Stackdriver 來到第三篇,公司常有Infra Team 與 AP Team間因為效能體驗不彰導致互相拉扯,最後通常都是A組獲勝,而不斷持續增加無謂的主機產量但效果又非常有限,不知哪回合又爆掉了又繼續輪迴收場.
而GCP上透過2012年的收購有了StackDriver,除了前面滿單純的統一介面檢視資源外,如果遇到應用程式效能低落到底是卡在哪的艱深問題,它也許可以幫上你的忙.
Stackdriver Trace會收集應用程式延遲資料,並顯示在GCP Console外,重要是可追蹤應用程式傳輸要求方式並接收詳細趨近即時的效能分析資料進而產生詳細的延遲報告來呈現效能降低問題,標的包含擷取目前GCP上GCE、Container或GAE上的追蹤資料.
本篇我們就來操作檢視Trace
Trace可以透過Stackdriver另開網頁來執行或直接點選即可,頁面功能相同
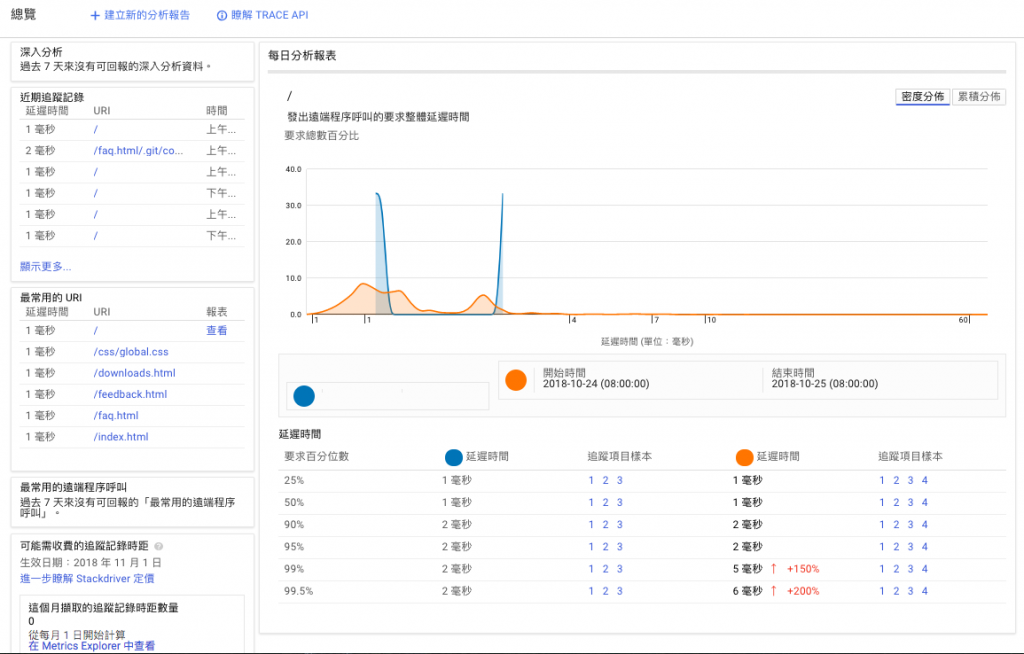
