JSON Viewer 線上應用程式商店:
https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh
串接 API 在開發也是經常會碰到的項目,而有時候我們點開 API 連結,在網頁看到的都是非常凌亂的資料,也沒有以樹狀結構來呈現,造成要接資料的時候眼花撩亂,如果你有以上的經驗,JSON Viewer 就是必裝啊!JSON Viewer 可針對 json 格式進行格式化,將資料以樹狀結構來呈現,讓開發者一目瞭然,這邊來實際看看 JSON Viewer 有多重要吧!
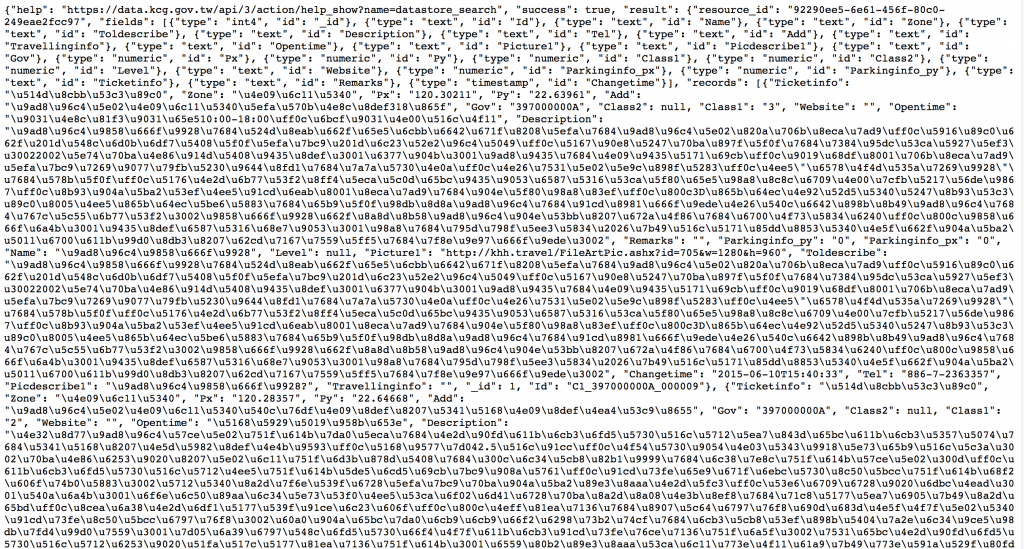
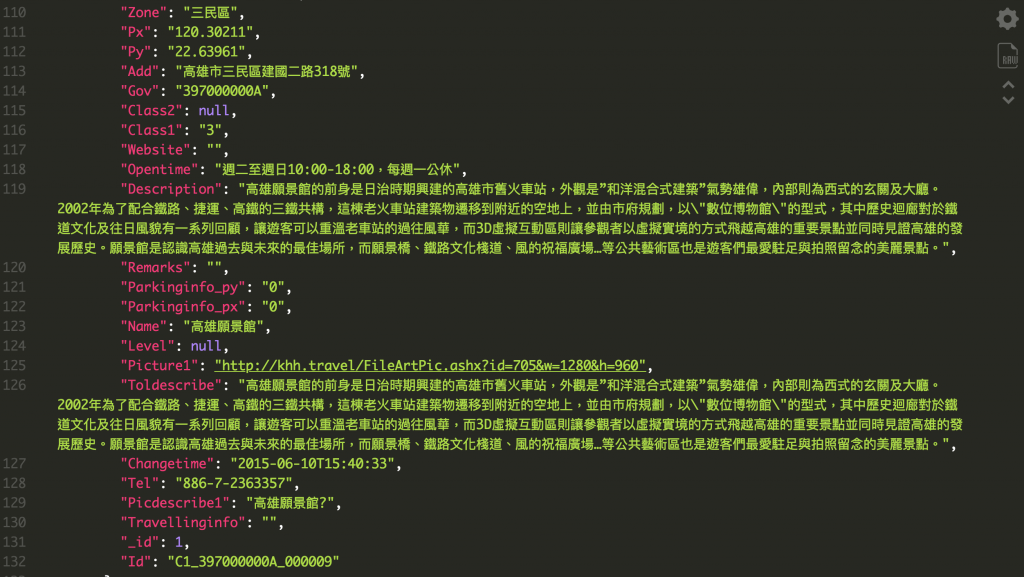
測試的 API 是高雄旅遊景點 API,這邊提供連結給大家:https://data.kcg.gov.tw/api/action/datastore_search?resource_id=92290ee5-6e61-456f-80c0-249eae2fcc97
