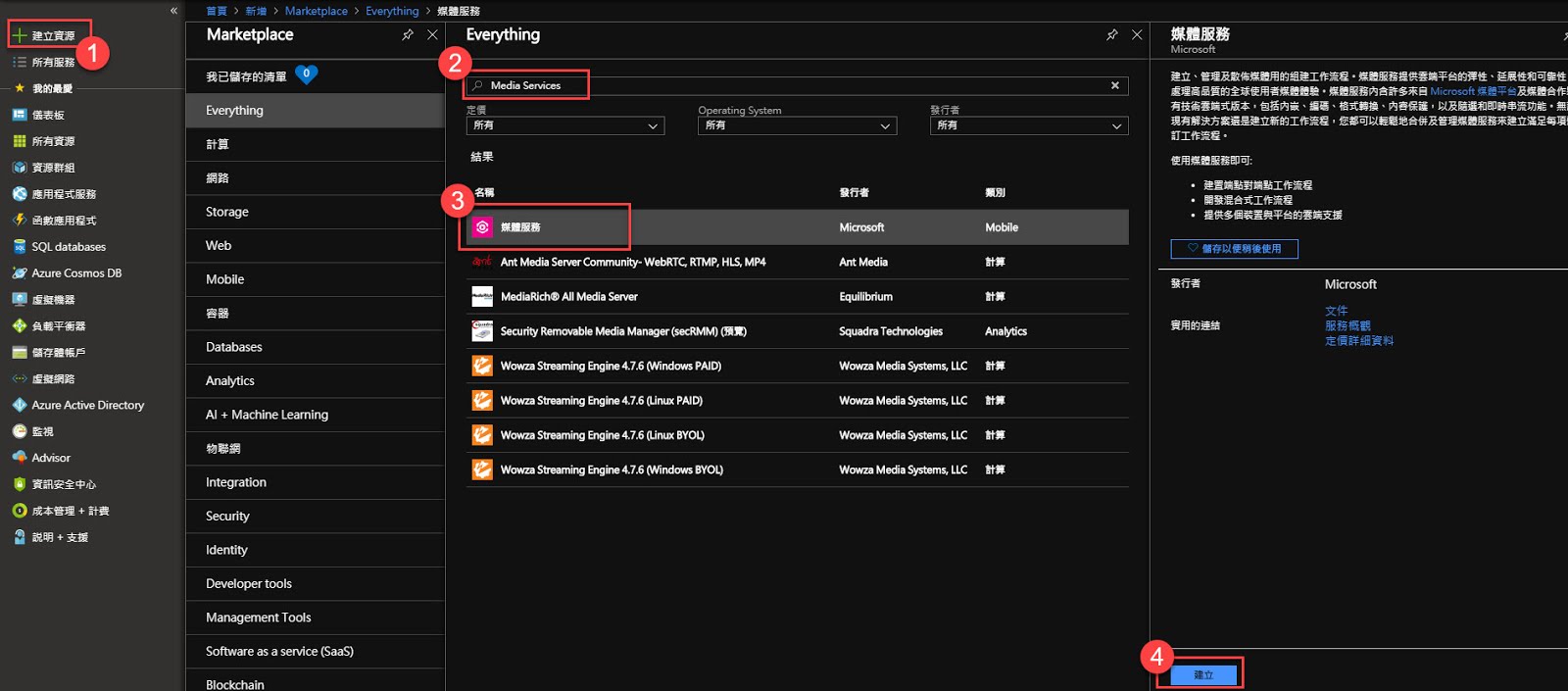
到 Azure Portal
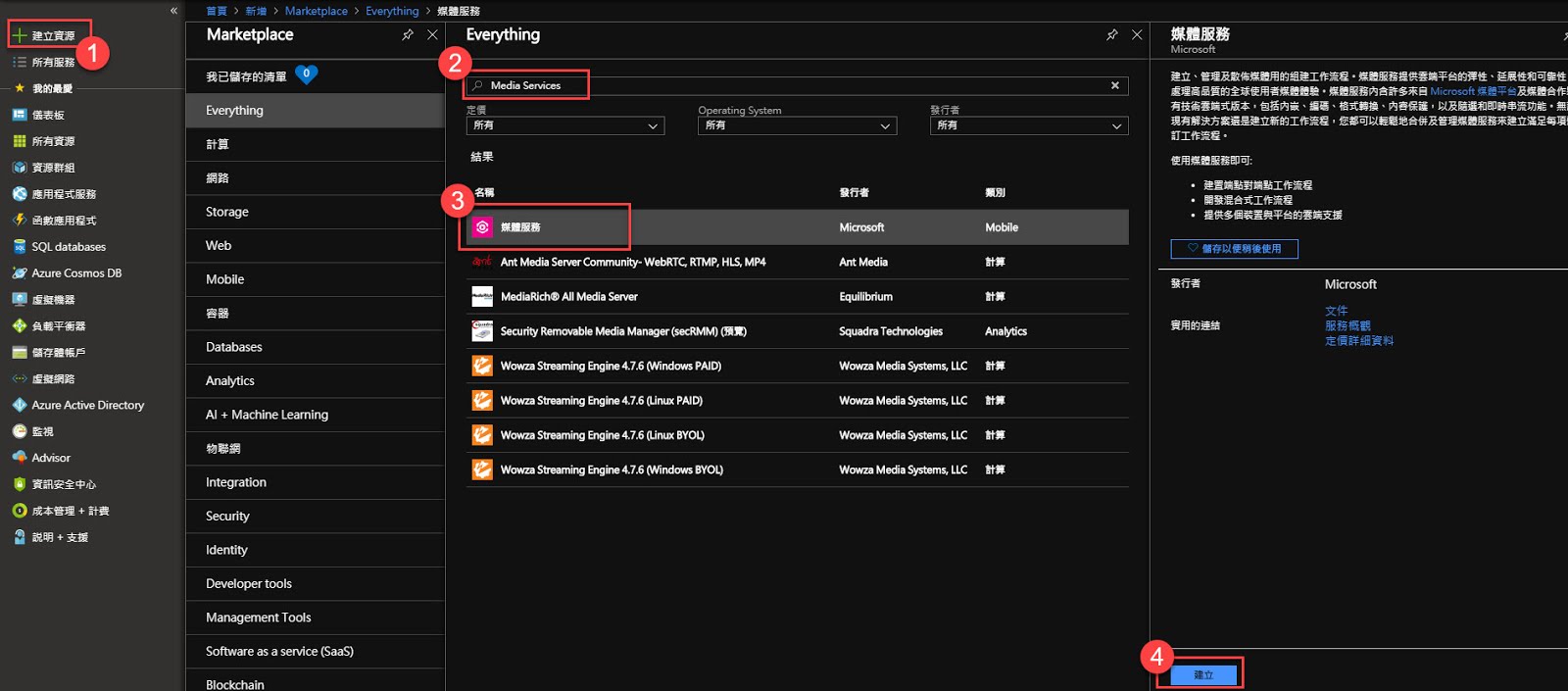
- 建立資源
- 查詢 Media Services
- 媒體服務
- 按下建立

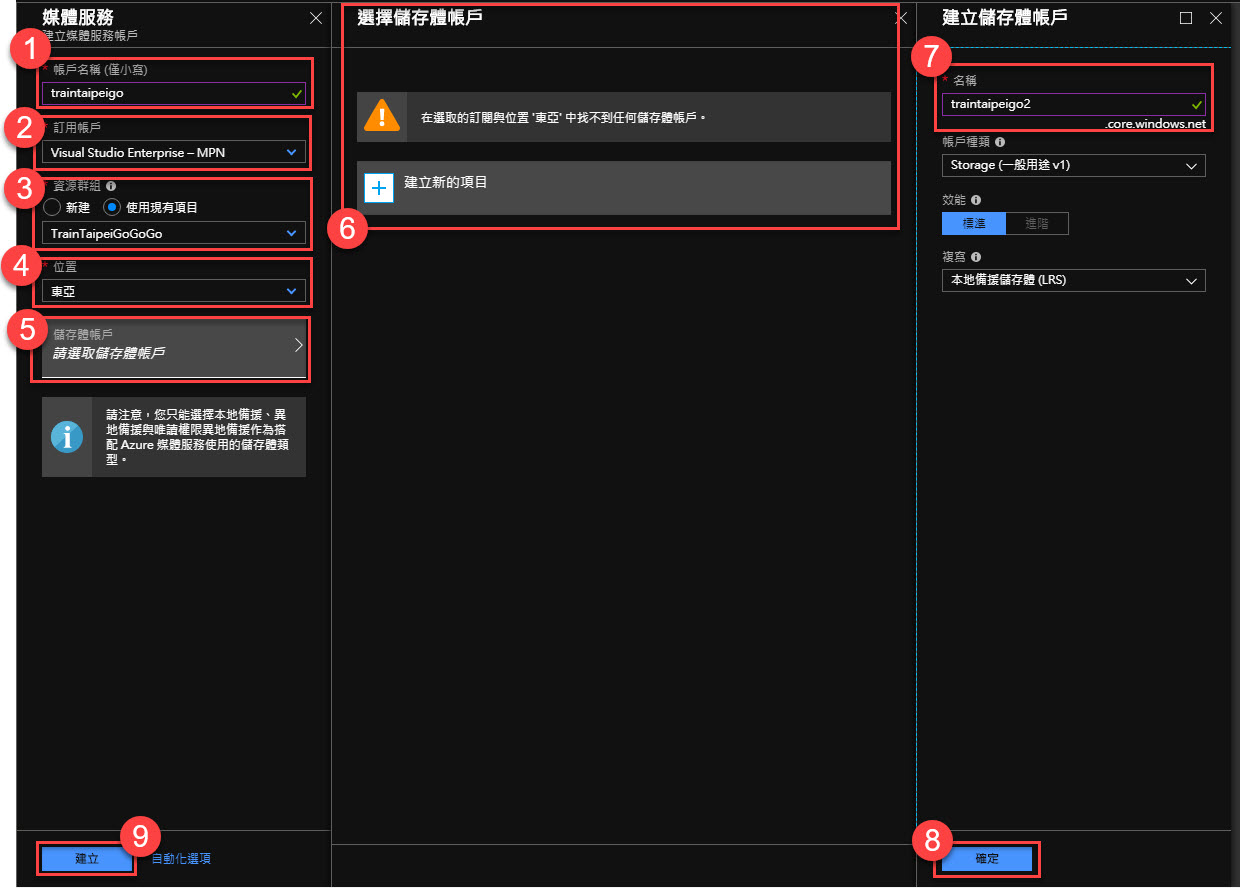