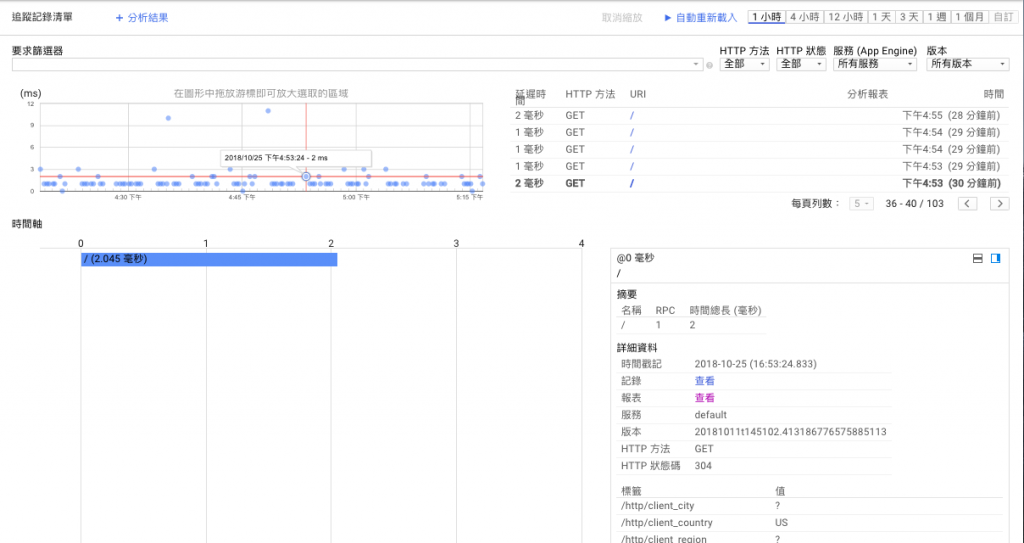
目前可以看到整個追蹤的總覽資訊

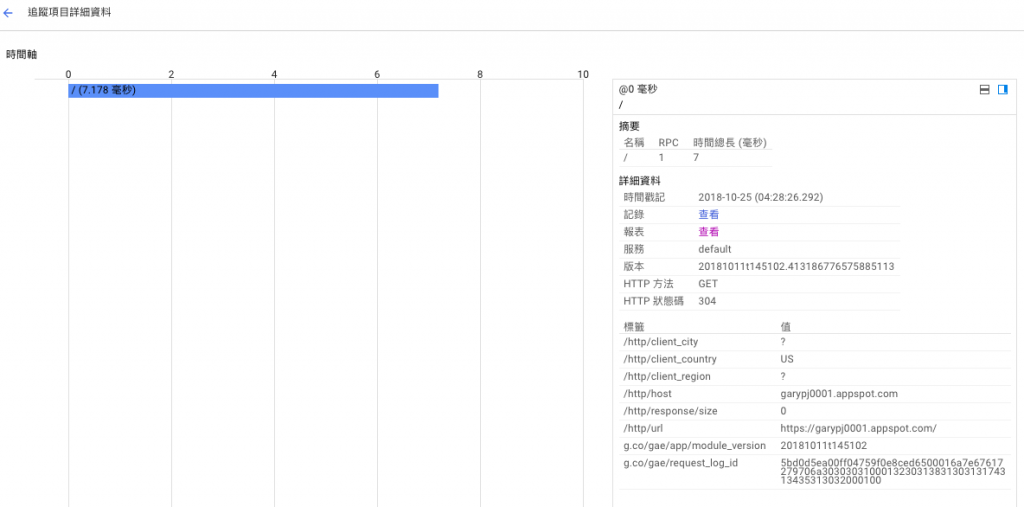
下面都有對應的追蹤樣本我挑其中延遲時間最久的來做檢視,包含HTTP方法是使用GET,而狀態碼顯示304
我查一下304狀態碼歸類於已讀取過的圖片或網頁,由瀏覽器cache中讀取@@![]() 這不是應該更快嗎= =
這不是應該更快嗎= =
腦補一下瀏覽器接收到伺服器的回應後自動判讀網頁狀態,其中Http Status代碼各定義如下:
200 伺服器回應Data成功。
206 取得片段資料,Http Request 中有的 Range 屬性,可以指定要取得那一段Bytes數。
301 目標網頁移到新網址(永久轉址)。
302 暫時轉址
304 已讀取過的圖片或網頁,由瀏覽器緩存 (cache) 中讀取。
401 需身分驗證,如 SSL key or htaccess pasword。
