今天來簡介 HTTP-FLV。
以影音串流來說,影像編碼是影像編碼;影片是影片(容器檔案);直播協議是傳輸協議,這都是不同的事情, HTTP-FLV,以字面上來看的話,它指的其實是將 FLV 透過 HTTP 協議傳送到前端 , 也就是像 HLS 那樣,所以把它單獨抽出來和 HLS、DASH、RTMP 並列會有點微妙,但它確實和 HLS (.m3u8) 有些差異。
在之前 FLV 和 RTMP 協議的文章都有提到:FLV 的 F 是 Flash ,這個影片格式多半藉由 RTMP 協議,從後端扔給前端播放。現行瀏覽器,要想播放 RTMP ,就需要開啟 Flash ,否則網頁是無法播放 RTMP 的。
而 HTTP-FLV 的出現,很完美的解決 FLV 在瀏覽器呈現的問題。
我們可以藉由中國影音網站 Bilibili 所開源的 Library FLV.js,來幫助網頁呈現 FLV 格式的影片。

圖片來源:Bilibili
既然走 HTTP 協議,FLV就不用再用RTMP、使用rtmp://這種連結 ,而是使用http://即可。
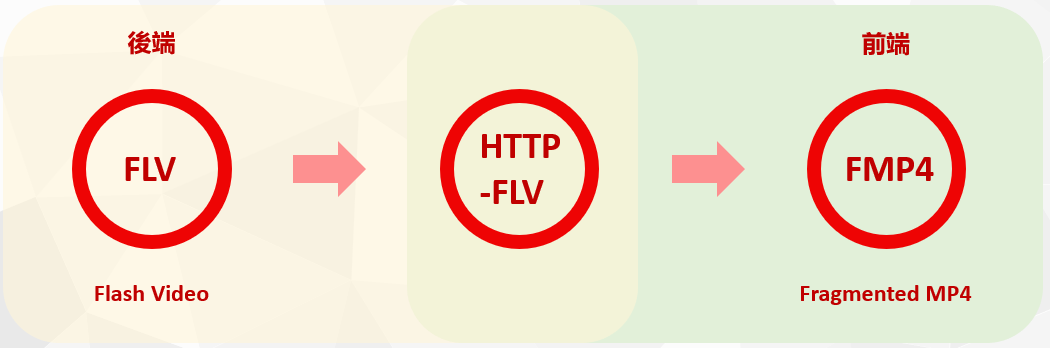
FLV.js 會將獲取到的 FLV 解碼轉封裝成 Fragmented MP4,簡稱 FMP4 , Fragmented 有分段的意思,也就是說把整個影片拆成類似 HLS 和 DASH 那種一個一個的小片段,而前端本來就能原生播放 MP4 ,不需要依賴 Flash 還可藉此解決 FLV 在瀏覽器和手機上播放的問題: 手機瀏覽器封鎖 Flash
HTTP-FLV 有著與 RTMP 差不多的延遲性,比 HLS( .m3u8 )的延遲性還要短,關於 Fragmented MP4 的特色當然不只是這樣,有興趣的人可以看HLS文件3.3節的介紹。

也因此 , HTTP-FLV ( FLV.js ) 很適合原本用 FLV 與 RTMP 搭配的公司,現在很多主流直播公司,也是使用 HTT-FLV 格式而非 HLS (.m3u8)、DASH。

圖片來源:某直播網站的 HTML 片段,可以看到影片使用 FLV 格式。
原本 FLV 影片格式多以 RTMP 協議傳給前端播放,現在 RTMP 已進入死亡倒數計時,而 FLV 影片檔卻能透過揉捻 HLS (.m3u8) 和 RTMP 優點的 HTTP-FLV 繼續存活下來,FLV 將繼續在網頁上發光發熱。