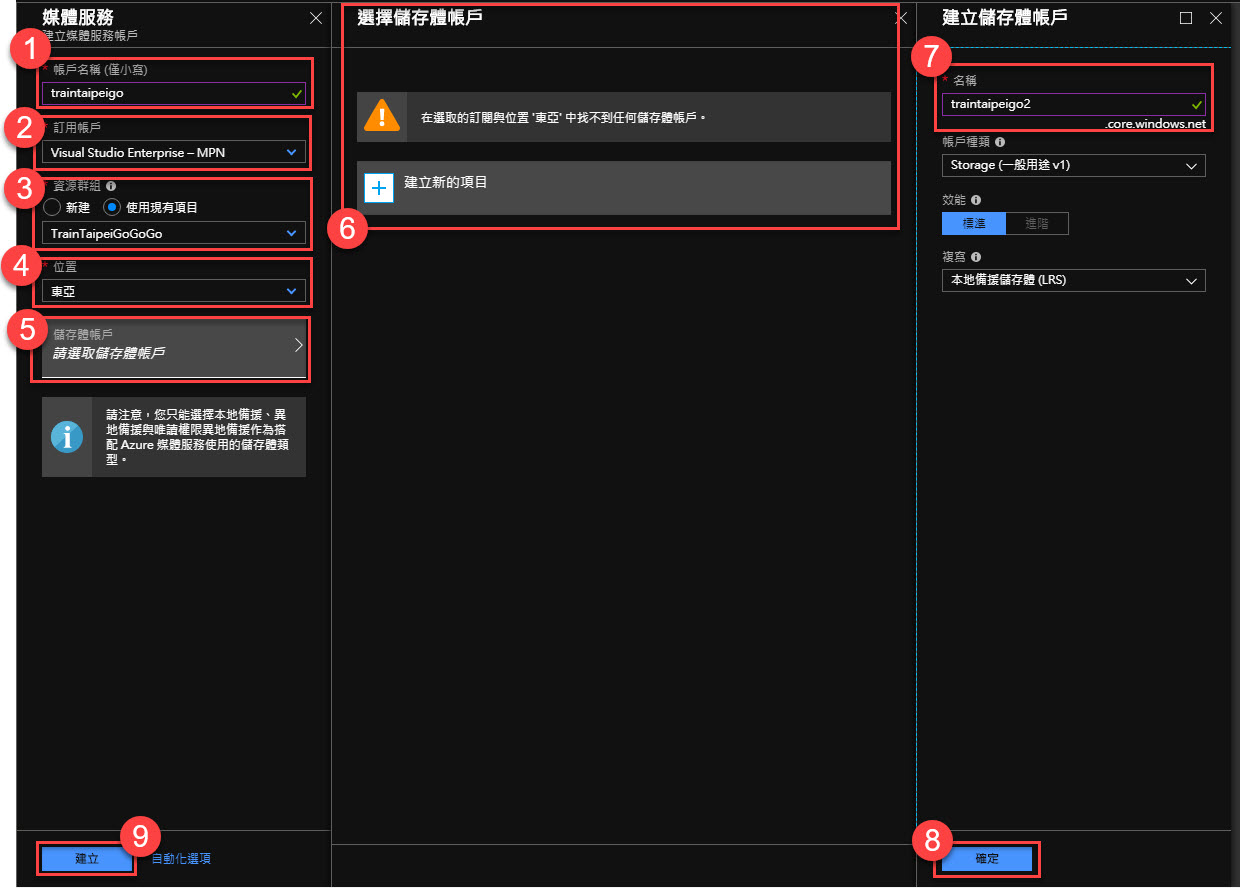
建立媒體服務
- 填寫帳戶名稱
- 選擇訂用帳戶
- 選擇資源群組
- 選擇位置
- 選擇儲存體帳戶
- 建立一個新的儲存體帳戶 (如果有現有帳戶也能夠直接選擇)
- 填寫儲存體帳戶名稱
- 按下確定
- 按下確定,並建立媒體服務

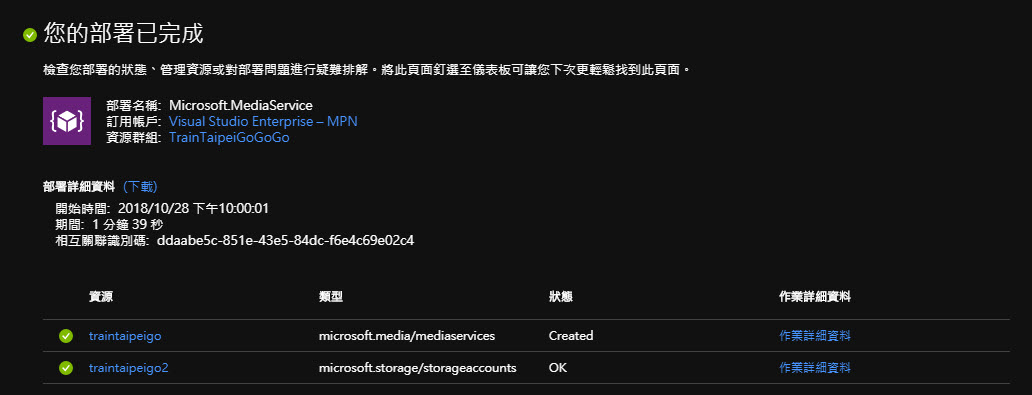
