第六:注意Imagemap Message與Template Messages的使用者體驗
Imagemap message以及Template messages有個特色:只要該訊息還在對話歷史紀錄中,用戶隨時都可以點擊該訊息上的連結產生對應的動作。如果開發者設定點擊連結的動作是幫用戶送出特定字串訊息,那麼一定要確定這個特定訊息在任何時候都會以相同的方式處理。以下舉例說明:

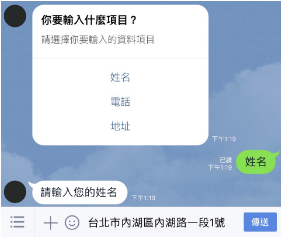
聊天機器人送出一個Template message詢問用戶要輸入哪個項目,用戶點擊了「姓名」,產生的對應動作是幫用戶送出「姓名」字串,聊天機器人收到關鍵字「姓名」之後便請用戶輸入姓名,並且預期接下來收到的字串是用戶的姓名。然而,用戶其實想要輸入地址資料,並且已經開始撰寫地址字串。此時,用戶發現點擊了錯誤的選項,最直覺的想法就是點擊「地址」以變更聊天機器人所預期下一個會收到的項目為地址。結果:
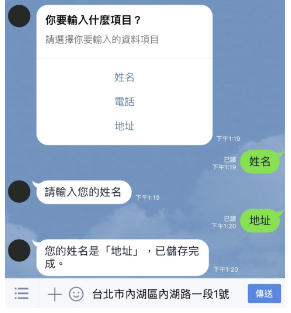
從上一個畫面可以發現:Template message再次被點擊時,會執行原始定義的動作,而不檢查聊天機器人或用戶目前的狀態。當「地址」項目被點擊後,產生的對應動作是幫用戶送出「地址」字串,但是聊天機器人認為用戶送上來的字串是代表姓名,因此就將「地址」設定為用戶的姓名。可能有開發者會提出:聊天機器人應該要把「地址」當作關鍵字判斷,收到這個關鍵字之後就改變預期所收到的下一個項目。然而,萬一有位用戶的姓名真的叫做「地址」呢?這樣該用戶就完全無法輸入姓名了!相同的狀況也會發生在Imagemap message與圖文訊息選單(Rich menu)上,原因都是點擊動作幫用戶所產生的字串與一般對話訊息混淆,造成用戶點擊時所期待的行為沒有被正確處理。
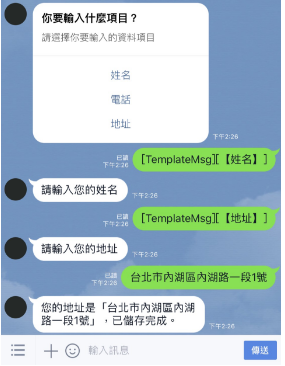
要解決訊息混淆的問題,最根本的方式就是讓Imagemap message或Template messages的點擊動作所產生的反應具有獨特性,聊天機器人的程式就能確認這個反應一定是來自於點擊行為,而非用戶輸入。例如在Template messages的使用上盡量採取Postback作為回應方式,如果非得要使用Message型態回應,這個回應所產生的字串必須要是用戶在正常情況下不會輸入的樣貌,才能有助於以程式判斷。以上述畫面為例,當用戶點擊「地址」所產生的字串是「![TemplateMsg][【地址】]」而非「地址」的話,聊天機器人就可以很容易偵測到發生點擊動作而正確地變更輸入項目,如下圖所示:

http://evassmat.com/JMut
可以點擊網址觀看更多!
