大家好,今天跟大家學習如何建立超簡單問卷的畫面。
Step 4. 貼入連線字串到 Webconfig
<connectionStrings>
<add name="test" connectionString="Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=C:\Users\black\Desktop\Question\Question\App_Data\Database1.mdf;Integrated Security=True" />
</connectionStrings>
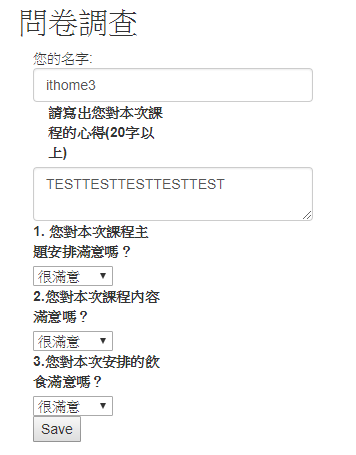
Step 5. 建立問卷頁面 Question
Controller
public ActionResult Question()
{
//建立滿意度下拉選單
#region
List<SelectListItem> Satisfaction = new List<SelectListItem>();
{
Satisfaction.Add(new SelectListItem { Text = "很滿意", Value = "5" });
Satisfaction.Add(new SelectListItem { Text = "滿意", Value = "4" });
Satisfaction.Add(new SelectListItem { Text = "尚可", Value = "3" });
Satisfaction.Add(new SelectListItem { Text = "不滿意", Value = "2" });
Satisfaction.Add(new SelectListItem { Text = "很不滿意", Value = "1" });
}
ViewBag.SatisfactionItems = Satisfaction;
#endregion
return View();
}
View
@model Question.Models.survey
@{
ViewBag.Title = "Question";
}
<h2>問卷調查</h2>
@using (Html.BeginForm("Ans", "Home", FormMethod.Post))
{
<div class="col-md-12">
您的名字:
</div>
<div class="col-md-12">
@Html.TextBox("name", null, new { @class = "form-control" })
</div>
<div class="col-md-12">
@Html.LabelFor(model => model.q1, htmlAttributes: new { @class = "control-label col-md-2" })
</div>
<div class="col-md-12">
@Html.TextArea("q1", null, new { @class = "form-control" })
</div>
<br/>
<p>
@Html.LabelFor(model => model.q2, htmlAttributes: new { @class = "control-label col-md-2" })
</p>
<div class="col-md-12">
@Html.DropDownListFor(model => model.q2, (IEnumerable<SelectListItem>)ViewBag.SatisfactionItems)
</div>
<p>
@Html.LabelFor(model => model.q3, htmlAttributes: new { @class = "control-label col-md-2" })
</p>
<div class="col-md-12">
@Html.DropDownListFor(model => model.q3, (IEnumerable<SelectListItem>)ViewBag.SatisfactionItems)
</div>
<p>
@Html.LabelFor(model => model.q4, htmlAttributes: new { @class = "control-label col-md-2" })
</p>
<div class="col-md-12">
@Html.DropDownListFor(model => model.q4, (IEnumerable<SelectListItem>)ViewBag.SatisfactionItems)
</div>
<p></p>
<div class="col-md-12">
<input type="submit" value="Save" />
</div>
}

Step 6. 建立問卷回傳頁面 Ans
Controller
[HttpPost]
public ActionResult Ans(string name,string q1,string q2,string q3,string q4)
{
Save_senddata(name, q1, q2, q3, q4);
ViewBag.name = name;
ViewBag.q1 = q1;
ViewBag.q2 = q2;
ViewBag.q3 = q3;
ViewBag.q4 = q4;
return View();
}
View
@{
ViewBag.Title = "Ans";
}
<h2>Ans</h2>
@ViewBag.name <br/>
@ViewBag.q1 <br />
@ViewBag.q2 <br />
@ViewBag.q3 <br />
@ViewBag.q4 <br />