我們今天的這一篇文再來繼續上一篇文的教學與實作。
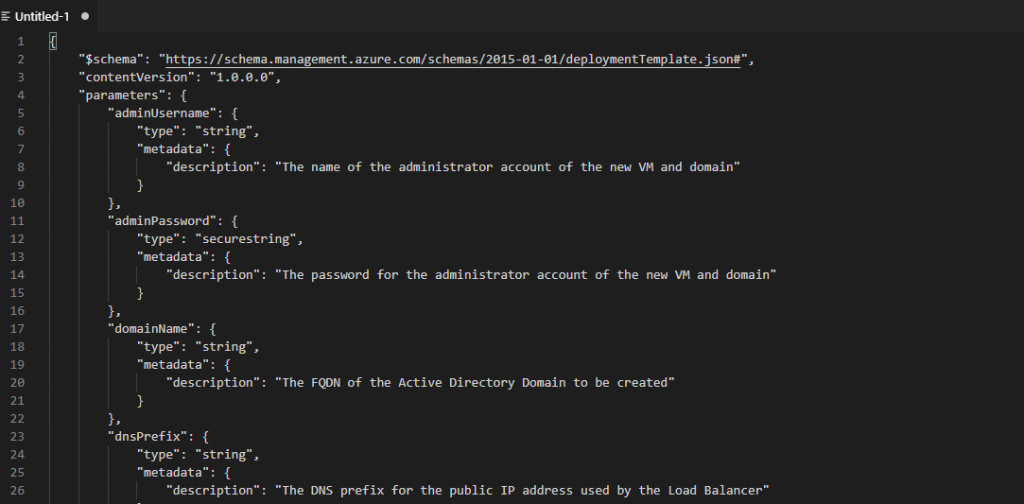
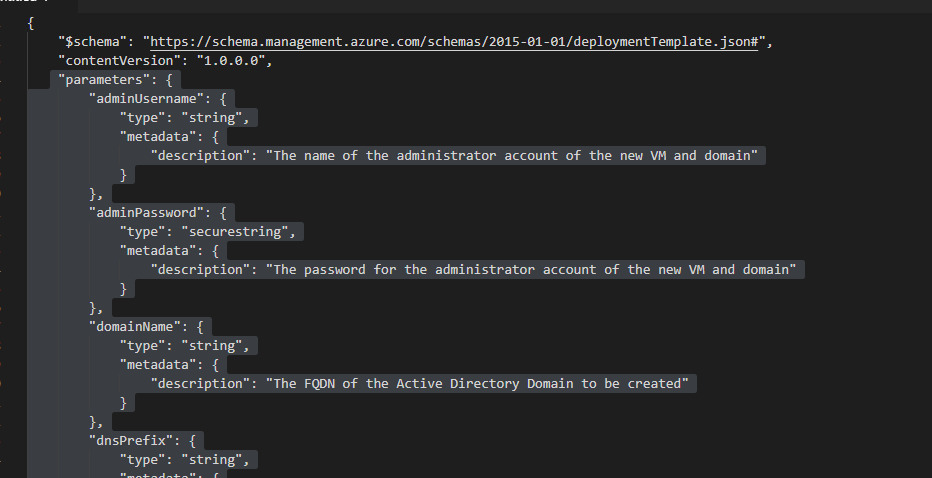
接續上一篇,將Visual Studio Code下載並安裝完成以後,複製整個頁面的Json Code,貼在VS Code的新建頁面上,接著,我們簡單的來導覽一下Json Code的內容,

Parameters,從第四行到第五十行,這一部分是參數,每一次在建立部署的時候,都會重新定義此模板。所以不管此模板建立了幾次,只要提供不同的參數,每一次都會創建不同的對象,

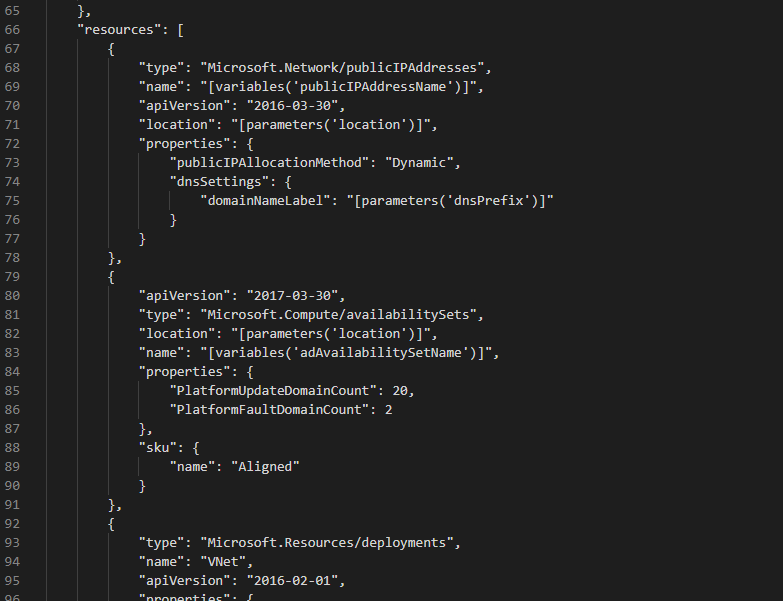
Resources,從第六十六行到第三百一十八行,這個是實際所要部屬的內容,例如要建立帳戶,名稱是來自不同的變數,建立的位置則是來自不同的對象, Microsoft.Network/publicIPAddresses則是代表各個不同的IP位址。以上就是Json Code大致上的內容。

接著,我們來建立虛擬機器。我們回到上一頁,直接點擊Deploy to Azure,只要是結構化且可讀取的Json Code都可以建立,因為Microsoft Azure就是根據Json Code的參數來讀取而進而部署。今天的實作練習到此先結束,近請期待下一篇的操作教學。