403 沒有權限讀取,可能是 IP 被阻檔或是伺服器限制。
404 伺服器未找到目標網址,檔案不存在。
408 Client Request timeout
411 沒有指定 content-length,使用 POST 傳送參數時,必須指定參數的總長度
414 URL 太長導致伺服器拒絕處理。
500 伺服器發生錯誤 : 可能是 htaccess 有錯
503 伺服器當掉 : maybe is code dump
505 不支援 HTTP 版本
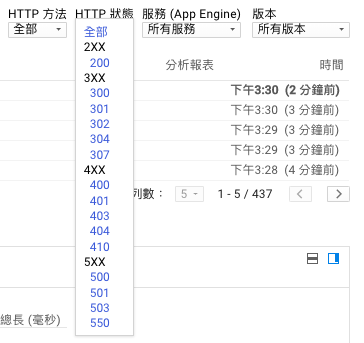
接下來是紀錄清單可以透過篩選HTTP方法,HTTP狀態碼顯示,GAE服務與GAE版本來來更快速的查找問題,正式環境資料之多不會只有示範全部看起來輕鬆寫意那樣單純
泡泡圖只需要檢視異常時間的區段,可以直接點擊覺得異常的泡泡就可以直接檢視詳細內容方便鎖定問題
我們進一步放大眼睛有紀錄與報表可以直接來進一步查看細節,我們就來看看
