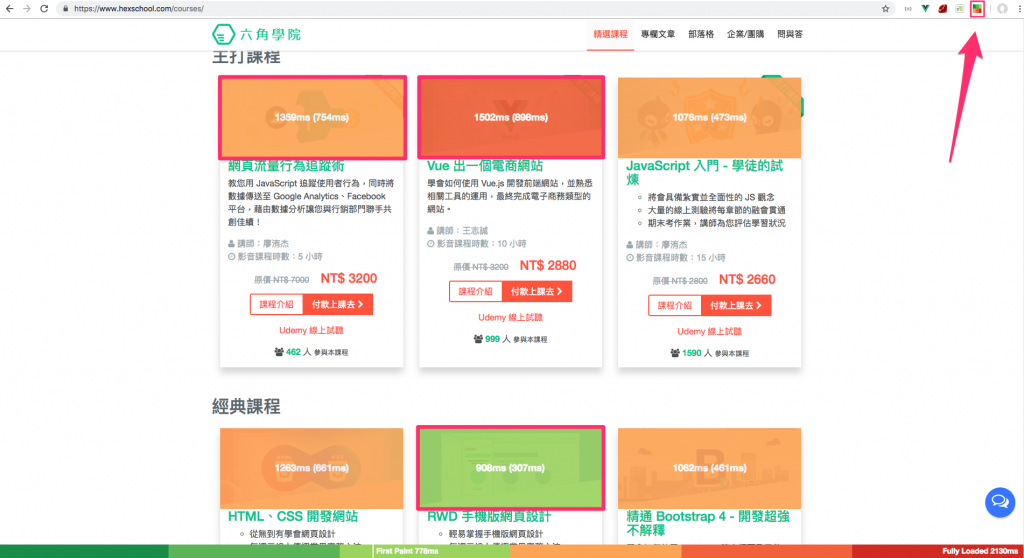
先找一個網址,點一下 icon,網站的圖片上就會出現性能熱力圖,目前 Perfmap 是只有針對圖片來做檢測,最下面可以看到比例尺,每一個圖片上的框框都有兩個數值,第一個數值表示的是該頁面顯示出這張圖片所花的時間,第二個數字是代表瀏覽器加載這張圖片所需要的時間。你也可以大致上透過顏色來看,綠色是加載速度快,到紅色則是加載速度較慢。
透過 Perfmap 可以知道哪些圖片載入需要比較久了時間, 如果圖片載入時間長,就會影響網頁效能,甚至會發生使用者已經進入網站了卻看不到圖片的囧境,所以了解圖片效能是很重要的!
了解了有哪些圖片需要被改善,那要怎麼改善呢?提供 5 個比較簡單的方法給大家參考:
Perfmap工具的作者也有發佈原始碼:https://github.com/zeman/perfmap ,有興趣的朋友可以研究研究!
PageSpeed Insights Chrome Extension:
https://chrome.google.com/webstore/detail/pagespeed-insights-with-p/lanlbpjbalfkflkhegagflkgcfklnbnh
PageSpeed Insights 是用來檢測網站速度的工具,它以網頁整體規劃來做評定與優化建議,分析的網址也會有手機版跟電腦版之分。
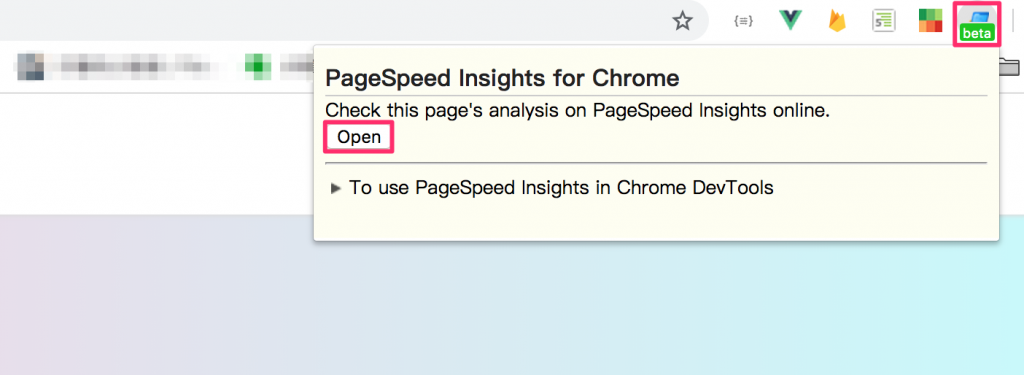
進入要分析的網站,點一下 icon 中的 Open