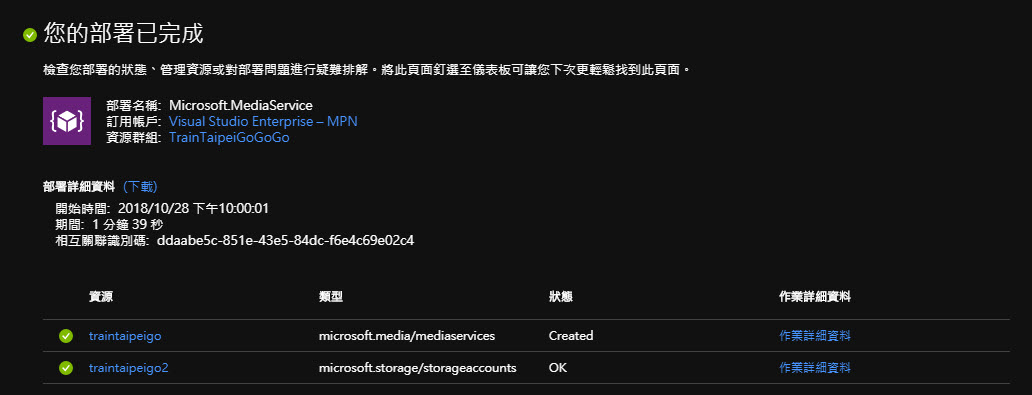
部署資訊,很快就建立完成了,大概兩分鐘內。

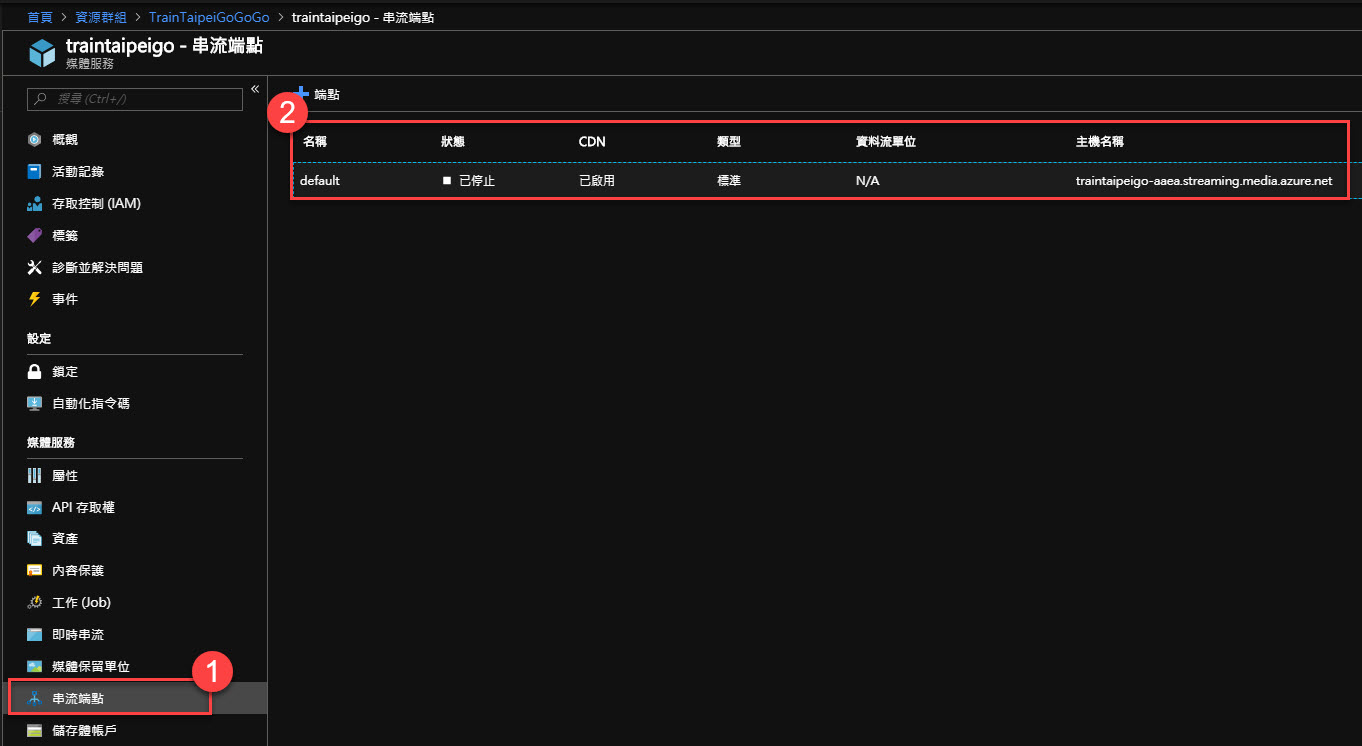
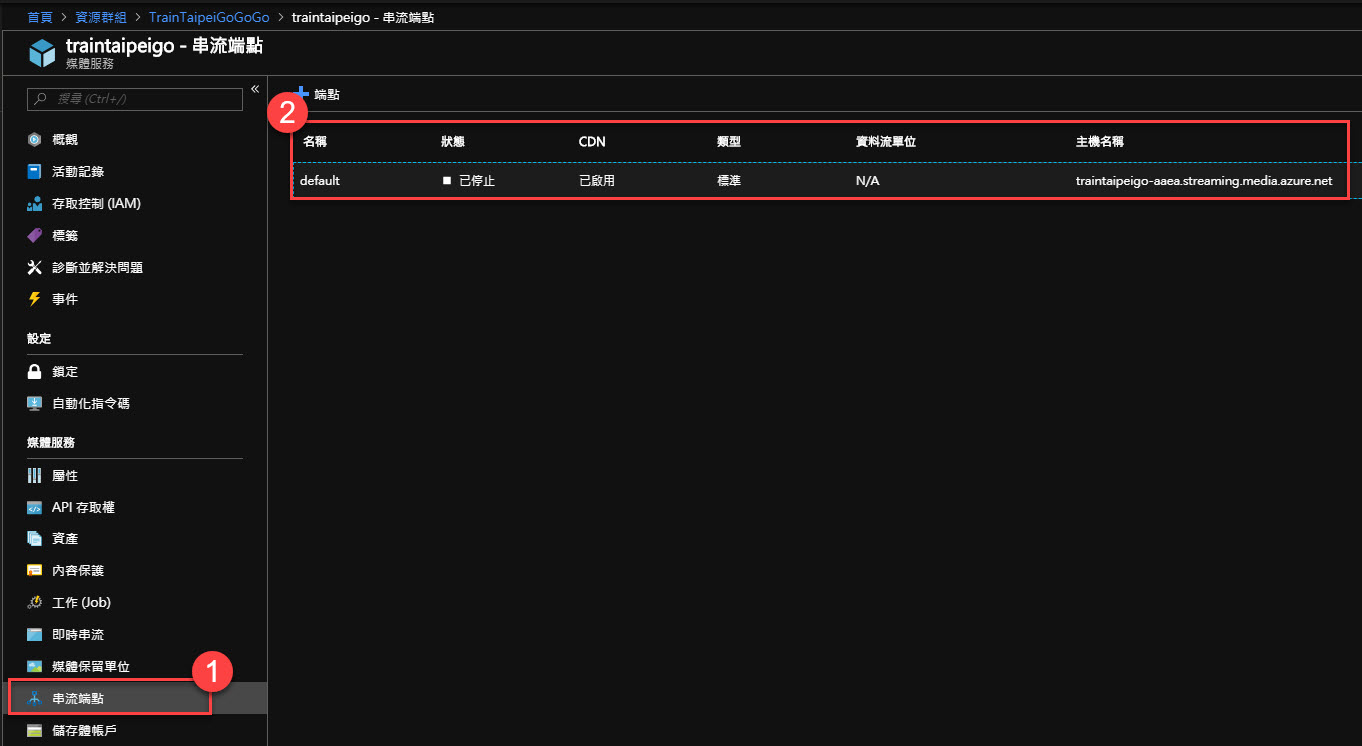
新建好的媒體服務,需要打開串流端點。 串流端點是一個串流服務,負責把內容傳遞給 Client 端播放器應用程式,或是傳給 CDN 去做分散。

