之前有說過單純的選項表單,那今天就來介紹還附加圖片的表單吧!!
將之前的程式碼加上
"type": "template",
"altText": "this is a carousel template",
"template": {
"type": "carousel",
"actions": [],
"columns": [
{
"thumbnailImageUrl": "http://postfiles8.naver.net/MjAxODAxMjRfMTg2/MDAxNTE2NzgwMDEyMTYw.5FIcKqzP0B5Cf3o0yd8DXX2lpI0WXQ4uEP6rSnOe0Pgg.oWHdoV_QXXes9SctFAz6Venn-mfxUlaQZapF9gyyhwMg.JPEG.destroyerx/spaghetti-1987454_1920.jpg?type=w2",
"title": " Pasta",
"text": " Choose the menu below",
"actions": [
{
"type": "message",
"label": "Tomato Pasta",
"text": "Tomato Pasta"
},
{
"type": "message",
"label": "Olive Pasta",
"text": "Olive Pasta"
}
]
},
{
"thumbnailImageUrl": "https://postfiles.pstatic.net/MjAxODAxMTJfMjgy/MDAxNTE1NzM5ODgyMzU2.uno8L7N4v3xk-16ormEE1RMZ2PEgS0olVXUYcMOhCY8g.elB-yyuOlN6-NnbejDQ9ru-kkf88YaxJUFst-3ssLisg.JPEG.destroyerx/pizza-2766487_1920.jpg?type=w2",
"title": " Pizza",
"text": " Choose the menu below",
"actions": [
{
"type": "message",
"label": "Super Supreme Pizza",
"text": "Super Supreme Pizza"
},
{
"type": "message",
"label": "Peperoni",
"text": "Peperoni"
}
]
},
{
"thumbnailImageUrl": "https://postfiles.pstatic.net/MjAxODAxMTJfMzEg/MDAxNTE1NzMxODE3Mjgw.rROrcD8PQYk_febepsveurYQveHdhx6ljWTyYWLyQmQg.WFflEpeSmkYHqbkwieaj2Kda2D8zuWjqbQrrO7jJwKQg.JPEG.destroyerx/sally%27s_brunch.jpg?type=w2",
"title": " Steak",
"text": " Choose the menu below",
"actions": [
{
"type": "message",
"label": "T-Bone Steak",
"text": "T-Bone Steak"
},
{
"type": "message",
"label": "Ribeye Steak",
"text": "Ribeye Steak"
}
]
}
]
}
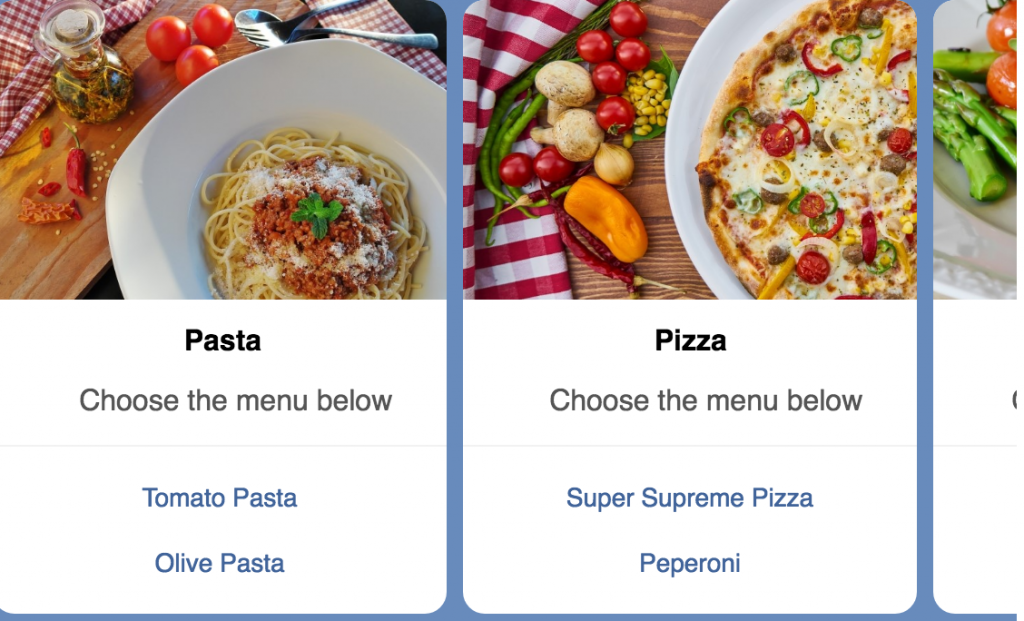
上述的網址圖片都是網路上可自行替換的,如果有成功將其複製的話,結果會出現這個喔
這樣是不是讓你的機器人多采多姿呢~
其他的一些功能其實都有在“line designer” 中有提到,喜歡自己研究的人也可以自己創造出喜歡的樣式喔!
http://evassmat.com/JMut
可以點擊網址觀看更多!
