昨天,我們討論了如何用程式來建Role,也把使用者和Role的關聯建起來了,那麼,我們怎麼利用Role來控制使用者在網站中的權限呢?
今天讓我們來實作一下網頁如何配合驗證和角色,提供有權限控管機制的網站。
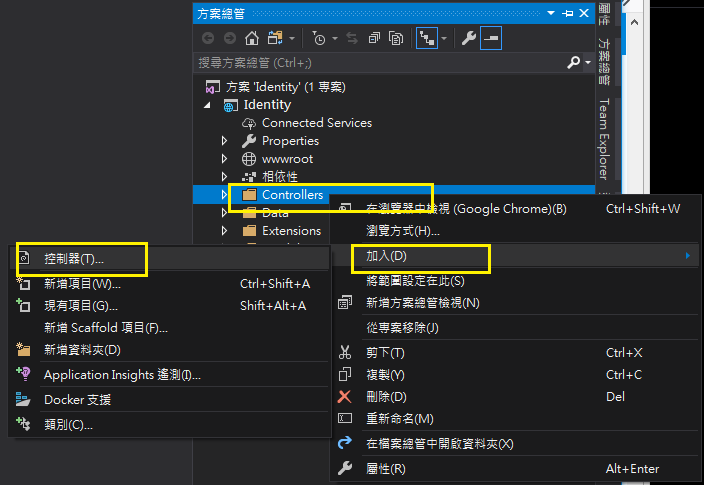
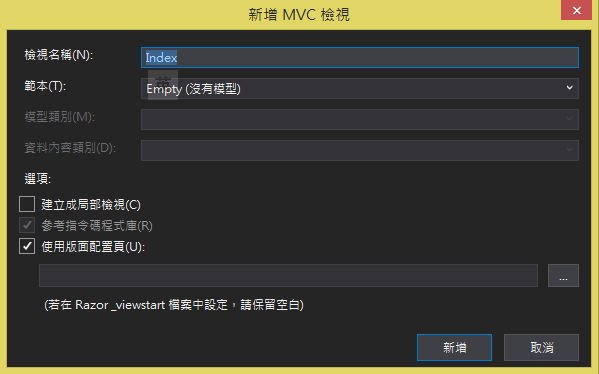
我們先建個新的控制器。如下圖:
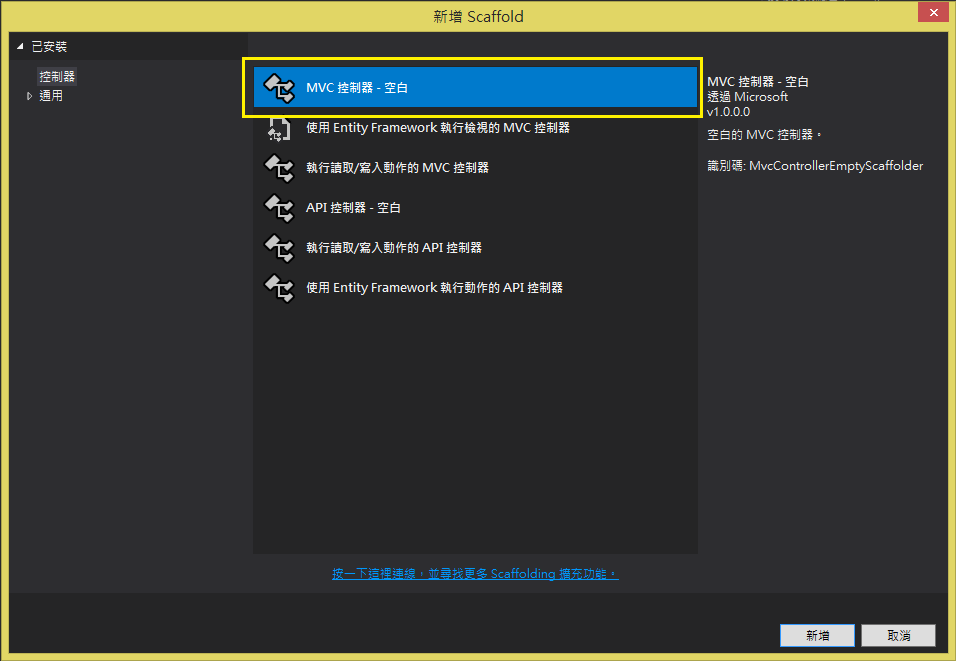
選擇空白控制器。
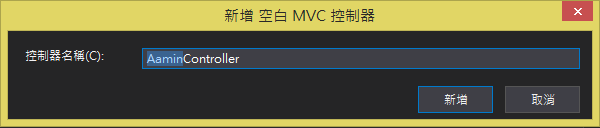