在不使用 JSON Viewer 的情況下,會看到如下圖的畫面,這麼凌亂的內容,要找到自己要串接的資訊實在非常困難。
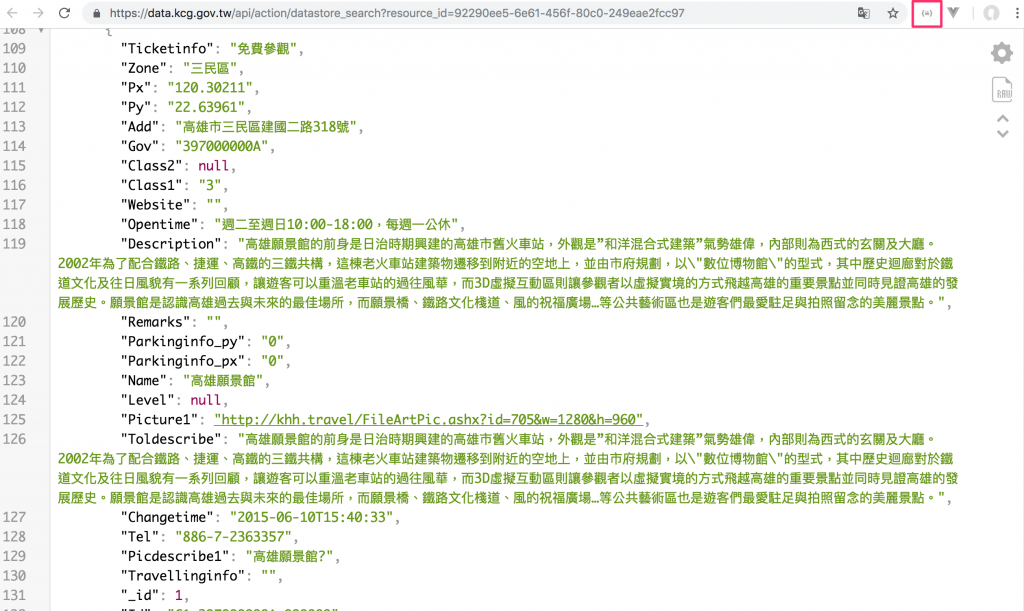
但是點一下 icon 打開 JSON Viewer, do re mi so~~~
瞬間以 json 格式呈現,透過這樣的樹狀結構,在串接資料時就更容易了解整個 API 資料的關聯性了。
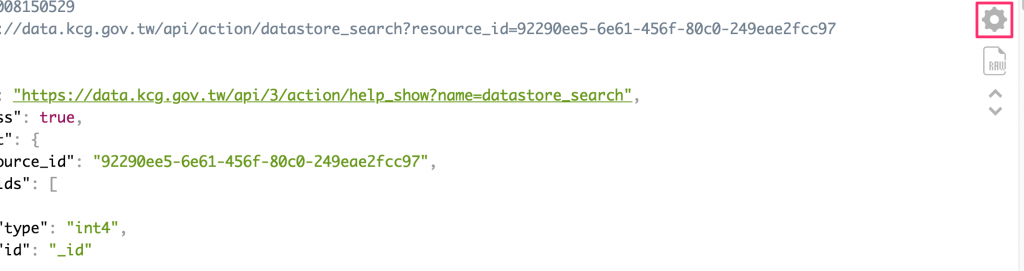
而 JSON Viewer 還可以更換顯示介面的樣式,基本上有分為 light 和 dark 的介面樣式,點一下最右邊的設定 icon 就會進入更換界面的網頁。
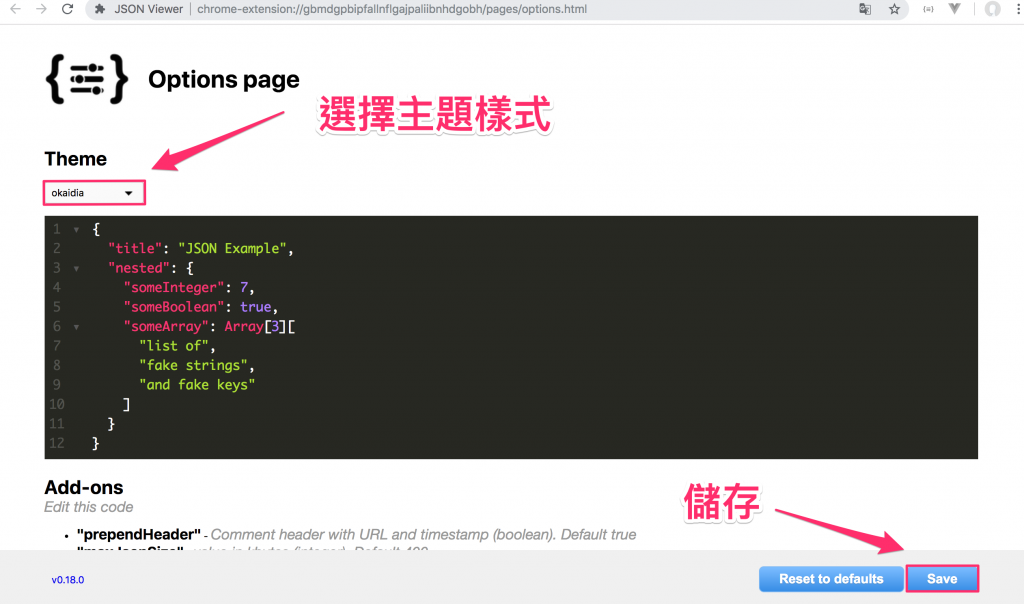
進入更換界面後,有非常多主題樣式提供選擇,選一個自己喜歡的後,按下儲存。
儲存後,回到 API 頁面重新整理,就更換成自己喜歡的樣式了,欄位和內容的顏色也都不同,相比預設的更為顯眼。
JSON Viewer 不僅可以將資料格式化,還可以依照自己喜歡的介面做呈現,推薦大家可以試試看~
User-Agent Switcher for Chrome 線上應用程式商店:
