OCR,全名為 Optical Character Recognition,用來辨識圖片中的字體。
目前 Azure OCR API 可偵測的語言如下:
unk (AutoDetect)
zh-Hans (ChineseSimplified)
zh-Hant (ChineseTraditional)
cs (Czech)
da (Danish)
nl (Dutch)
en (English)
fi (Finnish)
fr (French)
de (German)
el (Greek)
hu (Hungarian)
it (Italian)
ja (Japanese)
ko (Korean)
nb (Norwegian)
pl (Polish)
pt (Portuguese,
ru (Russian)
es (Spanish)
sv (Swedish)
tr (Turkish)
ar (Arabic)
ro (Romanian)
sr-Cyrl (SerbianCyrillic)
sr-Latn (SerbianLatin)
sk (Slovak)
可以到此網站進行 API 測試:https://eastasia.dev.cognitive.microsoft.com/docs/services/56f91f2d778daf23d8ec6739/operations/56f91f2e778daf14a499e1fc/console
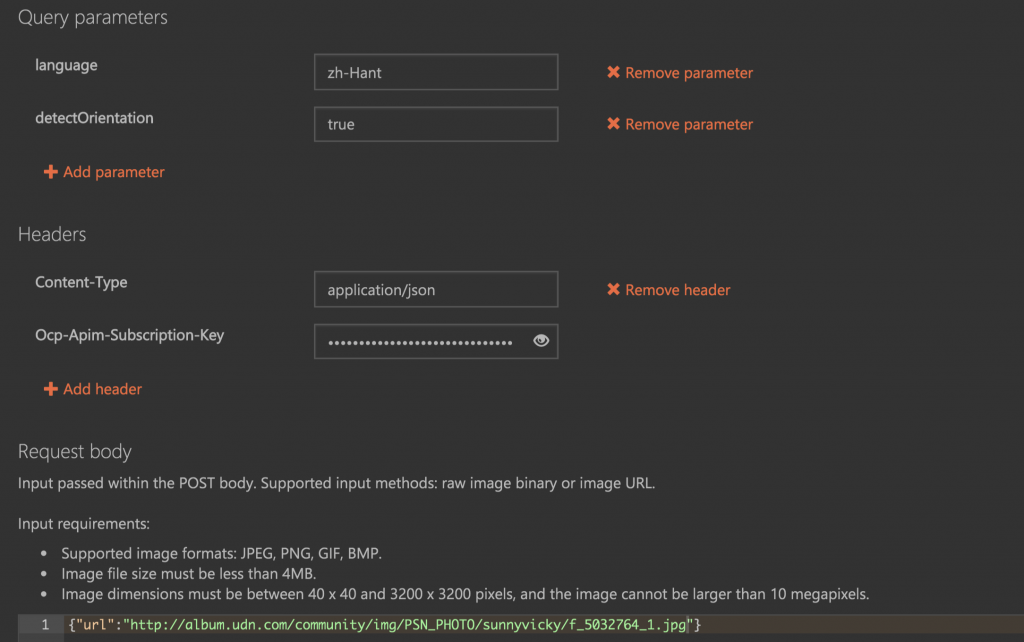
填上相關參數:
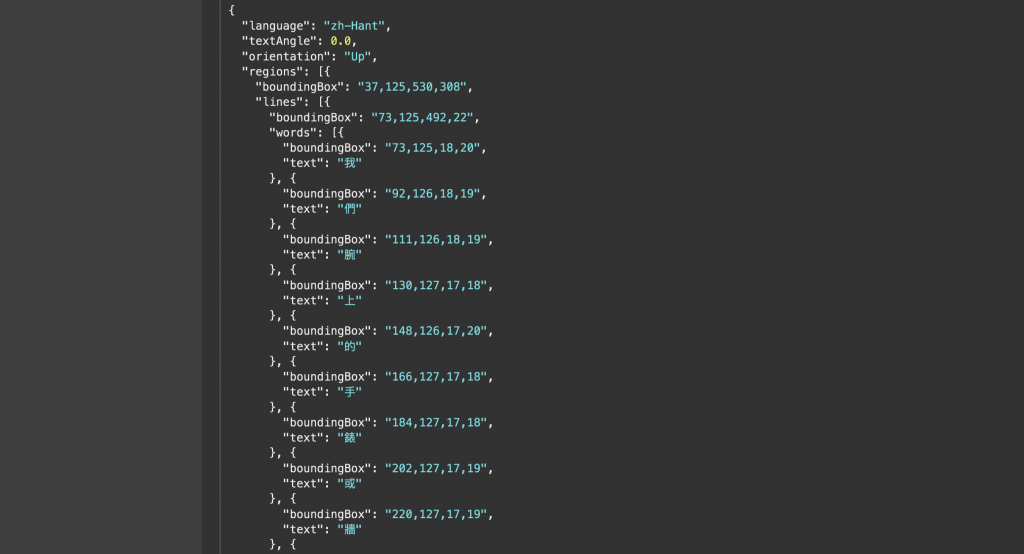
回傳資料如下:
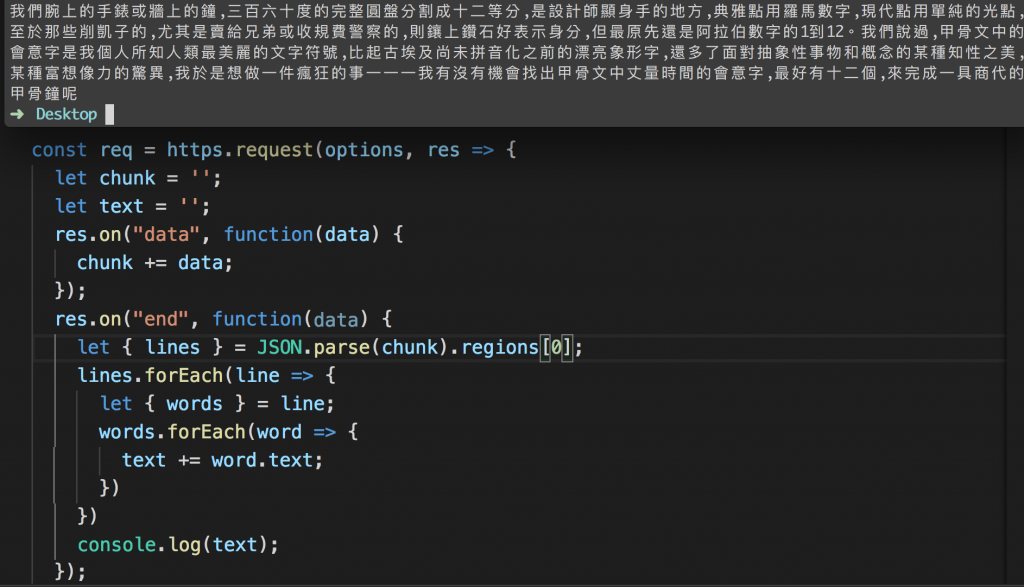
程式範例:
const https = require("https");
const param =
"?language=zh-Hant&detectOrientation=true";
const options = {
host: "eastasia.api.cognitive.microsoft.com",
port: 443,
path: `/vision/v1.0/ocr${param}`,
method: "POST",
headers: {
"Ocp-Apim-Subscription-Key": "填上金鑰"
}
};
const req = https.request(options, res => {
let chunk = '';
let text = '';
res.on("data", function(data) {
chunk += data;
});
res.on("end", function(data) {
let { lines } = JSON.parse(chunk).regions[0];
lines.forEach(line => {
let { words } = line;
words.forEach(word => {
text += word.text;
})
})
console.log(text);
});
});
req.on("error", e => {
console.error(e);
});
req.write(
JSON.stringify({
url: "http://album.udn.com/community/img/PSN_PHOTO/sunnyvicky/f_5032764_1.jpg"})
);
req.end();
使用以下圖片測試:
看看效果:
如此我們就完成了識別圖片中的文字功能。
