今天,我們來討論ASP.NET Core的驗證機制。
昨天我們談到主版頁面時有講,最好是能夠在網站一啟動時,就判斷是否完成登入的動作,如果完成登入再顯示網諳其餘網頁功能,如果沒有完成登入,就跳出登入網頁,要求使用者完成登入,否則顯示一個錯誤網頁。
讓我們來實作看看ASP.NET Core的驗證機制,也就是Identity。
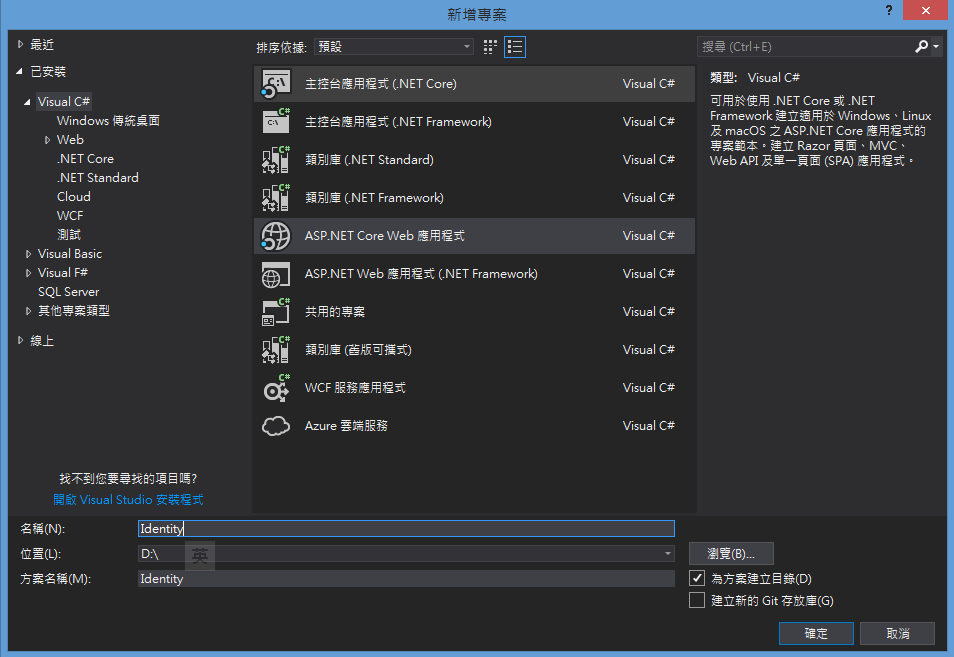
新增一個網站專案,就命名為Identity,選擇ASP.NET Core專案。
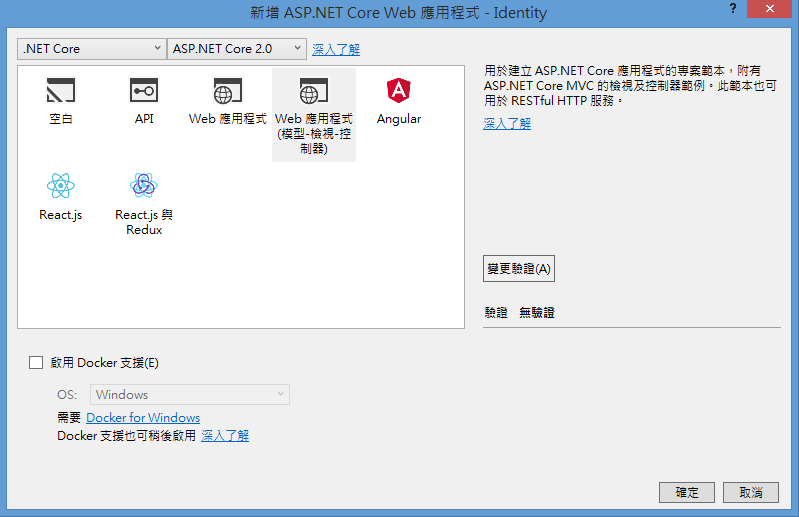
選擇MVC範本。
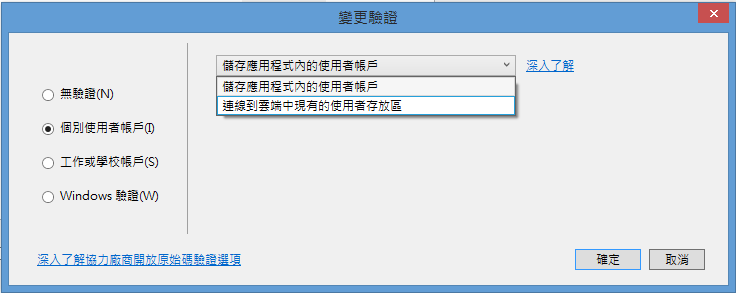
驗證機制選擇[儲存應用程式內的使用者帳戶]。
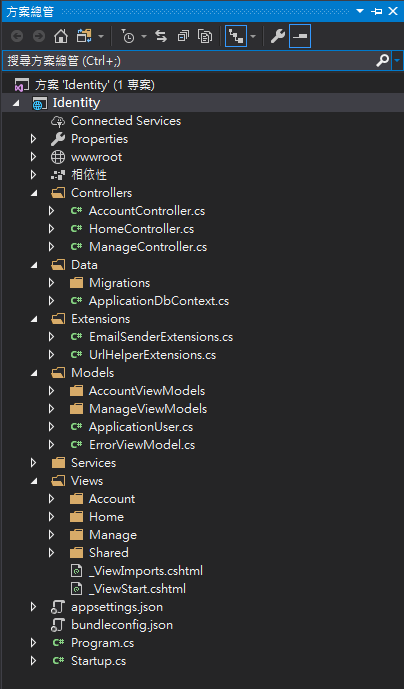
等專案建好,我們來看看方案總管,如下圖:
可以看到比之前建立的薪資計算專案,多了好多個資料夾,各位一一打開這些新增加的資料夾,會看到有Model,有Model也有Controller,值得注意的是那個Migration資料夾,由之前的討論,這個是Model到Database間整合的中介模組,在這裏,就是要用來在資枓庫建置出存放驗證資料的相關資料表的模組。
總之,專案建好了。我們可以執行看看效果如何。執行結果如下圖:
在網頁右上角多了[login]和[Register]兩個功能出來,因為還沒有任何帳號,先從[Register]開始:
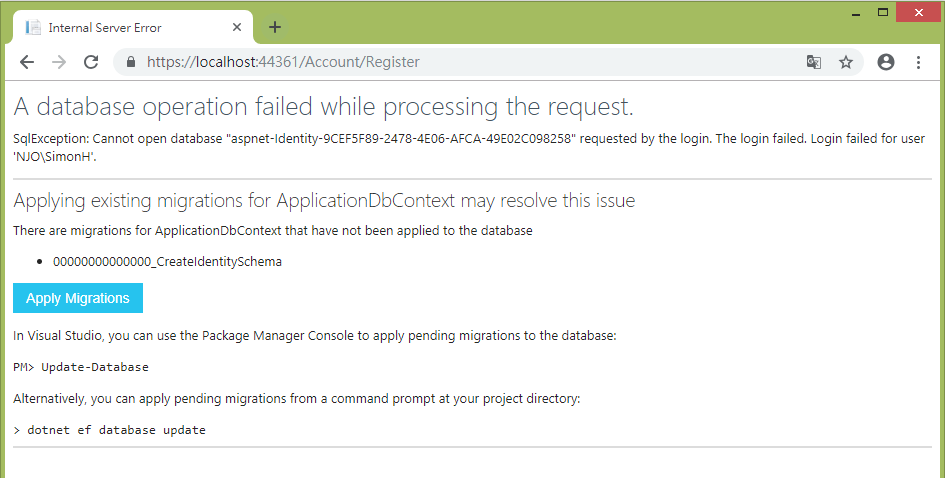
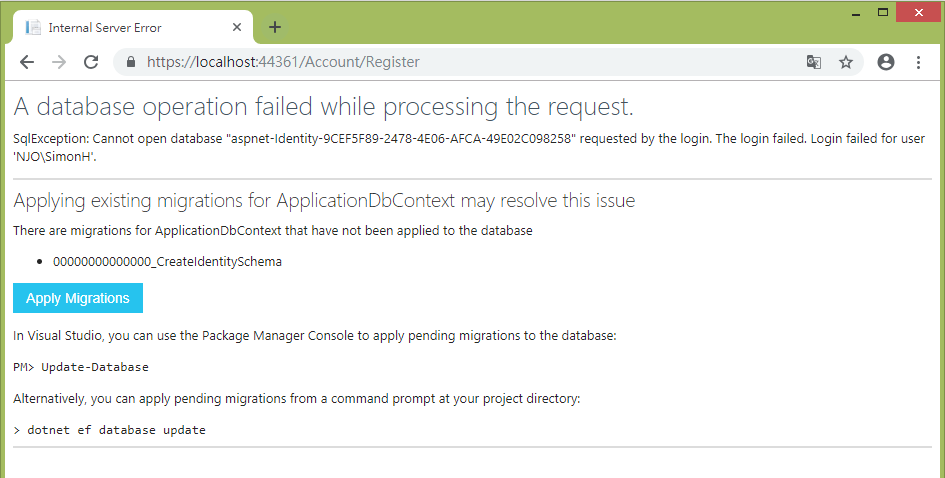
這個簡單的登入頁面,是ASP.NET Core的內建登入頁面,讓我們輸入帳號和密碼後,按下[Register],結果出現錯誤訊息:
從這個錯誤訊息,可以瞭解需要做Migration的處理把儲存驗證資訊的資料表建置完成。