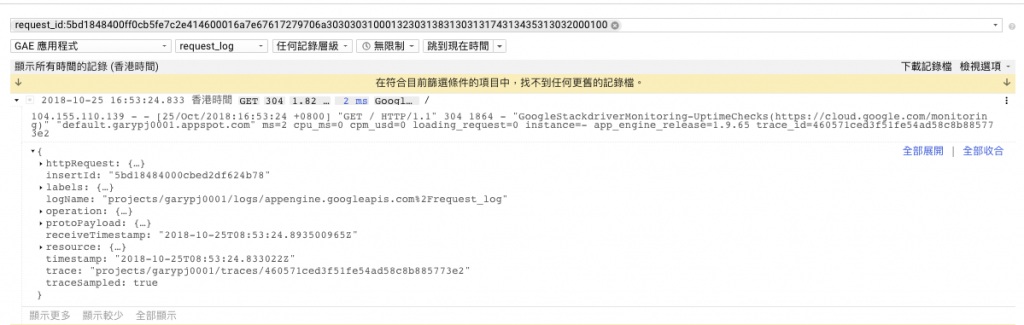
回到Log紀錄頁面直接連結到目前你點選的Log.可以看到來源IP存取此頁面時出現304的資訊紀錄,另外也可以直接把Log下載到自己電腦內方便用其他工具檢視
104.155.110.139 - - [25/Oct/2018:16:53:24 +0800] "GET / HTTP/1.1" 304 1864 - "GoogleStackdriverMonitoring-UptimeChecks(https://cloud.google.com/monitoring)" "default.garypj0001.appspot.com" ms=2 cpu_ms=0 cpm_usd=0 loading_request=0 instance=- app_engine_release=1.9.65 trace_id=460571ced3f51fe54ad58c8b885773e2