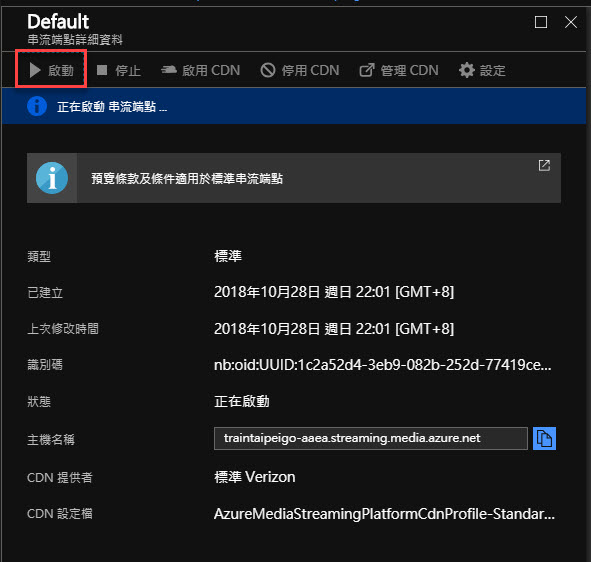
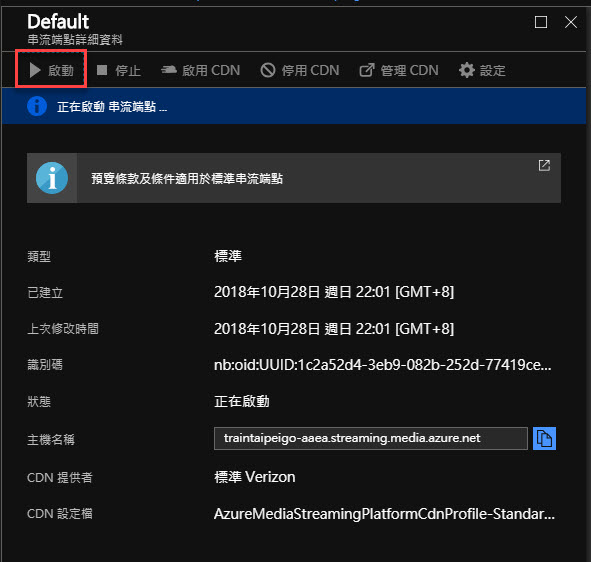
在該串流端點,按下啟動。

這邊可以看到我們串流端點的狀態是執行中。

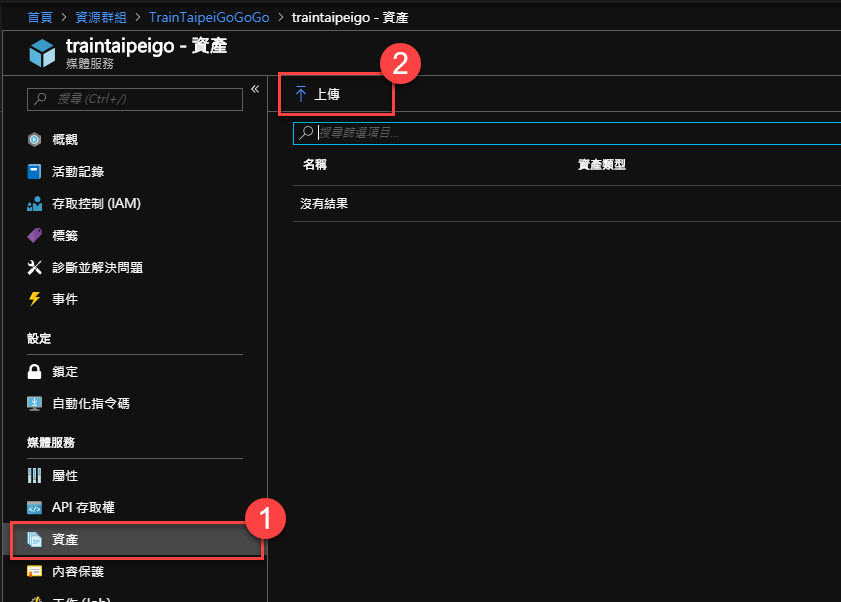