https://chrome.google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg?hl=zh-TW
在開發上時常會遇到跨瀏覽器或跨裝置瀏覽的問題,在測試時若是要一直更換區域測試也是很麻煩的,因為推薦使用 User-Agent Switcher for Chrome,他可以將Chrome瀏覽器改成其他瀏覽器或以其他裝置的方式顯示。
點一下 icon 就可以做切換
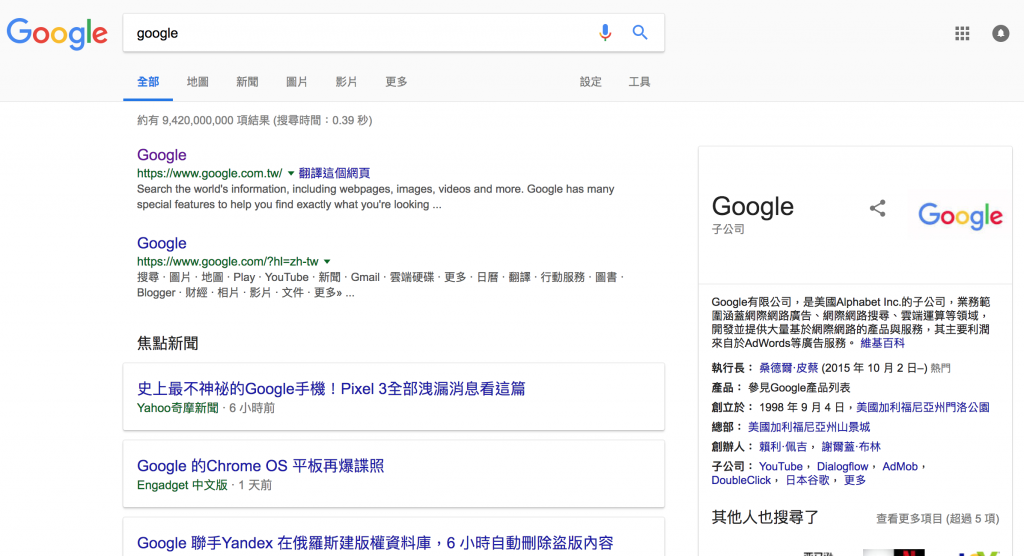
這邊展示一下實際測試畫面,選擇一個網站,原本的 Chrome 瀏覽器顯示。
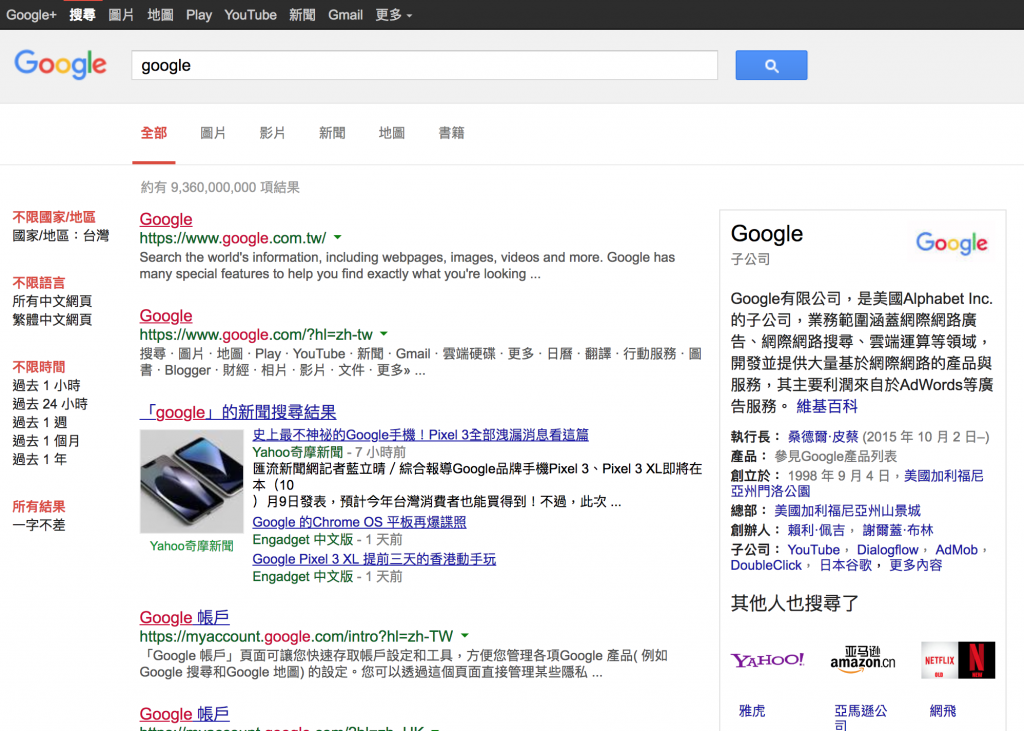
先換成 IE 瀏覽器看看,改成 IE 介面後,在 Chrome 瀏覽器的工具篩選就出現在 IE 瀏覽器的左邊,除了排版的不同,也可以看出不同瀏覽器的預設樣式不一樣,像是在 Chrome 瀏覽器 的搜尋結果是沒有底線的,當滑鼠移到項目上時才會出現底線,而 IE 瀏覽器則是一開始就有顯示,且沒有 hover 的狀態設定。