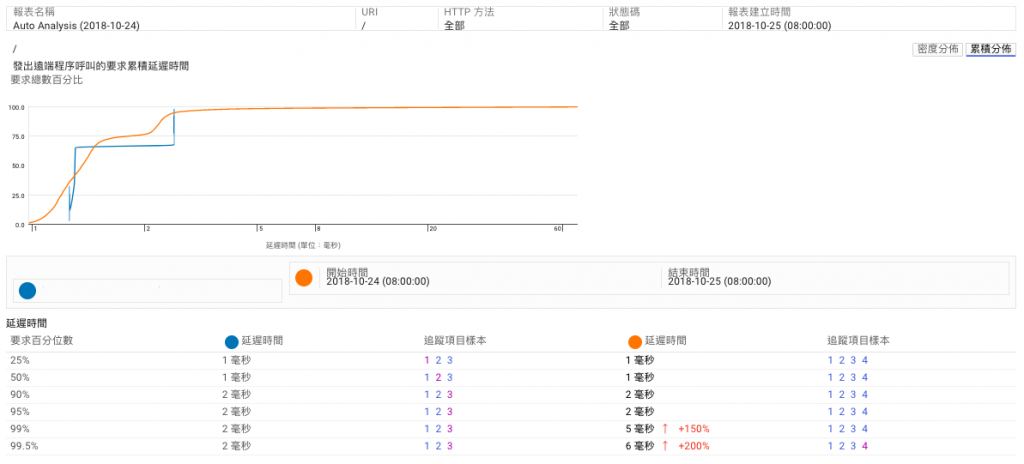
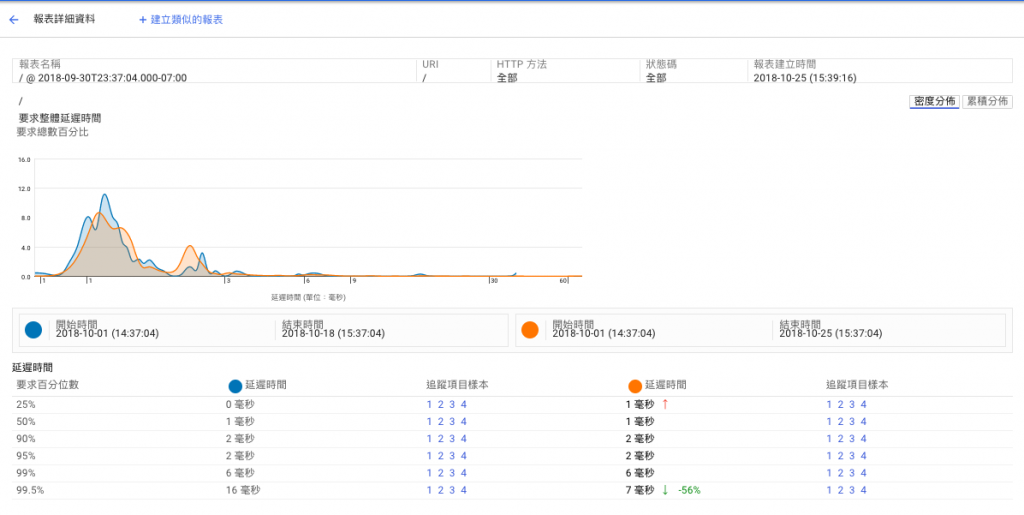
另外報表點進去來看就回到每日報表所呈現的分析資訊檢視,比對一下是差不多的
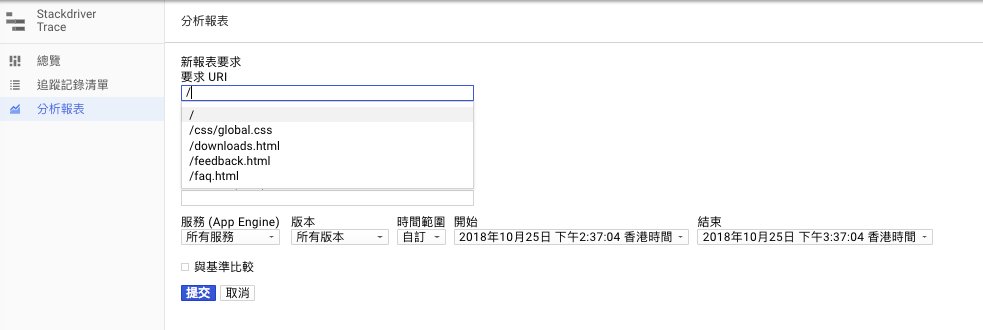
可以手動新建報表
包含URI網站路徑以及所想要呈現的部份篩選後來建立更貼近自己的報表
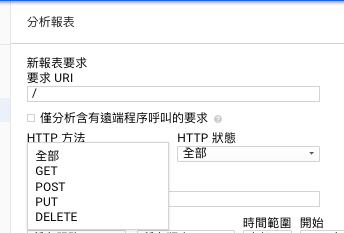
包含調整Http方式
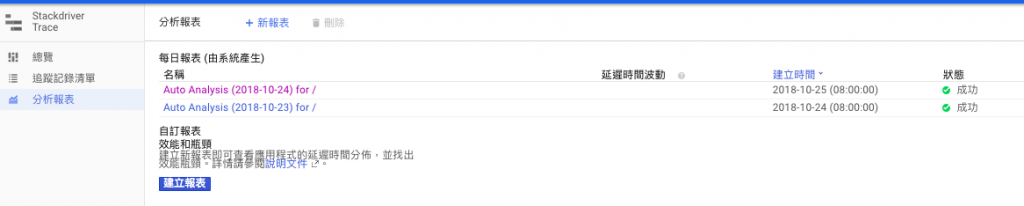
產生後的清單會歸納在自訂報表中
剛剛自訂報表呈現的樣貌結果如圖中範例所示而深入檢視都可以直接重複上述動作來做查看
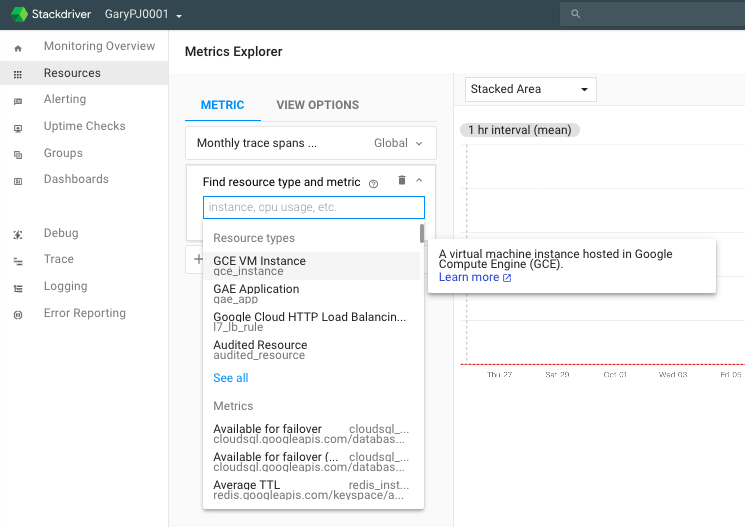
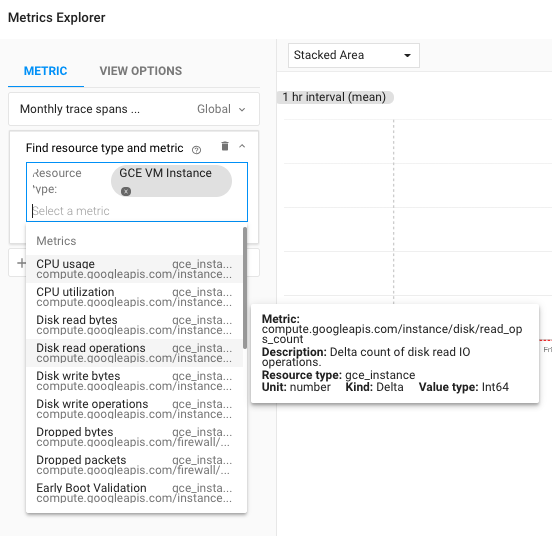
