今天,讓我們來談談主版網頁(Master Page),來修改一下主版網頁,讓網站看起來更像是自已公司在用的網站,不再像是由Visual Studio的精靈建構出來的網站。
我們已經知道ASP.NET Core的主版網頁是_Layer.cshtml這個檔案,而且是在_ViewStart.cshtml檔案中指定主版網頁檔案是那一個。
第一個問題是,我們可以自行指定主版網頁嗎?當然可以。
第二個問題是,我們可以在專案中同時有多個主版網頁給不同目的的網頁使用嗎?當然可以。
怎麼做?
我們先在檔案總管裏,把_layout.cshtml複製一個新的檔案,姑且命名為_HRlayout.cshtml。如下圖,這個檔案要放在[Shared]資料夾下面。
然後在Visual Studio的方案總管中,把_HRLayout.cshtml檔案拉到[Shared]資料夾中,這樣才算完成在專案中添加檔案的動作,不是只要在檔案總管中複製完就成了。


後來發現,只要在檔案總管中複製就行了,不需要到Visual Studio裏再加入了。
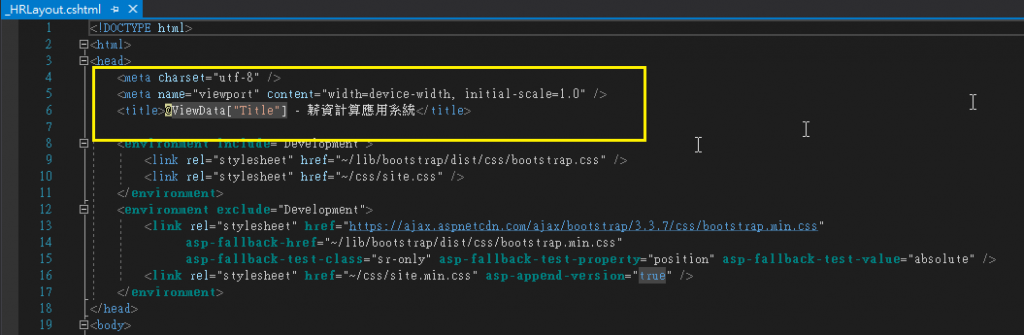
我們打開_HRLayout.cshtml,先看到之前提到的功能表的修改的部份,然後可以看到@Renderbody()這個指令,Renderbody的意思是說,把網頁主體的控制權重導到後續網頁,而後續網頁就是預設網頁,也就是Home\Index.cshtml檔案,這是因為在startup.cs中指定的預設網站的route的原因。
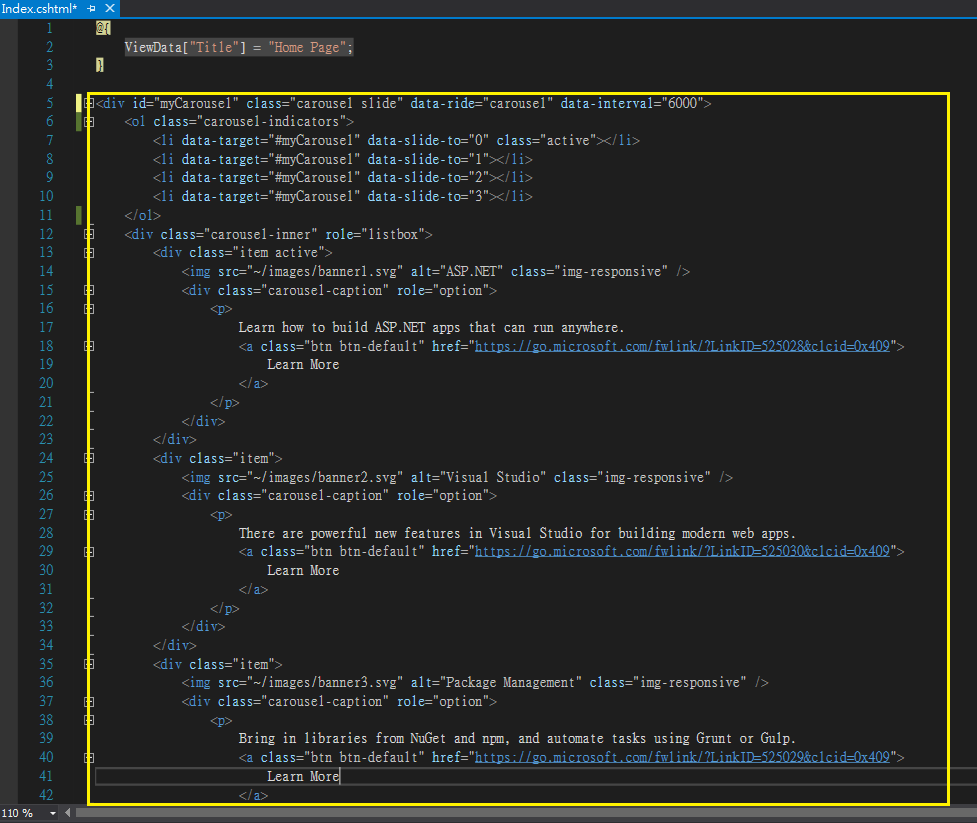
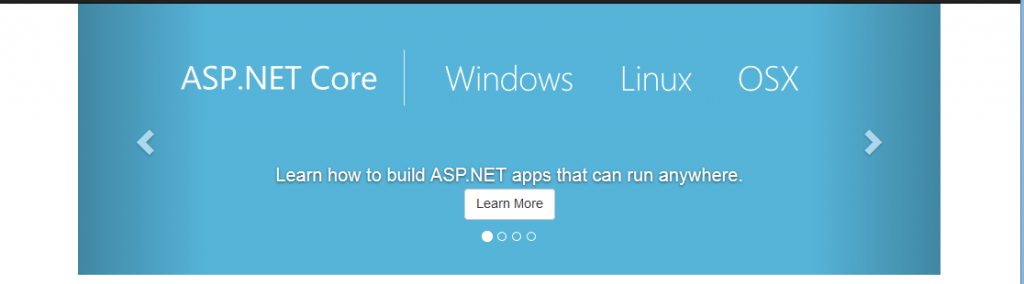
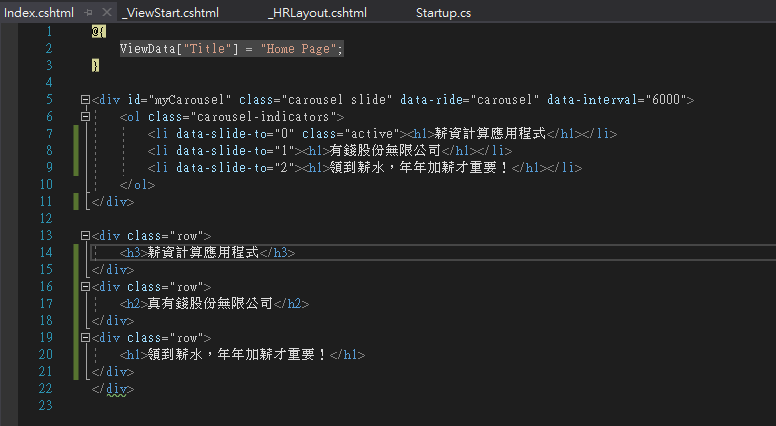
我們再來看看Index.cshtml,如下圖,我們看到的黃色框的部份程式(即第一個區塊部份),就是網頁上圖形的部份,還可以動態捲動的那塊區域。