再換成 iphone 6 試試看,可以看出來在 iphone 6 的模式時,少了對於兩個瀏覽器都有的右邊介紹欄,也將最上層的導覽列收起來。很多人應該都有發現,在行動裝置觀看時,和網站所顯示的內容會有些不同,我們稱之為自適應網站(AWD)。簡單說明一下 AWD,它可以在伺服端或客戶端以設備辨識技術來為不同設備提供不同內容,甚至是另一套程式碼,頁面或站點。
在測試網站上或開發 AWD 時,透過 User-Agent Switcher for Chrome 就可以更快速且無痛的切換 User-Agent,是相當好的輔助工具。
Octotree 線上應用程式商店:
https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc?hl=zh-TW
在瀏覽 GitHub 時,時常會因為點入檔案觀看程式碼後對於整個檔案結構都混亂了,要觀看其他的檔案總是要回到某一頁來尋找,而 Octotree 正是用來顯示 GitHub/GitLab 原始碼結構的工具,讓瀏覽器在瀏覽 GitHub 時會出現如同目錄結構,讓切換更方便。
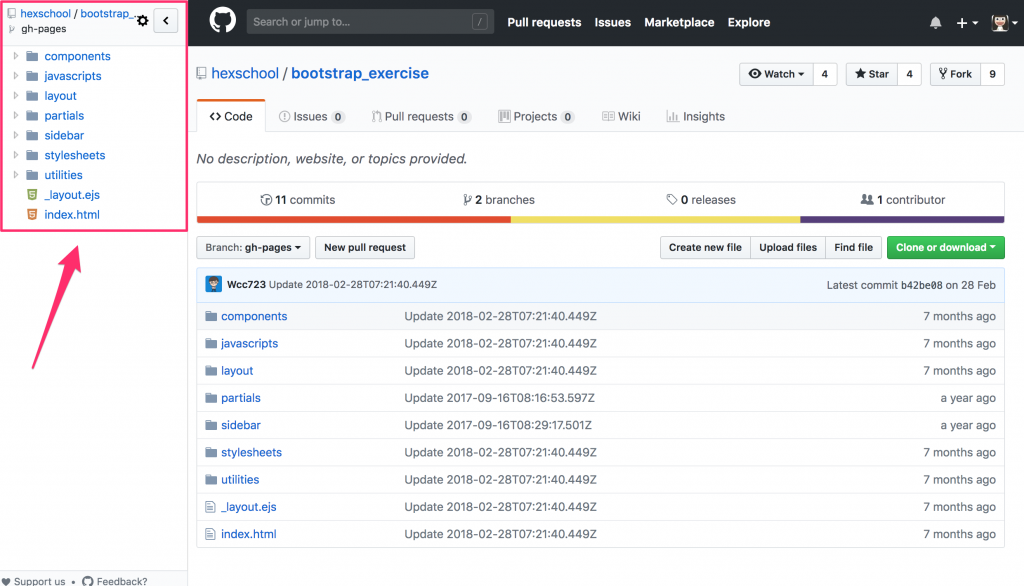
