正文開始:
影像使用上背景圖片的使用為非常常見的案例,而背景圖片的附加方法如下:
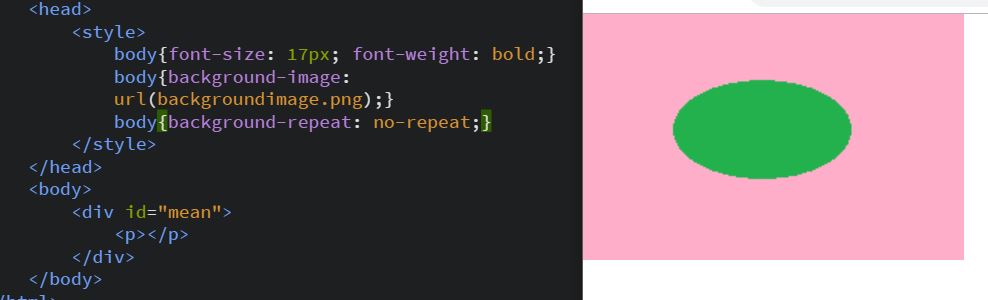
#ID{background-image: url("URL");

這樣就可以將圖片加入到我們的容器當中了,而若是圖片的大小與容器不符我們可以選擇修改圖片或是重複圖片,在此介紹圖片重複的使用方式:
#ID{background-repeat: repeat/repeat-x/repeat-y/no-repeat;}
repeat:圖片會在橫向和縱向不斷重複下去,這也是默認值
repeat-x:圖片僅會在橫向重複
repeat-y:圖片僅會在縱向重複
no-repeat:圖片不會重複
我們還可以決定背景圖片要不要跟著瀏覽器一起移動,代碼為:
#ID{ background-attachment: fixed/scroll;}
當值為fixed時圖片不會跟著瀏覽器一起移動,而scroll則是會隨著使用著捲動頁面而移動
背景圖片呼叫完後我們可以決定它的擺放位置,使用的是background-position
#ID{background-position: left/right/center top/bottom/center}
這屬性會在當我們不打算讓背景圖片重複的時後加入考量當中
跟很多屬性一樣,背景也有著速記的方式,能夠一行解決的事情幹嘛要兩行呢,方法如下
#ID{background: color / image / repeat / attachment / position ;}
以上五種屬性皆為可選屬性,有沒有填入並不影響使用
CSS也提供了影像漸層來使用,這方面就不細講了,有興趣者可以自行搜尋,今天影像就講到這以告一段落,預計明天會開始介紹基礎的JS技巧,大家明天見啦