輸入控制器的名稱,例如AdminController:
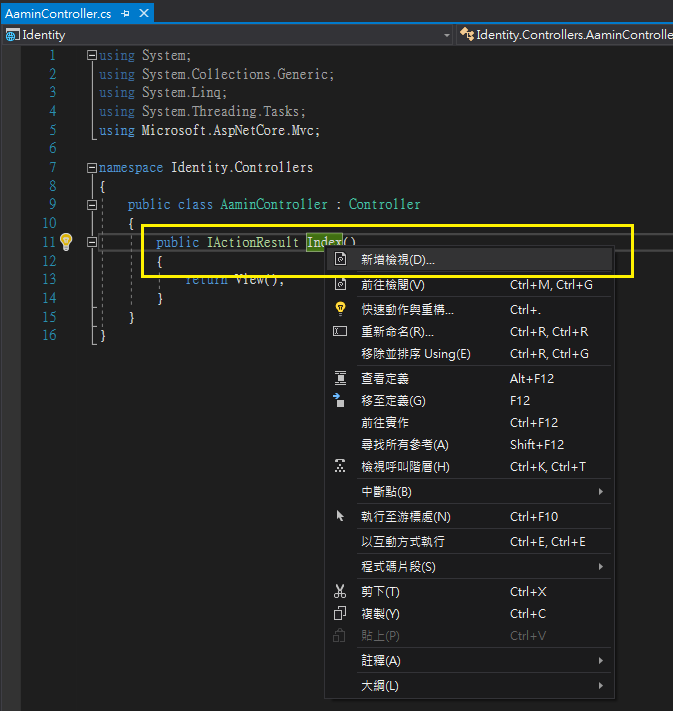
建好控制器後,來建個簡單的網頁,也就是檢視網頁,就用預設的Index來建新的View吧。如下圖在Controller檔案中,游標指向Index上按右鍵:

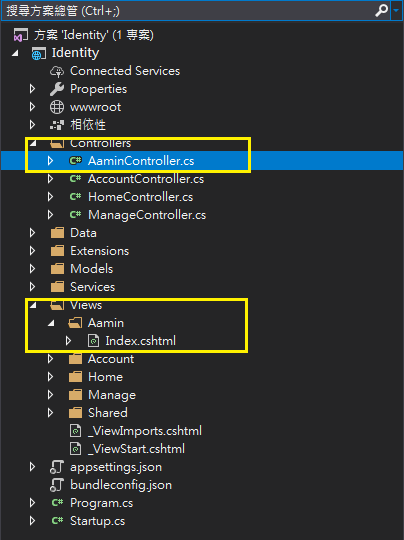
然後在[新建MVC檢視]對話窗中,直接按下[新增]把檢視建好,這時[方案總管]看來如下圖:
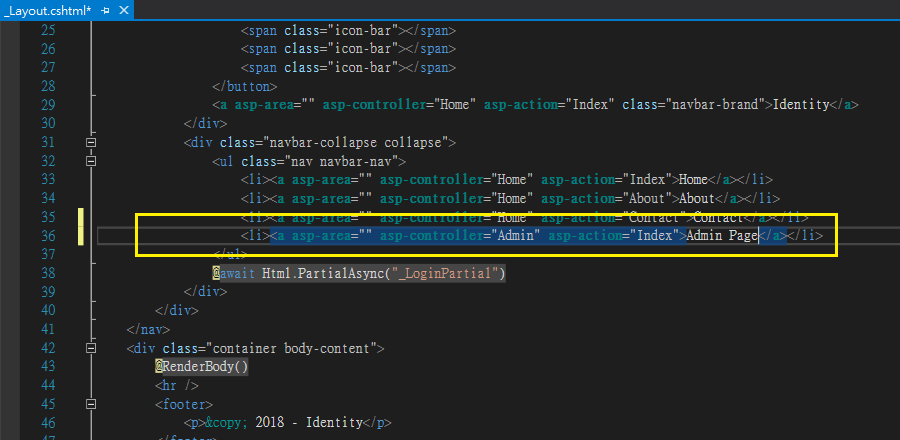
接下來,先修改主版頁面,在功能表上添加新的Controller的進入點,如下修改_Layout.cshtml的程式碼:
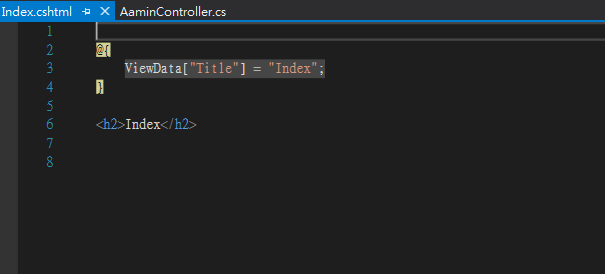
最後修改Index.cshtml檢視網頁的程式如下:
(是原來的樣子)
(這是修改後的樣子)
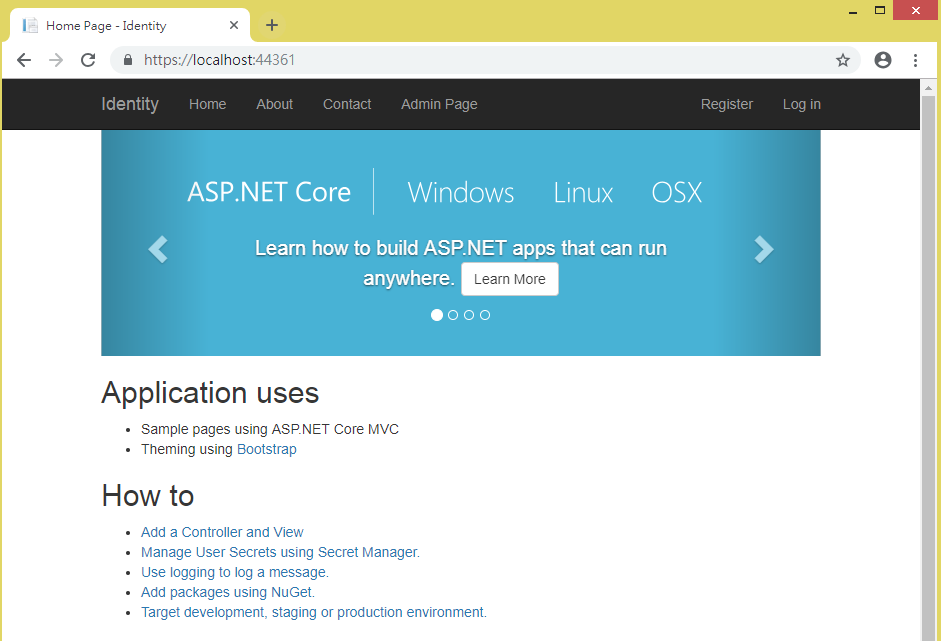
改完後,我們執行網站。如下圖,功能表上出現了Admin Page。
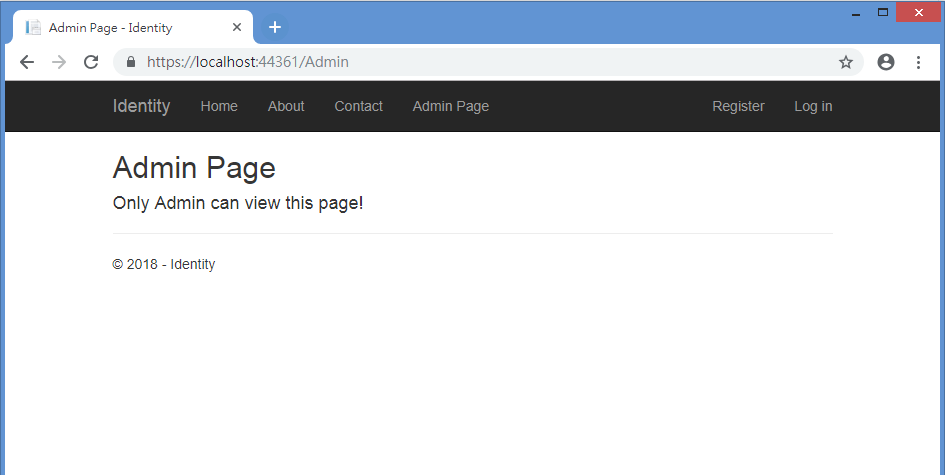
先不登入,點選Admin Page,Admin Page網頁出現,如下圖:
可是,怎麼沒登入也能看到Admin Page,這網站豈不門戶大開?