安裝了 Octotree 之後,開啟 GitHub 專案,左邊會出現箭頭,打開後就會看到專案目錄。
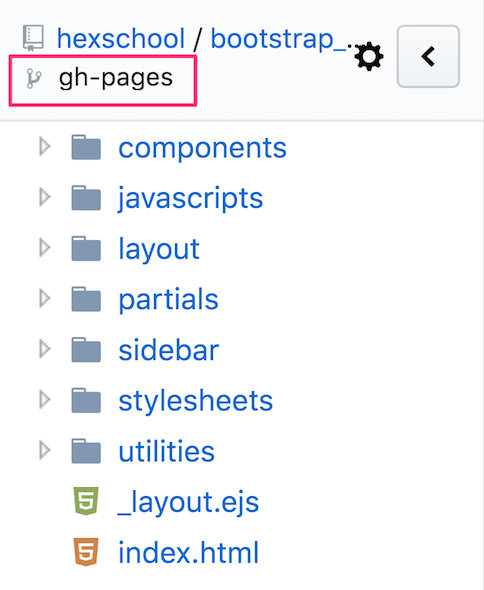
仔細看一下由 Octotree 所顯示的目錄,紅框的地方是目前的分支,也可以透過點擊資料夾來打開底下的檔案。
而在專案旁邊有一個設定小 icon,主要是用來支援 GitLab 服務,要使用 GitLab 則須從設置設定開始,沒有使用 GitLab 只有在網上找到相關介紹,就照著參考說明一下:

參考網站:https://cloud.tencent.com/developer/article/1027238
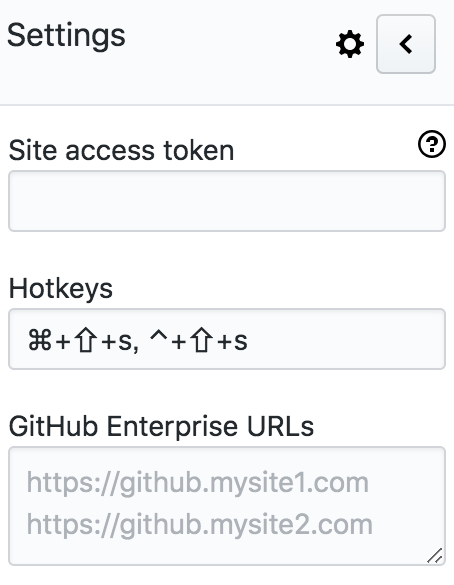
而設定的下半部是和 Octotree 顯示的樣式設定相關
介紹幾個比較常使用到的設定:

Remember sidebar visibility:打開 GitHub 時,是否自動顯示左側目錄欄
Load entire tree at once:一次加載整個原始碼,如果沒有選擇這個項目,打開資料夾時會需要一點加載時間,也就是一開始先不加載資料夾內的項目,等到使用者點擊後才載入