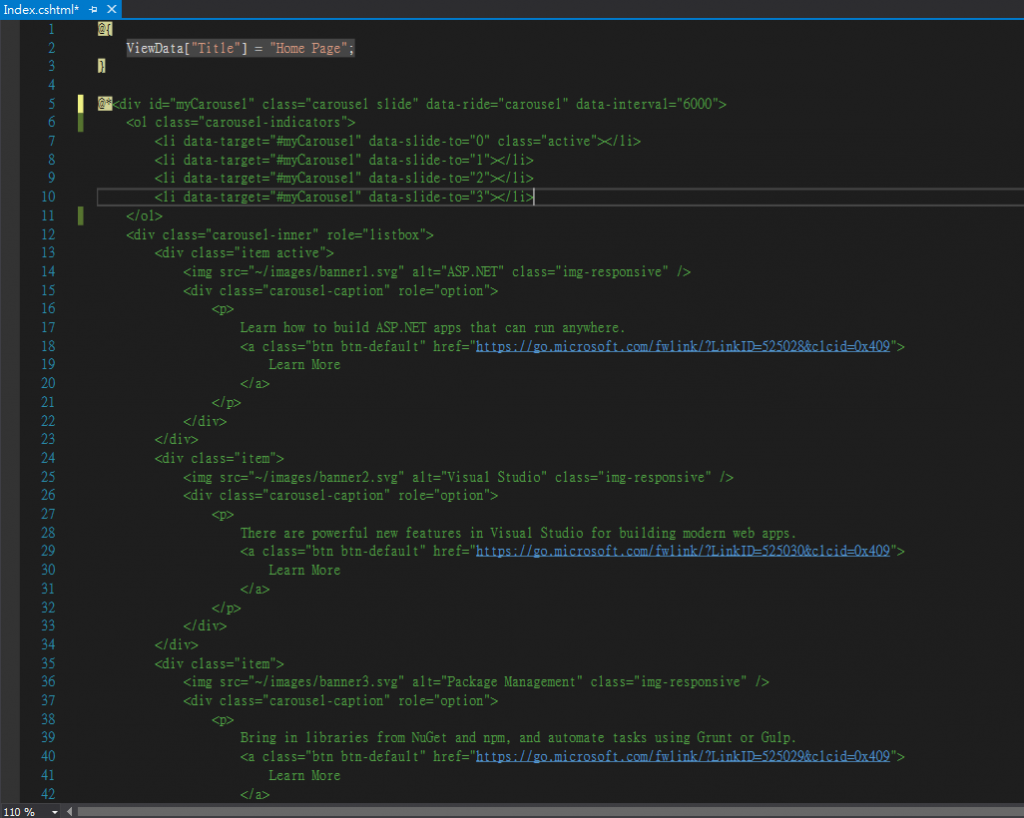
我們把Index.cshtml檔中第一個區塊註解後,如下圖:
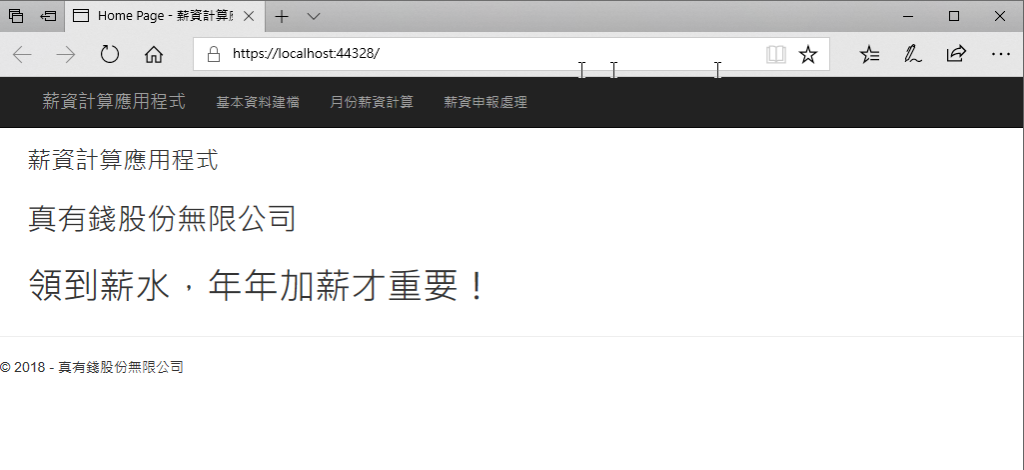
再執行專案,就變得感覺沒那麼富有內容的網頁。如下圖:
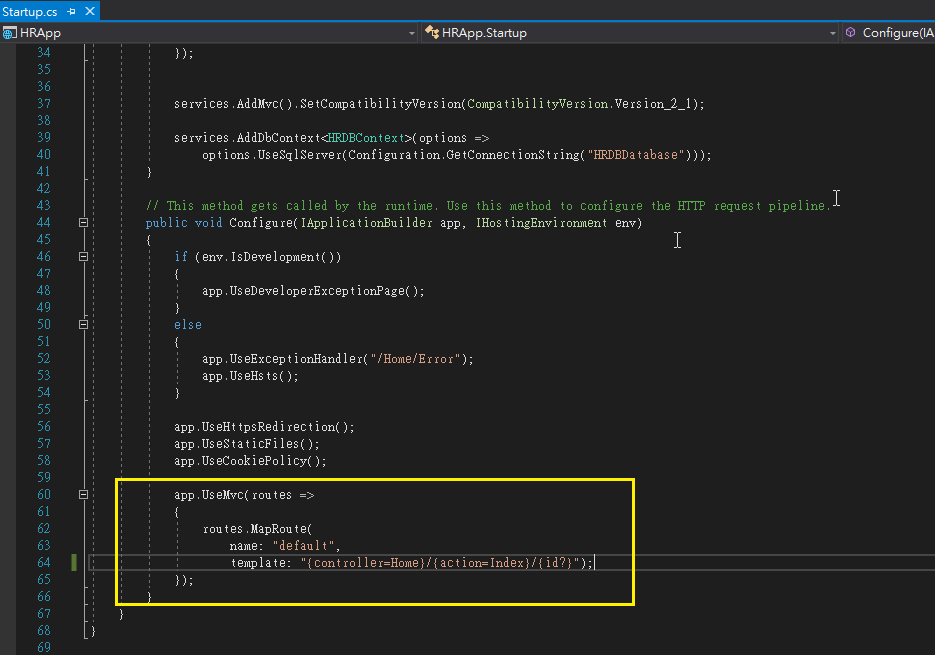
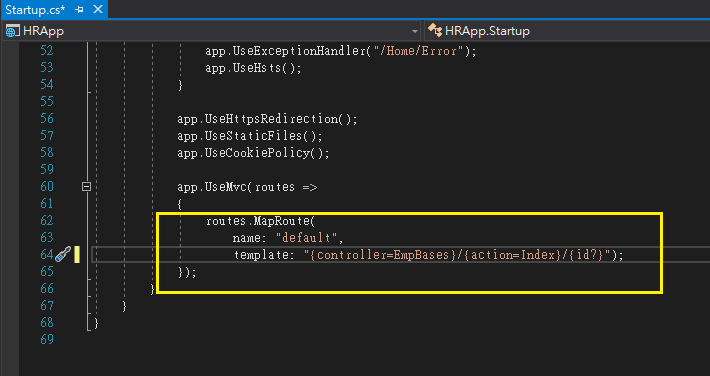
從這裏的說明,我們可以嚐試兩件事,首先改變首頁為員工基本資料頁,這個要修改startup.cs裏,有關預設Route的設定,我們改成如下圖黃色框裏的程式碼來試看看:
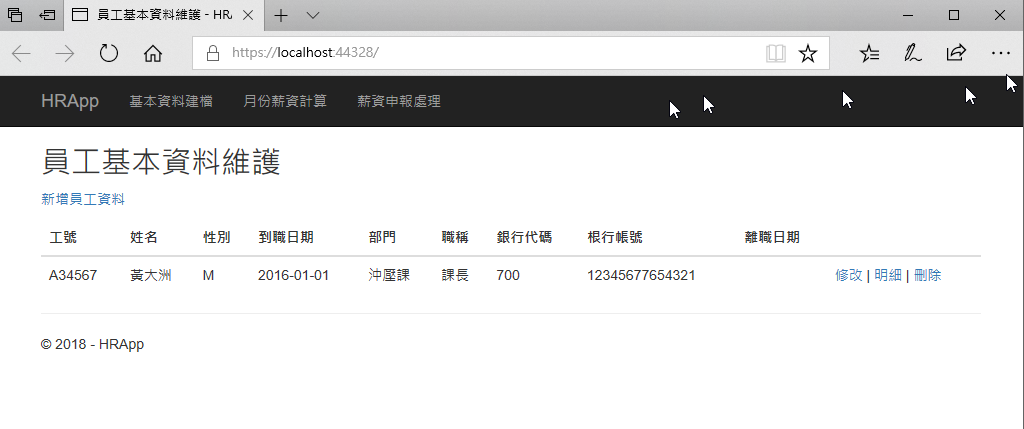
果然,一進入網頁就到了員工基本資料網頁。
但是這樣也太公開了吧!是的,嚴格來說,應該還要有個登入網頁,如果還沒正式登入網站,應該先秀出一個登入網頁,完成登入且有正式授權,才能進入員工基本資料網頁,這部份,我們以後來討論證時再來實作。現在只要知道怎麼改變主版網頁的顯示網站網頁的流程的方法就行了。
但是,我們可以先來變化一下,把先前新增的主版頁面_HRLayout.cshtml做些改變,然後,試著改變各View檔的預設主版頁面,只稍微修一下中文就行了。
另外,首頁另外做一個,既然現在不做登入功能,至少,不要一下子進入首頁就把員工資料看光光。複製Home資料夾下的index.cshtml修改一下,變成如下程式碼。
執行後,網站變成這樣子,看起來比較不會有一大堆微軟的東西,也比較像是自己公司的網站了。
另外還要注意,主版頁變了,_ViewStart.cshtml裏指向的主版頁面檔案也要改一改。
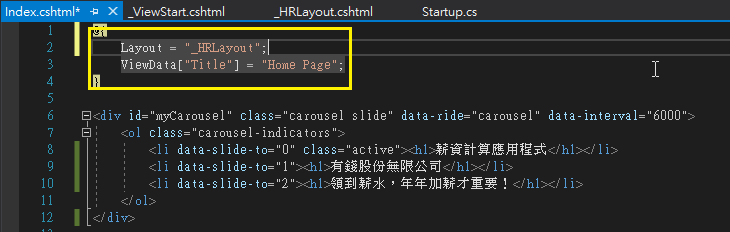
或者是在Index.cshtml裏,加一行:
兩者選擇一項來改就行了。所以,聰明如你應該猜到如何應用多個主版頁面的方法了。
就是在View中指定Layout變數指向的主版頁面檔案。
今天我們談到這裏,明天再續。
