
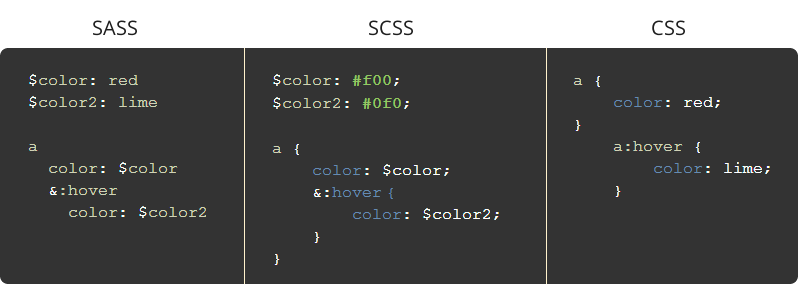
各位看出什麼了嗎?
大部份人都不陌生,如果是有在摸索網頁或有在寫BLOG的朋友們,多多少少已經碰過啦
而SASS & SCSS,二個又有什麼差?
除了二個副檔名不同之外,
就只差在~~~~
SASS 寫法:沒有CSS的頭尾規則,一定要去頭去尾,不然就GG了~
SCSS 寫法:維持CSS的規則,要有頭有尾 ,**{ }; **(括弧及分號,這些跟CSS一樣要有)
然後需要系統自動編譯,就可轉為CSS!
重點是我討厭的CSS前綴詞,都幫你自動加好補滿!!!(重點~重點!)
詳由請看:
[蛻變事實/D02] 設計師勇闖前端城-(必備工具1:編輯器)
[蛻變事實/D03] 設計師勇闖前端城-(必備工具1-1:VSCode 擴充品收集)
除了寫法差異外,但二者都有:
看到這個頭就很痛吧!
因為這四點就是讓我想起了頭痛的JS,
也因為JS的關於讓我一直卡著關過不下去,走上前端的城門啊!!!!!
而人生總會體會到害怕不等於解決問題,放棄也不等於治療
接著又再度決定挑戰一次前端時,工程式朋友再度提起用SASS來編寫CSS
(好朋友很重要,如果在3-4年前聽她說,我應該已是個小小小達人 )![]()
好吧!該面對的總要面對,因此翻起了SASS
透過多年前鐵人賽的一則參考文 30天掌握Sass語法
開始進入了SASS學習之路!
-----
-----
以下用自問自答方式來解說,在這條 SASS & SCSS&CSS的心路歷程:
問:SASS/SCSS 怎麼分?
答:二者除了副檔名有差,內容分法就在編寫上的大括弧及分號,其它都一樣!
Sass(英文全稱:Syntactically Awesome Stylesheets)
但都統稱唸為「沙死」(不好思思,請容模擬併音 XD)
上網找資料也幾乎是用SASS來找查為主!
問:為什麼多年前已有人推薦,為什麼一直沒用?
答:幾項原因~
1. 工作中如果同事沒人會,你用sass 或 scss 寫,就可能有維護問題(重點!)
2. 也有人站在角度是覺得只要能寫的出好CSS,不必要學新式寫法。(至少沒維護問題)
問:為什麼還是選擇了 SASS/SCSS 來撰寫切版?
答:104人力銀行一打開!會提到這個能力唷!所以真的還是要面對啊~~~
問:SASS/SCSS 你選那一個?
答:起初我是用SASS, 後來我選用了SCSS,開發這幾個月的練習!
問:為什麼選擇SCSS?
答:在開發過程發現,我們一定會做些畫面測試,但如果你找到別人的 DEMO,大部份是CSS!因為SASS的規則是不接受CSS的寫法,為了刪去多的括弧及分號,太麻煩! 而且 SCSS心胸寬大、包容度最大!與CSS無任何不合喔!(意思就是直接貼上 XD)
問:那如果下一份工作,一樣只需要CSS開發即可,那不是多學的?
答:重點來囉!!!!我前面提過我好害怕JS,而SCSS它們的寫法只是我的減緩害怕JS的一個過程,而且不管你是用SASS或SCSS,都有個特點...就是設計師們,面對程式最缺乏的是組織架構!
而在用SASS或SCSS,每一個小練習都可以有助於你在練習組織架構&邏輯性!
尤其是一定要用SASS或SCSS來完整開發一個網站(至少三頁以上)!就會發現很受用!
問:SASS/SCSS 看起來好難...
答:我也覺得難啊!但我是邊看30天掌握Sass語法教學影片、邊做點小筆記!然後再練習~ 後面的部份太難。我就直接拿一個網站來開版練習,過程中腦袋會有影片教學的需求部份,也會發現自己不就悉的部份,那就知道自己有所成長,也有不熟悉的部份。之後再加強自己就好了啊!
心得MM:
每天都要忙工作,還要學習、還要來寫鐵人文!(若是刪除後面二項,不是可以輕鬆點?)
但是不一點一點累積及面對,未來只有更痛著,最後覺得自已人麼都不行,人生沒有什麼價值。
在我這菜鳥經過一段時間的練習,再回顧一個月前自己,發現比一個月前的自己好時,什麼就都值得了!
另一個OS~ 推薦設計師們用 SCSS 唷!
而且VSCode + SCSS,會讓人感受到幸福美滿的日子!XD