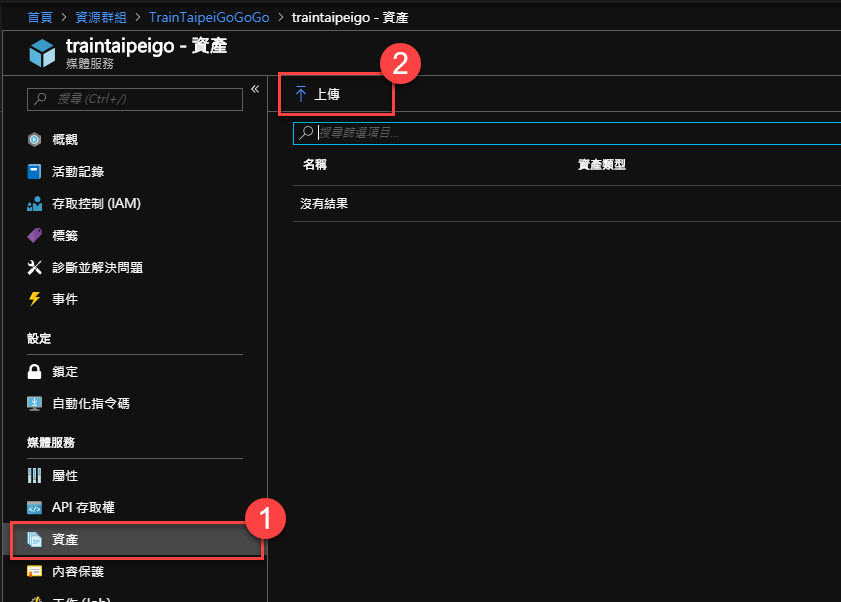
- 接著我們就可以去資產上傳我們的影片。 (其實我第一次使用的時候找了一下哪裡可以上傳影片,上網查了一下原來是資產,他的英文是 Assets XDDD)
- 上傳

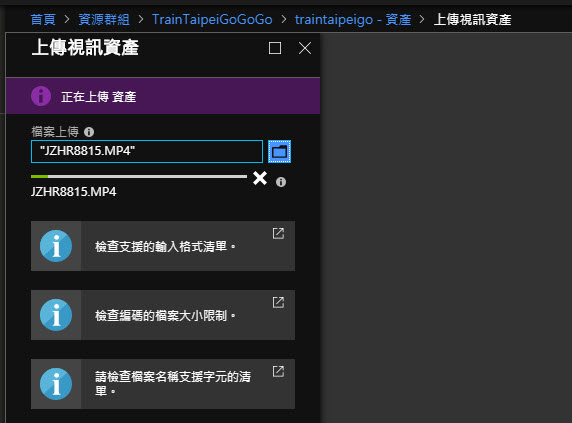
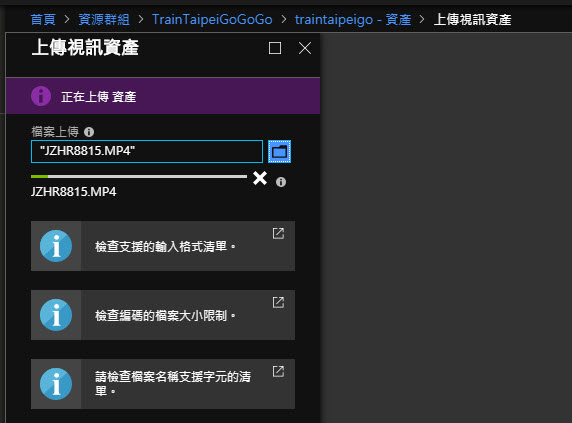