Full Page Screen Capture 線上應用程式商店:
https://chrome.google.com/webstore/detail/full-page-screen-capture/fdpohaocaechififmbbbbbknoalclacl
Full Page Screen Capture 是非常好用網頁截圖工具,常見的截圖工具通常是以螢幕範圍為擷取的範圍,最大就是可以擷取到全螢幕,但在展現網頁或是要擷取較長的網頁資訊時,以螢幕來做擷取範圍會將一個網頁分為多張圖片,不僅不好整理,閱讀上也不方便,而 Full Page Screen Capture 解決了這個問題,他可以進行完整的網頁頁面擷取
來看看如何使用吧!找到要截圖的網頁,點一下 icon。
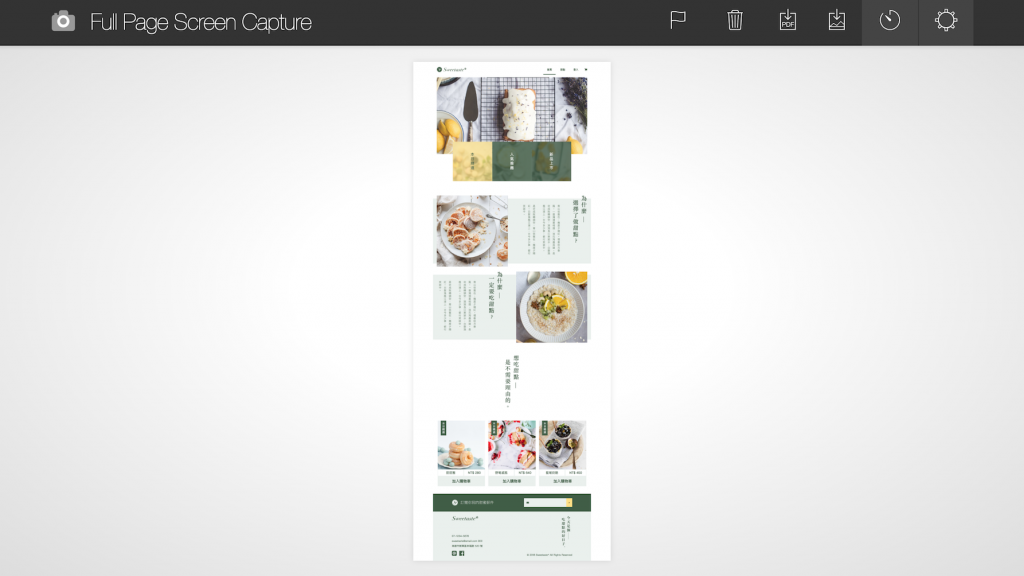
截圖完畢後就會跳出一個網頁,可以看到一整個完整的網頁就被截圖下來了!
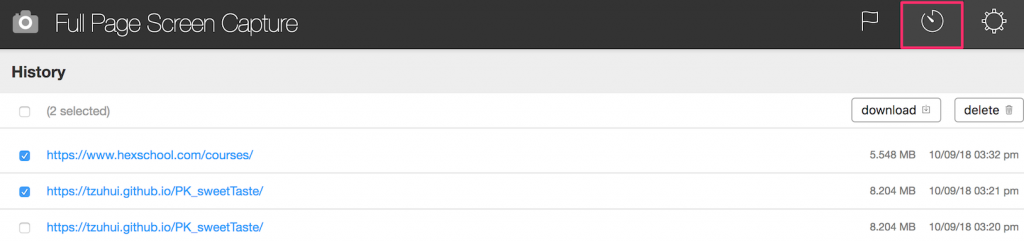