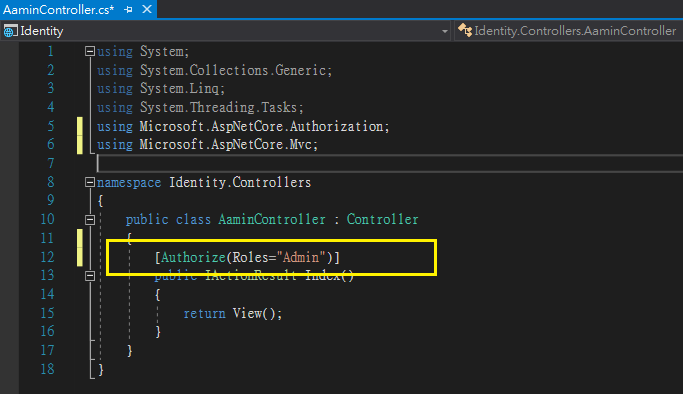
先把網站關閉,打開AdminController.cs,然後在其中添加Role的控制,如果使用者屬於"Admin"角色才能執行Index.cshtml檢視網頁:
很簡單的一行指令。程式碼打好後,再執行網站,然後點選Admin Page,這回直接跳到登入網頁去了。可見,系統會自動判斷使用者是否屬於角色Admin,如果還沒有登入,會自動導向登入頁面。
那麼,我們可以控制功能表上的表單選項,按照使用者所屬角色來控制出現與否嗎?也就是Admin Page這個功能表,在使用者屬於Admin角色才會顯示出來?
