今天 10.01 在 clova已經問世一年了,中文還是沒個譜,但依照國人對LINE的喜好,以及本人用Google Home mini 及熊大做的田野調查,幾乎可以肯定,只要在台灣一推出,必定熱賣。
如何使用LINE Clova 後台,建置 LINE Clova
#11 介紹
#12 Line Clova Developer Centerβ 環境設定
#13 建立
#14 訓練model
#15 使用 ExtensionサーバーのURL (webhook)串API
#16 送審
所以如果你的日文程度和我一樣大約看懂50音,強烈建議從前篇 dialogflow 開始,不要直接因為想建 Line Clova Skill 而跳到這裡。
從#1開始,熟悉dialogflow後,你再摸clova developer console,就會感到一些熟悉度..疑?

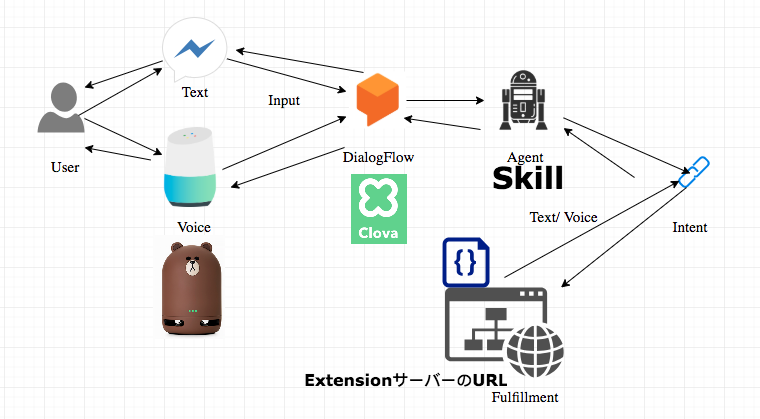
從本章開始,我將會演示將前面所開發的 桃園停車通 建置於 Line Clova上。上圖在前面的Google home 演示過,其實,將Voice的圖示換成 熊大 Speaker,Dialogflow換成Clova ,agent 改叫 skill,就是 Line Clova Skill 的架構了。
但因為Line Clova 暫不支援中文語音,故我會先將路名改成日文漢字。
整個對話流程大約如下:
#1: 使用者說“桃園の大同路に駐車場がありますか”
#2 Clova speaker (熊大) 將錄音檔傳給 Clova 後台
#3 Clova 後台 將語音轉成文字
#4 Clova 後台 收到文字後,找出使用者的目地,並傳給對應的skill
#5 Clova 後台 skill 找出使用者的意圖後,傳給對的intent 去做動作
#6 Clova 後台的 intent 使用 カスタム スロットタイプ 及ビルトイン スロットタイプ 儲存參數
#7 Clova 後台的 intent 連同參數傳給 ExtensionサーバーのURL
#8 ExtensionサーバーのURL 使用 webhook 呼叫 cloud function
#9 Cloud function 執行程式邏緝及串API獲得所需要的資料等
#10 ExtensionサーバーのURL 從webhook回傳結果 (JSON object) 給Clova skill
#11 Clova 回傳 Clova speaker (熊大)
#12 Clova speaker (熊大) 轉成聲音
#13 Clova speaker (熊大) 回應使用者
所以,建置Line Clova skill的步驟:
設計對話
設定環境
使用Clova 後台 + cloud function 構建 // clova暫無法像dialogflow可以不需寫一行code,就建立起skill
測試
部署
評估
在下一章中,我們將看到如何設定環境。
參考:https://medium.com/swlh/chapter-6-how-to-build-a-google-home-app-with-dialogflow-overview-4549d92d8d6a