截圖下來的這個頁面,可以選擇存為 PDF 檔,也可以選擇儲存 PNG 檔,而這個像儀表板的 icon 是可以查看利用 Full Page Screen Capture 截圖的歷史紀錄,所有截圖紀錄是以網址名顯示,每一筆都可以儲存起來,也可以透過勾選的方式將這些紀錄刪除或是同時下載多張截圖。
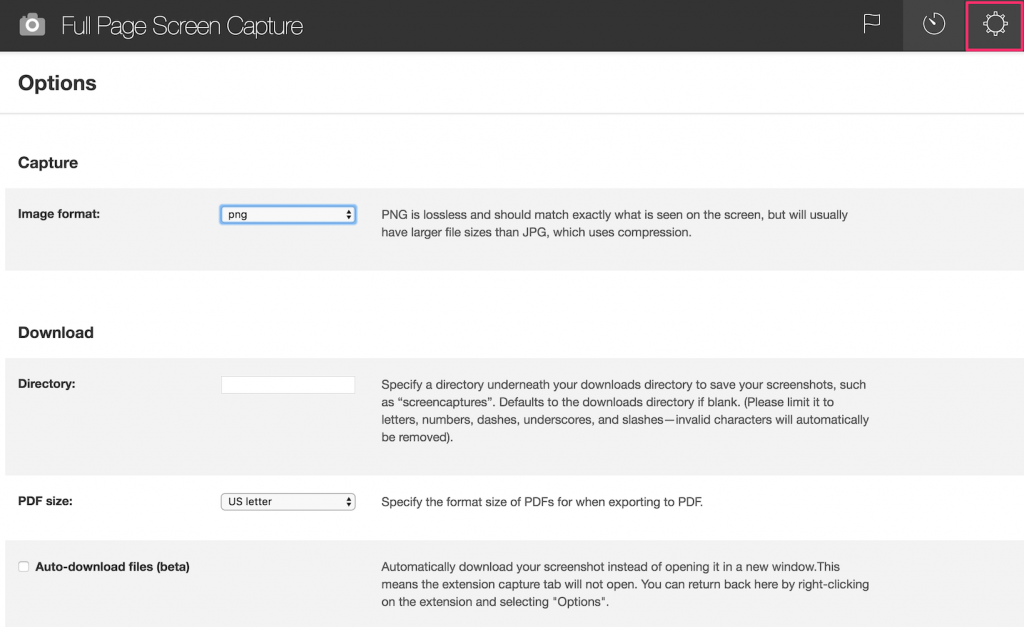
如果你想更改圖片檔案的儲存格式,或是 PDF 檔的儲存形式都可以透過設定這個選項來更改設定,其中包含目前正在測試的 Auto-download 自動儲存,勾選自動儲存以後,當每次截圖完後,就會詢問是否儲存到電腦,而自動儲存的截圖,還是會記錄到歷史紀錄中,所以沒有存到也不用擔心,可以再到歷史紀錄中尋找。
Full Page Screen Capture 在網頁展示截圖或是想截圖留存網頁資訊上都是相當方便的工具,無論網頁有多長,都可以完整的被擷取下來,且擷取的方式相當方便,也不會壓縮畫質,看起來相當清晰。
為什麼你們就是不能加個空格呢? 線上應用程式商店:https://goo.gl/NWBSP