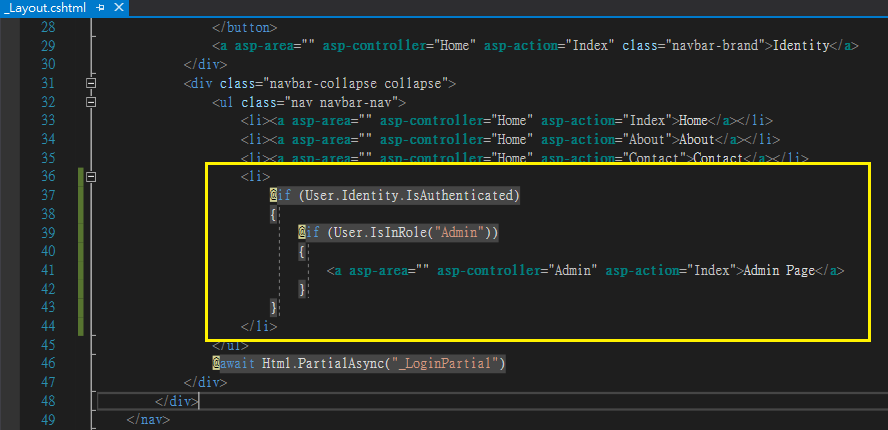
當然可以,我們在主版頁面中如下圖修改:
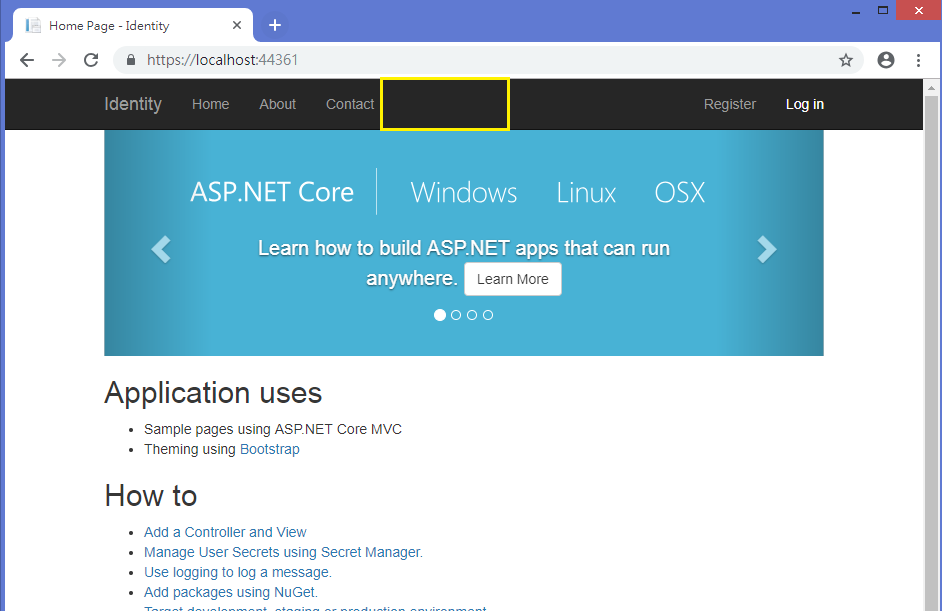
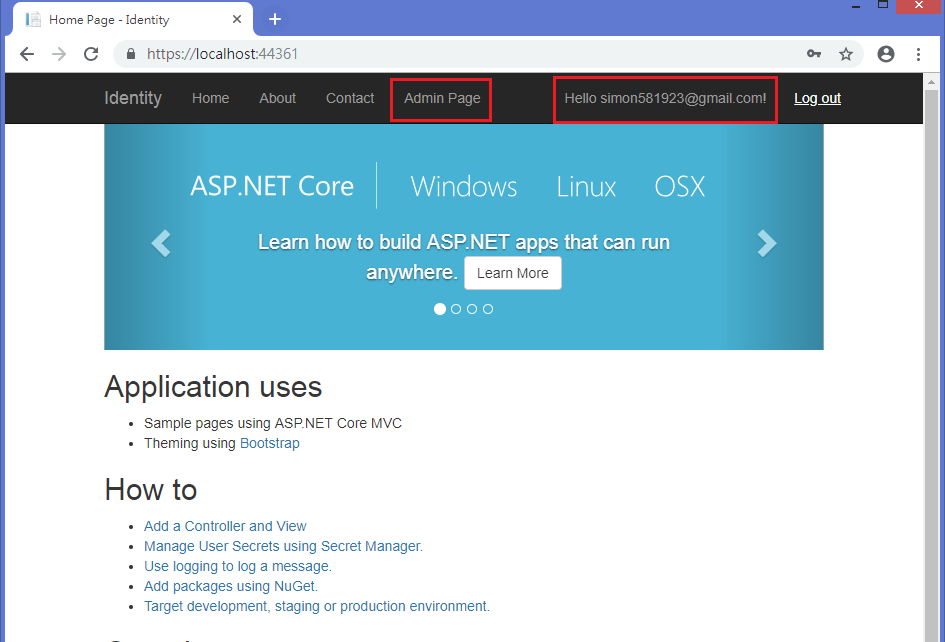
再次執行網站,可以看到Admin Page的功能表消失了,這是因為尚未登入,一旦登入完成,Admin Page的功能表就出現了。

談到這裏,各位應該可以學了自行在系統中添加Role和指定使用者所的Role,以及寫些控制程式碼來控制網站功能配合Role來進行權限制管。