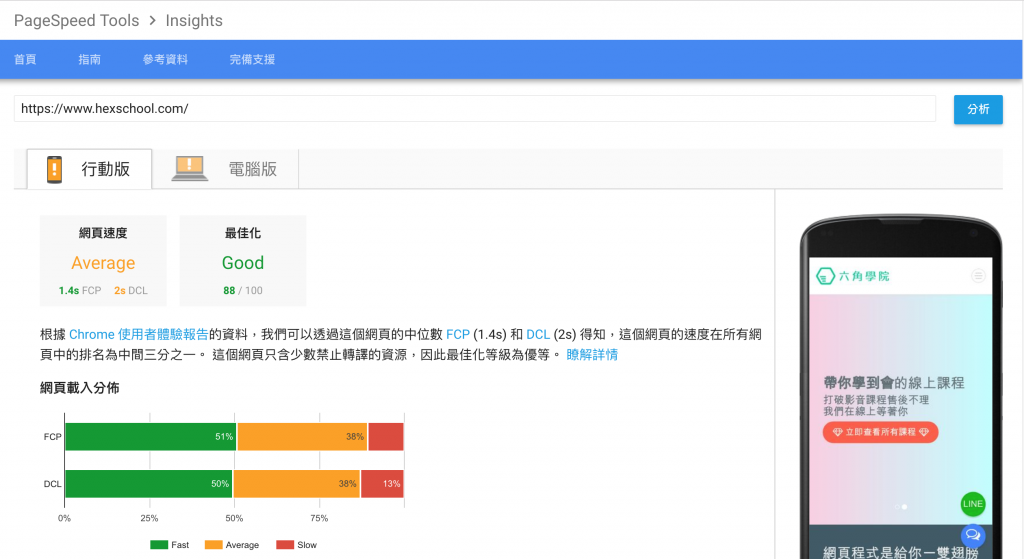
點 Open 之後,會跳出另一個網頁,等待分析後就會出現評定分數與最佳化建議,而手機版的結果和電腦版的結果也不相同。
這邊以手機版為例,簡單說明一下:
圖一中提到以 FCP 和 DCL 來作為評定, FCP(First Contentful Paint)是指當用戶進入網站可以感受到有內容的畫面時,會開始測量 FCP ; 而 DCL(DOM Content Loaded)則是測量載入 HTML 文檔的時間。
圖二則是提出網站最佳化的建議,例如:最佳化圖片、使用瀏覽器快取
提升網站速度有什麼用處呢?
雖然透過此類工具所分析出的網站速度與最佳化的建議,並非是影響網站效能好壞的唯一指標,但是透過這種方式仍是可以了解網站基本運作與讀取效率的好工具,大家也可以試著測試看看自己的網站拿到幾分哦~
WhatFont Chrome Extension:
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=zh-TW
當大家在瀏覽一個覺得不錯的網站時,可能都會遇到很多特別的字體,並想知道這些字是使用何種字體?通常我們會想起的第一個辦法,肯定是按下右鍵使用開發者工具 - 檢查,到原始碼裡面去尋找 font-family。如果你有這樣的經驗,那你一定要安裝 WhatFont,它是一款可以即時顯示網站中的字是使用何種字體,透過這個工具就不需要利用檢查慢慢的去原始碼裡面找,只要將游標放到字上就可以知道它的字體囉!