注意中間那個粉藍底的[Apply Migration],這是用來在資料庫中建立驗證機制使用的資料表的功能。但是,等一下,好像還沒讓這個專案知道要使用那個資料庫。
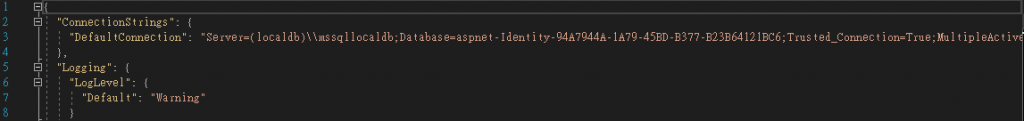
根據第9天文章描述,資料庫連線字串是要在appsettings.json檔案內設置,我們打開appsetings.json檔案,如下圖:
可以看到已經設置了一個本地資料庫檔案做為這個專案的資料庫,如果執行[Apply Migration]就會建立這個資料庫,同時建置ASP.NET Core驗證機置制所需要的資料表。
在這裏,我想使用SQL Server上的資料庫,來替換掉ASP.NET Core預設的資料庫。
讓我們在SSMS裏添加一個資料庫來進行測試。
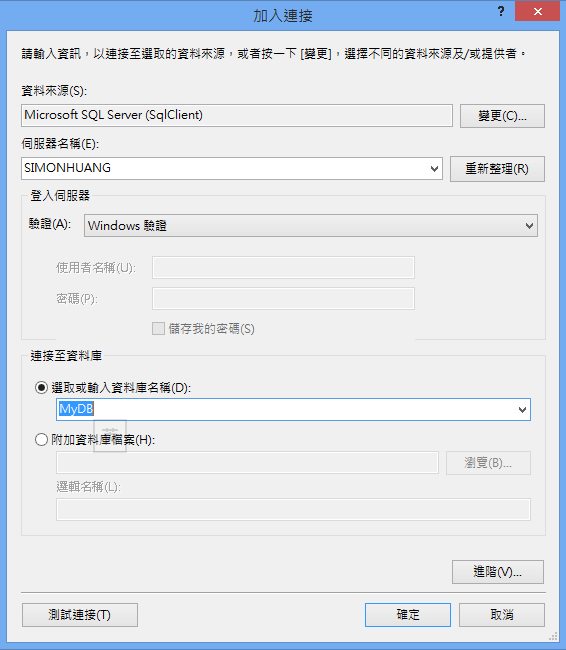
首先添加資料連接,我只是用這個方式取得正式的資料庫連線字串。如果有能力直接Code,就直接建Code吧。