上傳你的影片

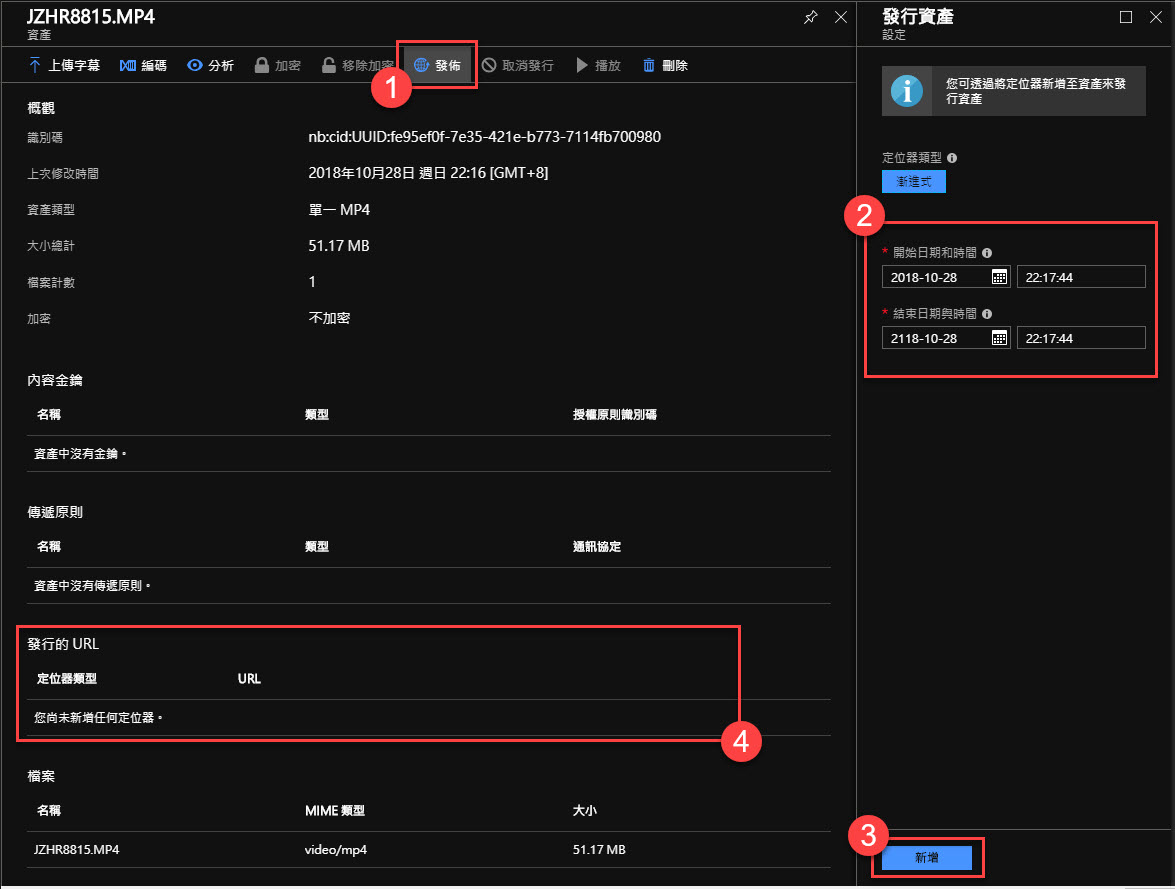
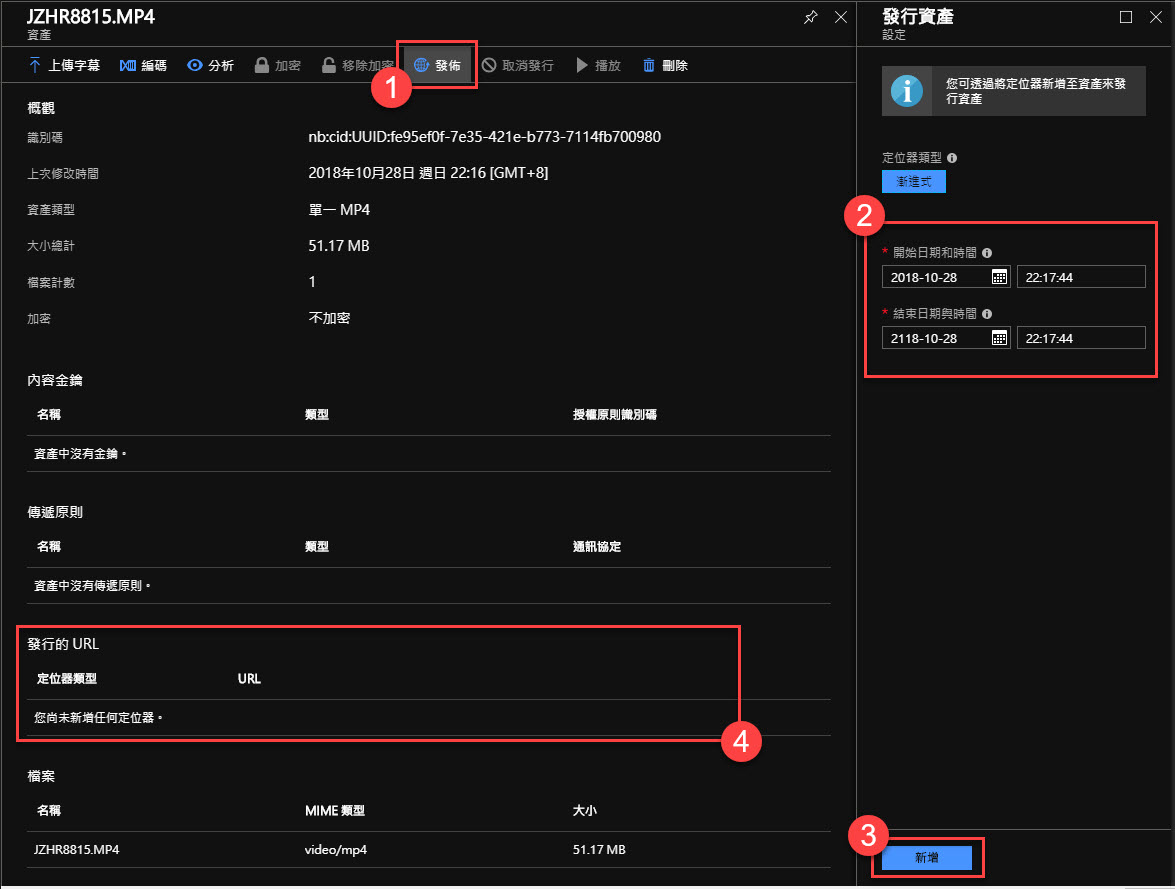
接著發佈你的影片,並產生發布的 URL。
- 按下發佈
- 選擇發佈的開始結束時間
- 新增
- 新增完之後,就會看到發行的 URL

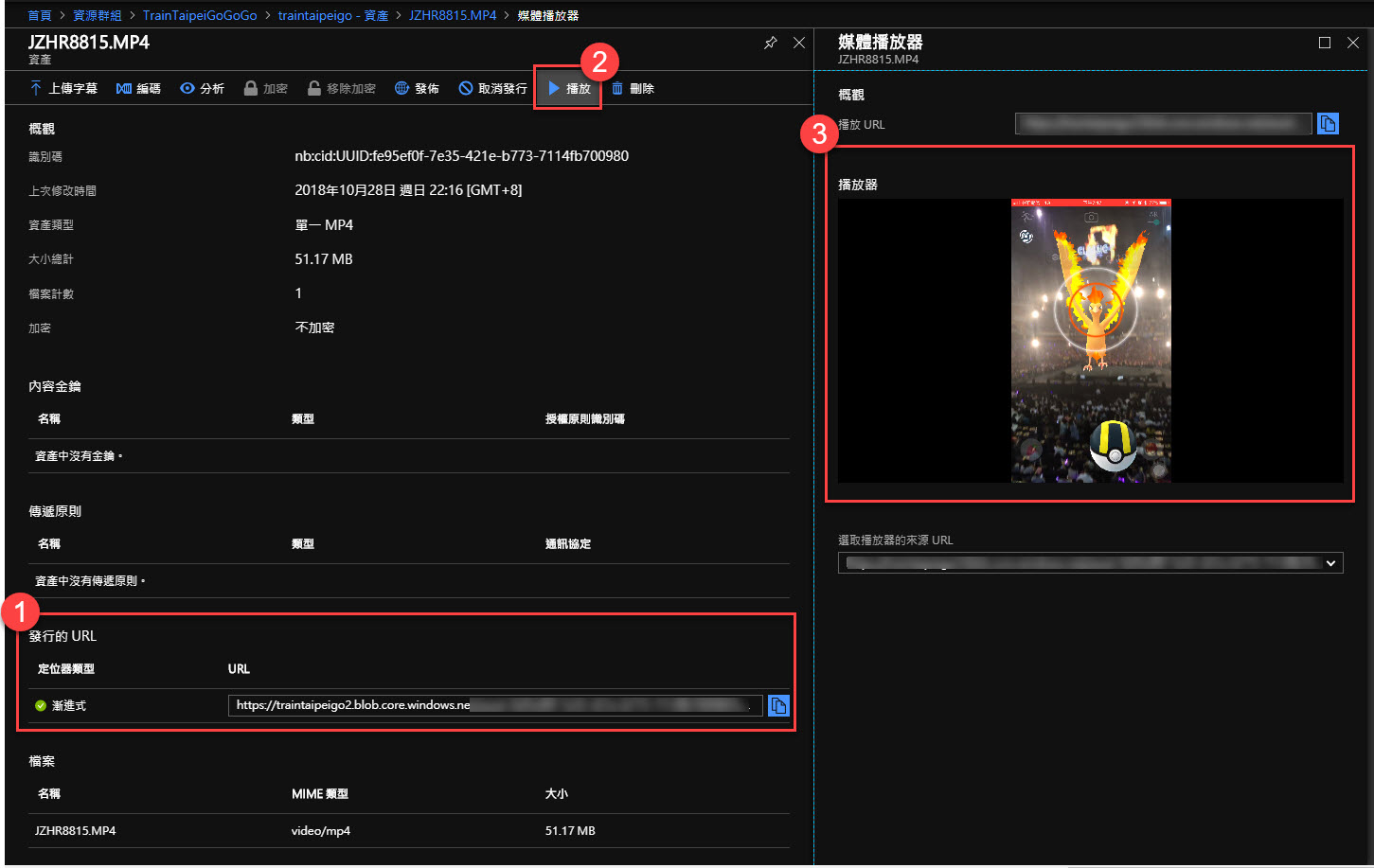