最後我們來自訂一下專屬儀表板-->這就要回到Stackdriver監控頁面-->資源-->Metrics Explorer
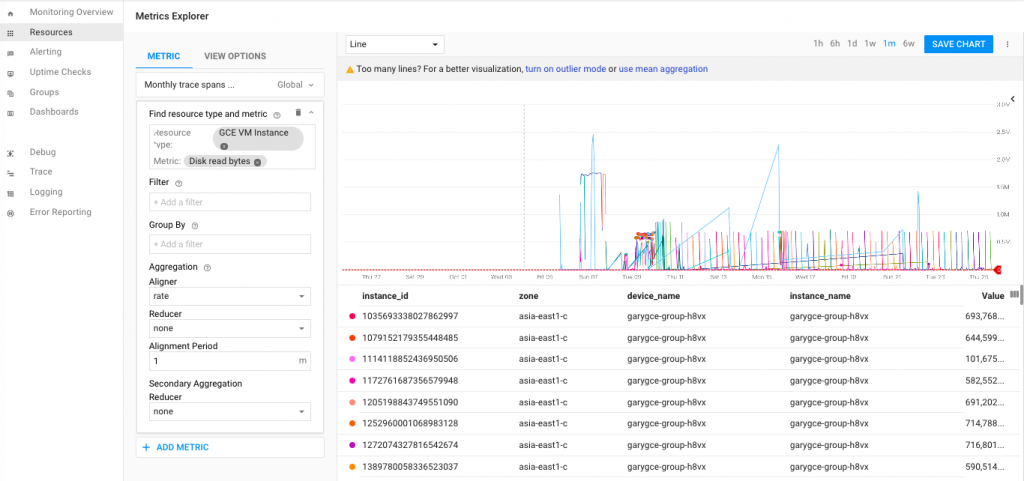
新增你要的服務下指定監控效能指標(你可以想像是新增自訂Windows效能計數器一樣)
OK,這樣你就呈現的你所需要範例圖表
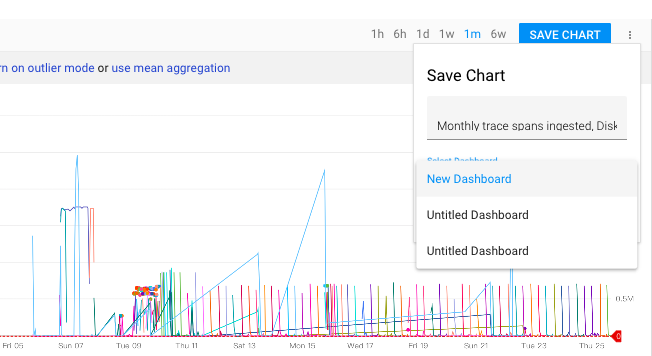
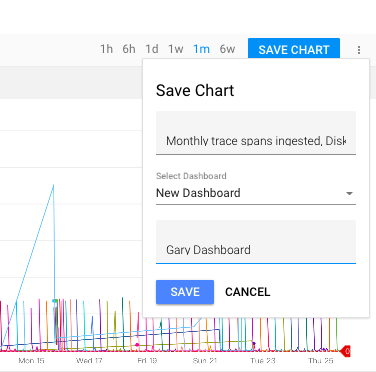
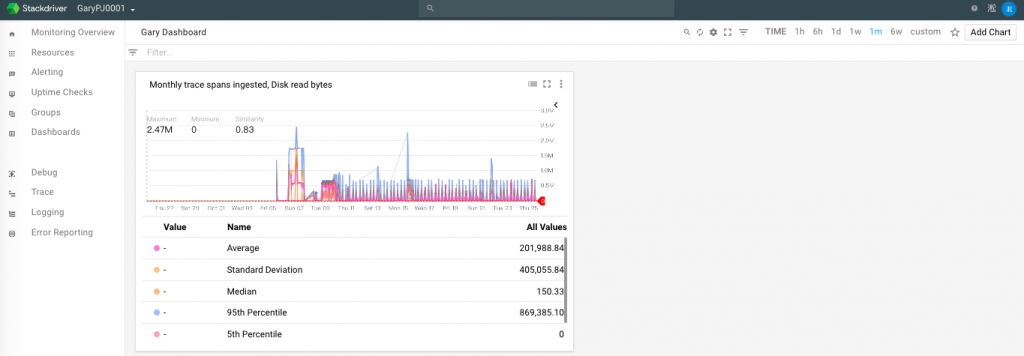
來新增儀表板自訂名稱
把此圖表釘選到自訂的儀表板中後儲存
回到Dashboard就看到剛剛自訂的儀表板,直接點進去
有了,你就可以直接檢視你所需要的重要監視圖表項目,非常方便,不過必須老實說如何刻出你要的才是功夫
好了,今天就到這尾聲了,大家看到這也累了,快休息回家睡覺,81