最後介紹一個文章強迫症利器,有些人對於中文文案排版比較重視,在某些公司也會希望團隊溝通的文件撰寫依照這樣的用法,來讓閱讀舒適度增加,進而降低團隊成員之間的溝通成本。
關於中文文案排版規則可以參考這篇:https://github.com/sparanoid/chinese-copywriting-guidelines
在文章中第一個規則就是空格,空格規則包含:
這些規則看似簡單,但要養成這樣的寫文習慣還是需要一點努力的呢!一般寫文章的網站也都不一定會注意到這一點,身為文章強迫症的患者,必須裝這個 為什麼你們就是不能加個空格呢?擴充功能插件。
先來看看這個插件的功效:
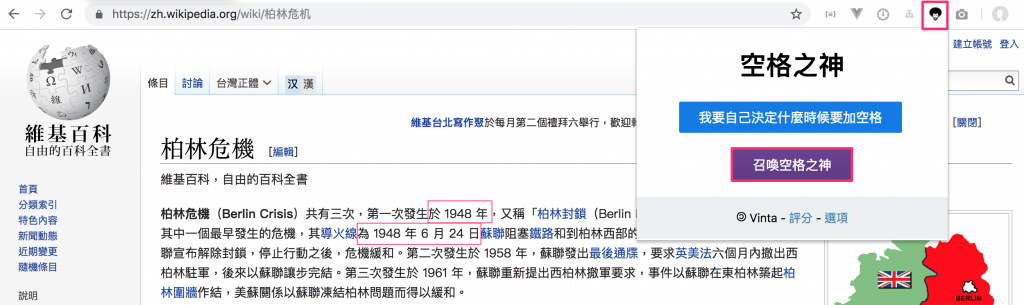
這是還沒有使用空格之神的文章,可以看出來數字跟中字之間是沒有空格的。
趕快召喚一下空格之神!可以看出來下面這張圖片已經加上空格了,這個插件會讓這個網頁整個都照著文章規則補上空格。
雖然談不上什麼開發神工具,但在寫文件或是看文件時,對於文章強迫症開發者真的是個良藥呢~
Chrome 的擴充功能已經是越來越完整,除了以上介紹的十個以外,大家還有用什麼好用的套件呢?或是自己有寫過什麼好玩的插件,趕快來分享吧!