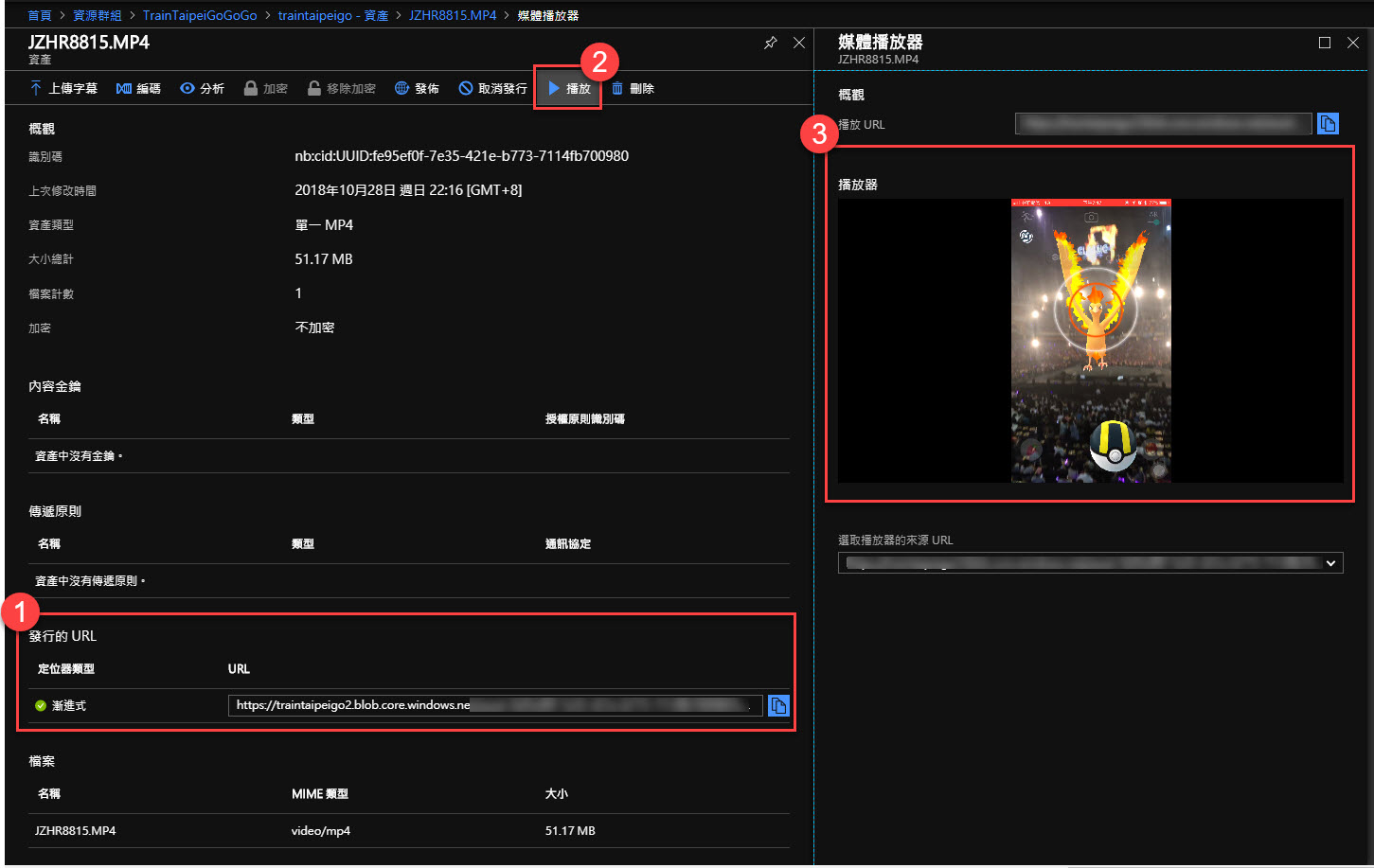
- 我們可以看到 發佈的URL產生出來
- 接著可以按下播放
- 瀏覽我們的影片

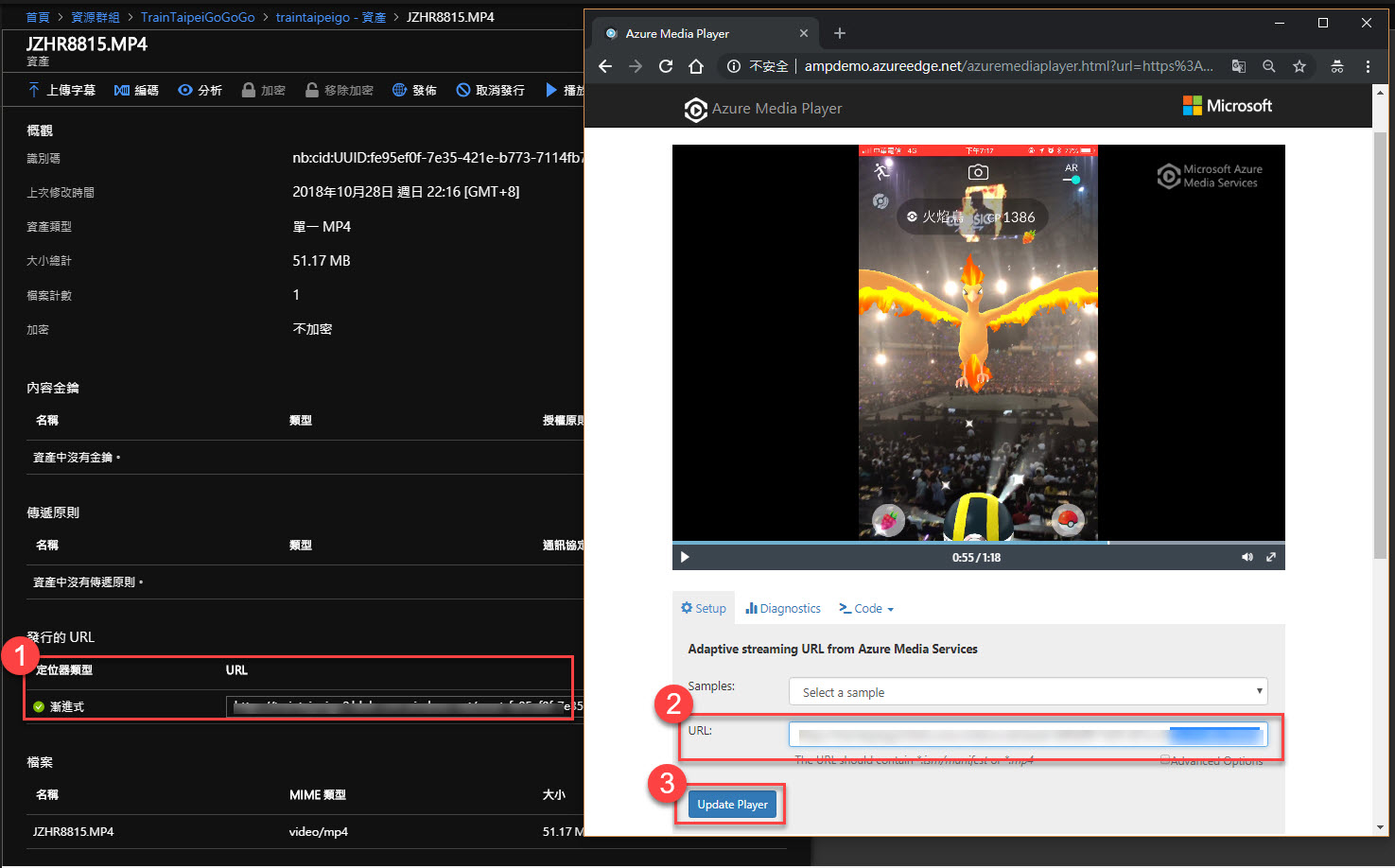
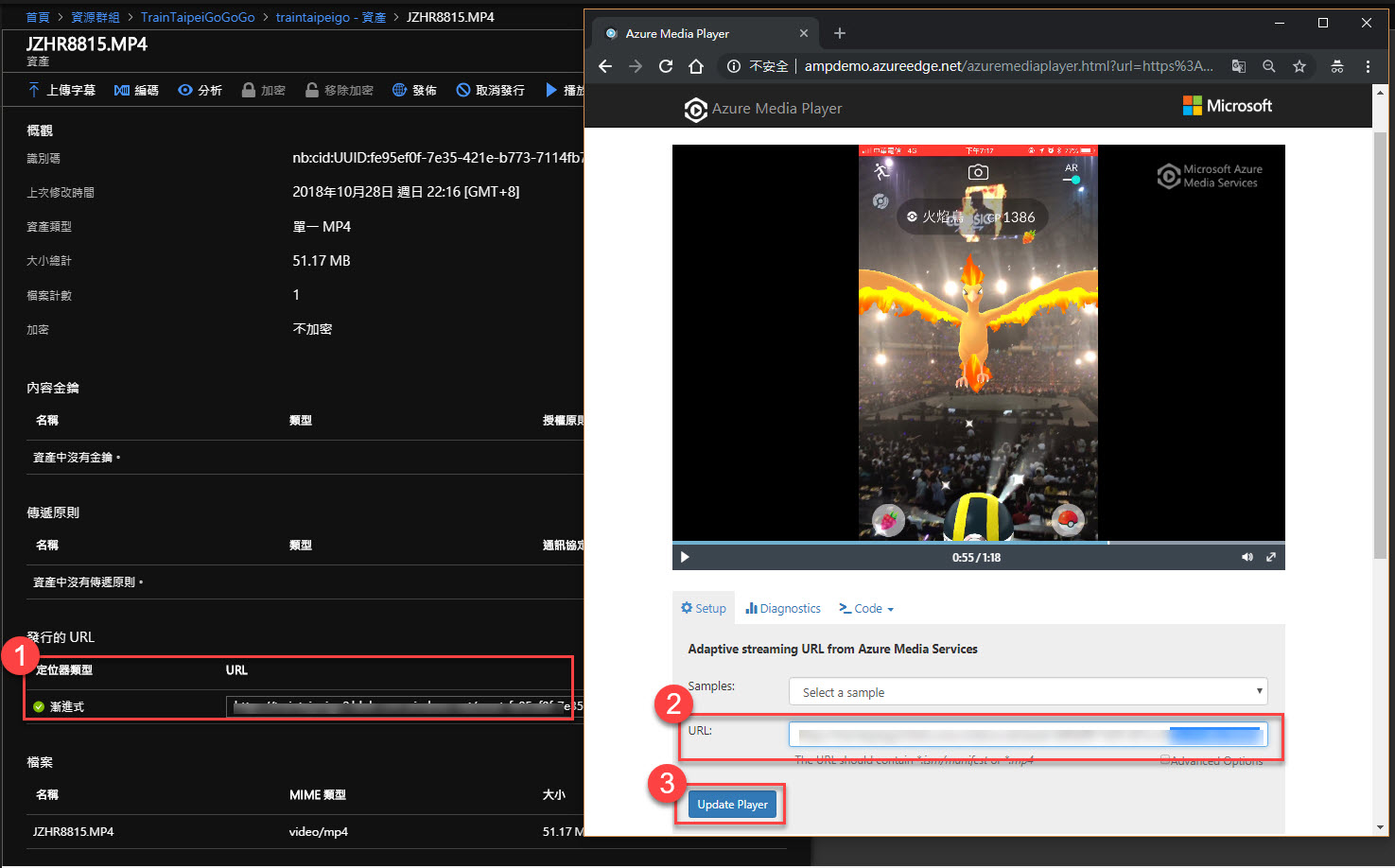
最後我們可以拿這個 URL 去給 Azure Media Player (http://ampdemo.azureedge.net/)播放。
這個 Azure Media Player 可以嵌入在網頁上,然後給指定 URL 就能夠播放影片。
- 複製 URL
- 把 URL 貼到 http://ampdemo.azureedge.net/ 頁面上的 URL
- 按下 Update Player