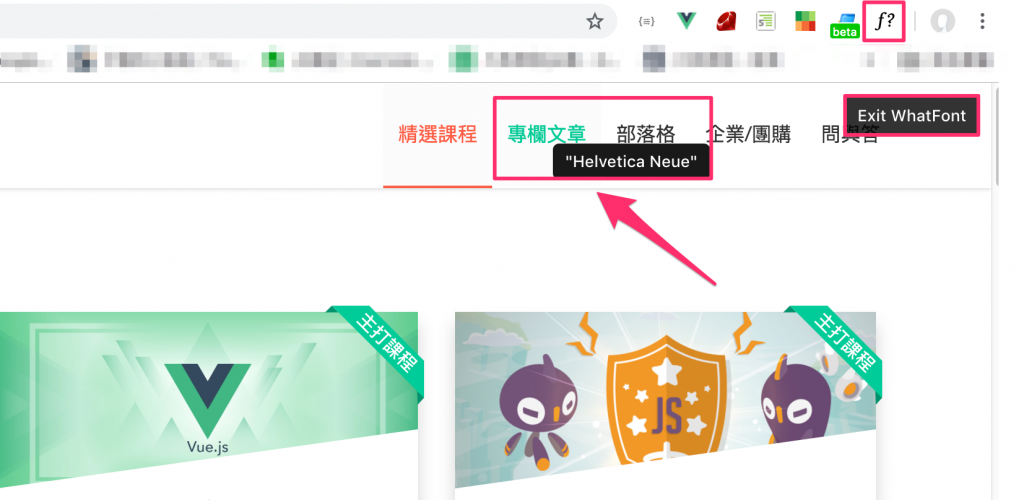
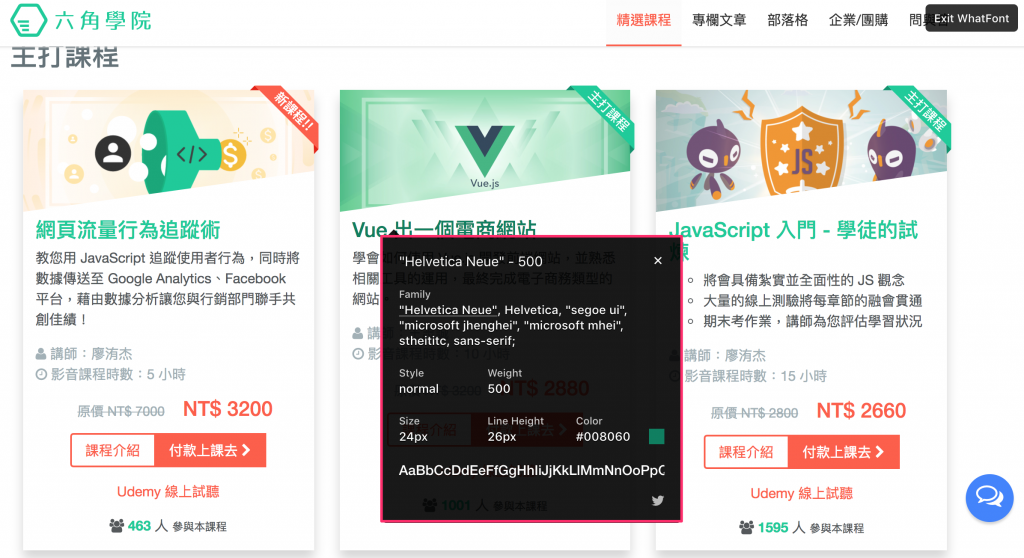
進入一個網站,點一下 icon,如果左上有出現 Exit WhatFont 就代表進入檢視字體的模式,將游標移到字體上就會出現該字體。
到網頁字體上按一下滑鼠左鍵,還可以看到更詳細的資訊,包括字體、寬高比例、字體大小、顏色及行距等等
查詢完就點一下 Exit WhatFont 就可以離開字體檢視模式。
使用 WhatFont 的小提醒
以上是前五個好用的擴充功能介紹!
透過這些工具,在開發上或是觀察好的作品時就可以更有效率了,是不是相當實用呢~
接下來還有五個要介紹給大家,讓我們繼續看下去!

PageSpeed Insights:檢測網站速度
這個chrome dev tool有個內建的audits,免安裝外掛