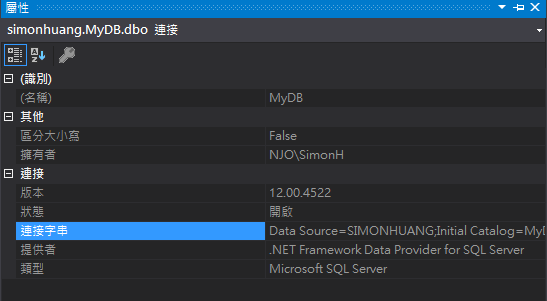
然後從資料連接的屬性頁,取得資料庫連線字串如下:
Data Source=SMNVM;Initial Catalog=MyDB;Integrated Security=True
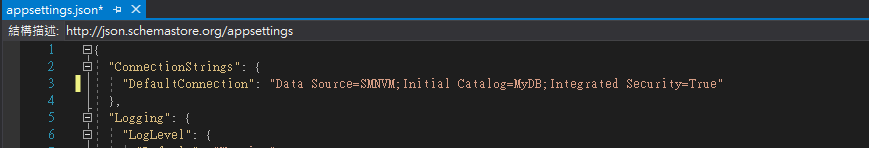
接下來,根據第9天文章描述,資料庫連線字串是要在appsettings.json檔案內設置,我們打開appsetings.json檔案,把剛才做的資料庫連線字串替代進去,如下圖:
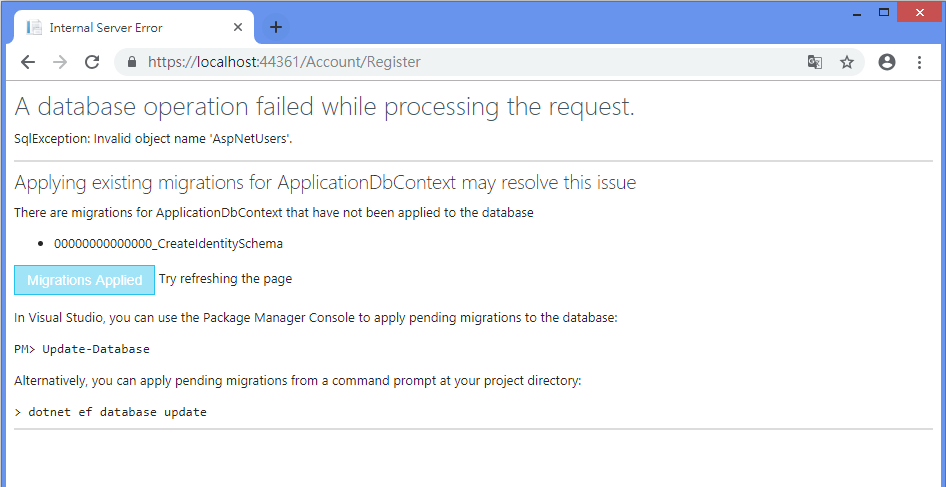
然後執行專案,完成[Register]出現下圖網頁:
點一下網頁中的[Apply Migration],網頁變成下圖:
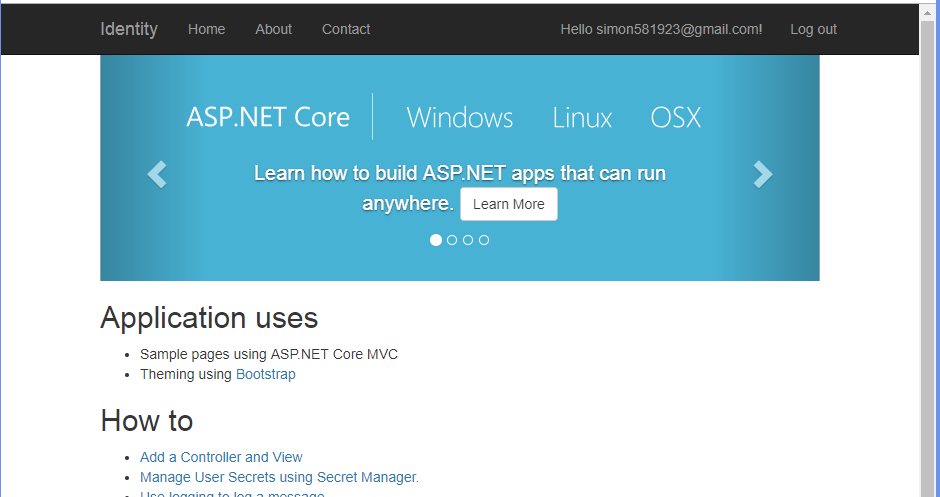
