正文開始:
昨天我們學習到如何去新增一行文字在我們的網頁上,但在大多數時候需要的是對網頁上的內容更改,今天就要去學習如何更改網頁內容
先來複習昨天所學的代碼document.write(),這行的意思是在網頁上寫入內容,而今天我們要用到的代碼為document.getElementById(),看起來很長,但看其組成反而會很簡單明瞭,這行的一意思為根據ID取得網頁上的元素,其中document的意思可以姑且理解成對html文件的讀取,這是有關於物件的解讀,會在後面的課程上提到。
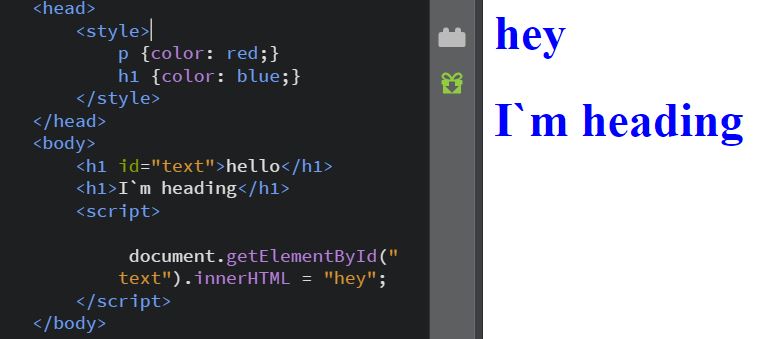
當讀取到了所需要的元素後需要進行的動作當然就是更改啦,我們首先先在body創立一個h1,id取為text,內容先使用hello吧
接下來使用script標籤進行JavaScript撰寫,首先先進行內容讀取
documnet.getElementById("text")
讀取到後我們需要對裡面的內容更改,在後面接上.innerHTML,這代碼意思為取得內部HTML碼
documnet.getElementById("text").innerHTML
當取得了text的內部HTML碼後我們先對內部文字進行更改
document.getElementById("text").innerHTML = "hey";
將更改後的文字加上引號代表的是更改的內容為文字
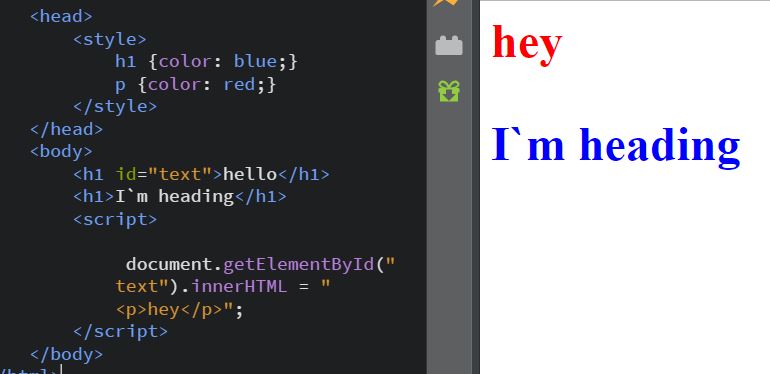
我們也可以選擇連標籤一起改掉
今天內容到此結束~