注意,要求你刷新網頁。按下[F5]鍵刷新網頁,可以看到現在已經是登入的狀態了。網頁右上角可以看到登入帳號名稱。
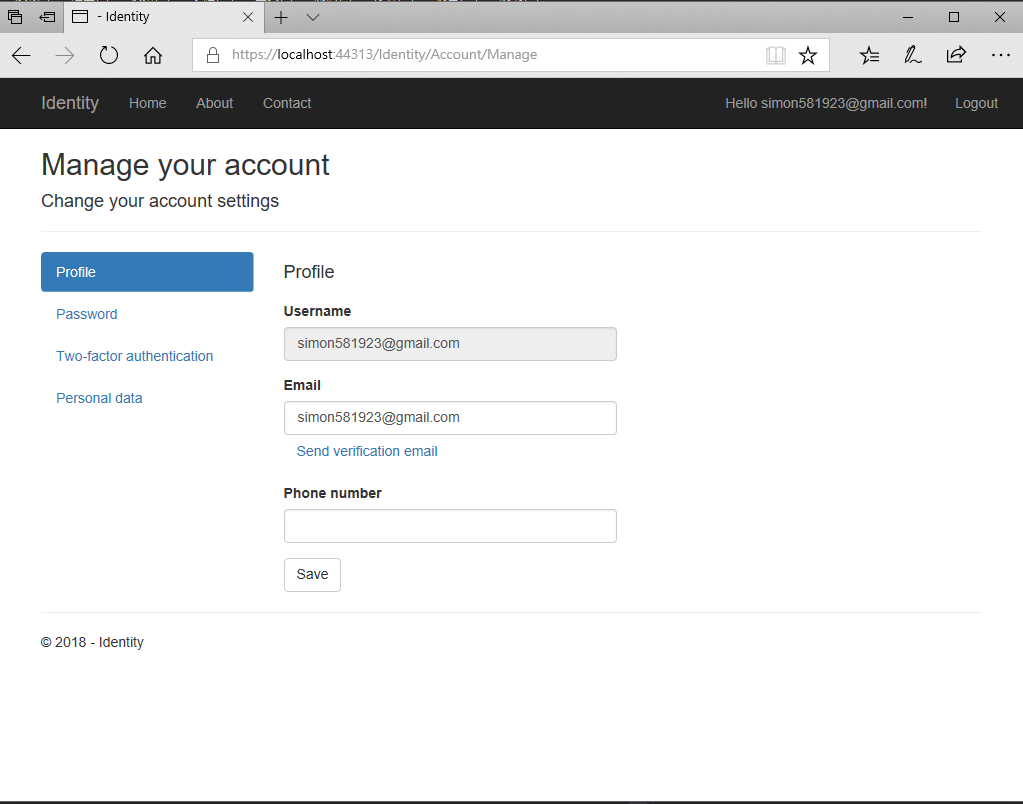
點一下帳號名稱,可以看到[Manage your account]的網頁。
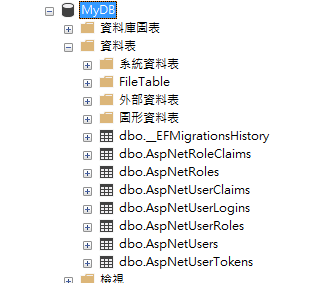
這些都是ASP.NET Core專案範本建好的登入驗證機制,我們到SSMS裏看下資料庫,如下圖,可以看到ASP.NET Core建了好幾個新的資料表。
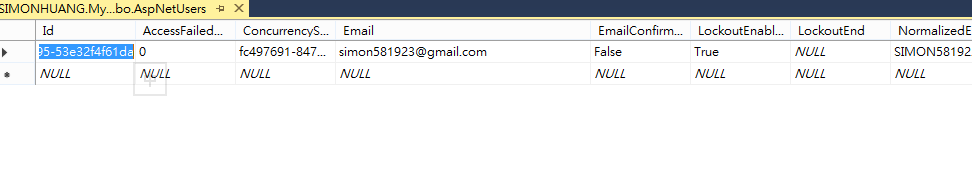
AspNetUsers是保存帳號的資料表:
如果熟悉..Net Framework的Web Form開發的程式設計師,應該能理解這就像是之前的MemberShip的做法,是的,沒有錯,Identity是MemberShip的進化版本。
但是,也有些不同的改進:
