![]()
這個標題,大概會有不少邦友想來酸吧!
鐵人賽吧!在每天追文的過程中輕鬆一下而己。![]()
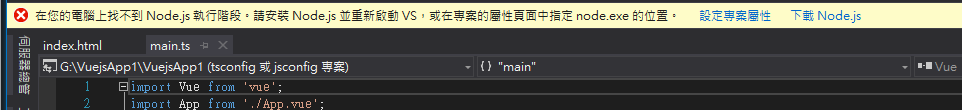
今天一開始先讓我補充一下昨天忘記講的一件事,在把Vue.js專案建好時,Visual Stduio會提示一個黃底警示訊息,如下圖:
這個訊息講電腦上找不到node.js,請安裝Node.js並重新啟動Visual Studio或點一下[設定專案屬性]來設置node.exe的位置。
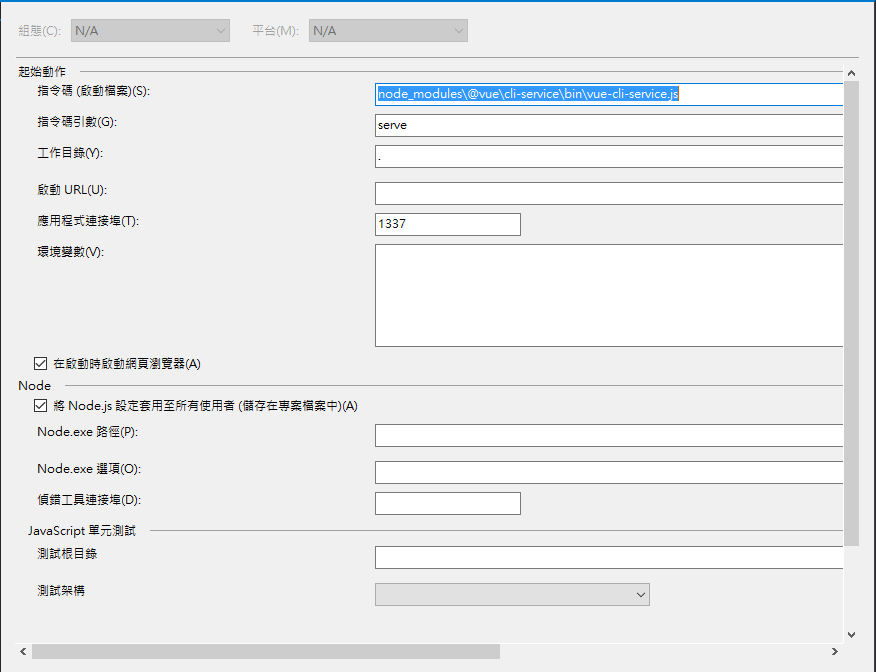
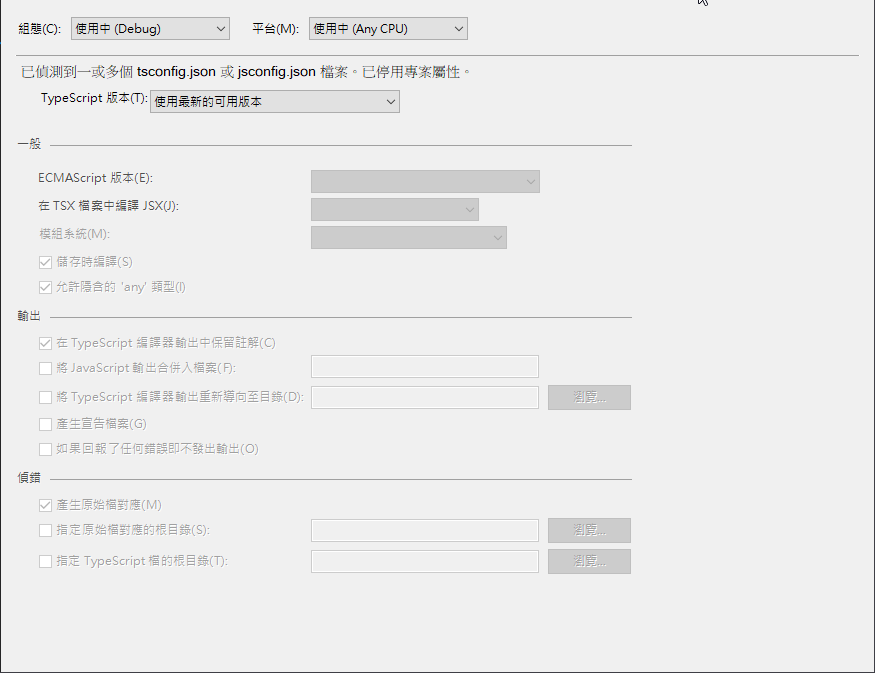
昨天我完成了Node.js的安裝,[設定專案屬性]的畫面如下兩圖:
這是[General]頁籤:
這是[TypeScript建置]頁籤:
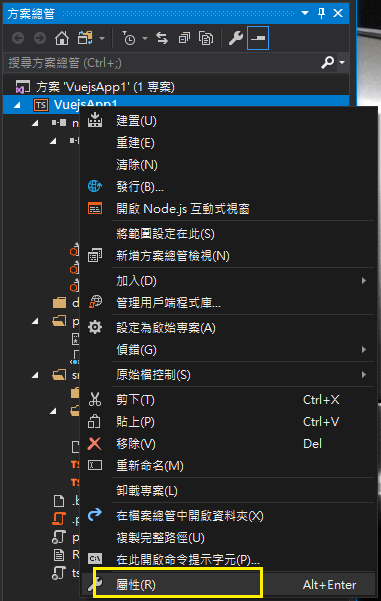
如果你己經把黃底警告訊息條關閉,專案屬性的進入點是在方案總管下,游標指向專案名稱點右鍵,再點選[屬性]即可叫出[專案屬性]對話窗。
專案屬性沒有少要設置的,保持預設值就行了。
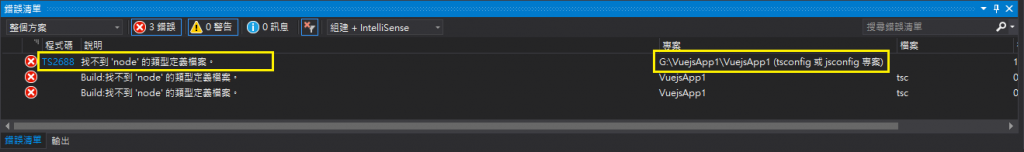
昨天,我們最後是卡在一個錯誤讓Vue.js專案無法運作。報錯息如下圖:
在上圖錯誤清單視窗中有個[T2688]的像是錯誤清單的連結,直接點一下這個連結,連到Bing,可是看了半天都和T2688這個錯訊息的處理無關啊,比較像是打廣告的搜尋結果。改用Google來查找同樣的搜尋字串"TS2688 TypeScript 找不到 node 的類型定義檔案。",結果好多了,搜尋結果比較能看到和T2688錯誤訊息相關的條目,可是再看內文,感覺無厘頭,都是些討論TypeScript的文。在這個過程中,深深感受到Bing的一直不能普及是有原因的,微軟應該要對Bing的搜索引擎多花些心思吧。
實在沒辦法,只好自力救濟,自己探路,好歹也是個微不足道的小小神,也應該有點點"神力"吧。XDDDDD
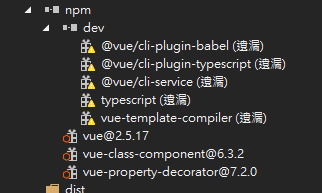
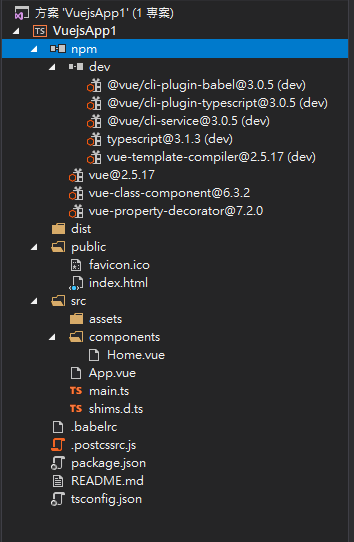
再去研究方案總管,發現在NPM的子資料夾dev還有好幾個遺漏的套件。
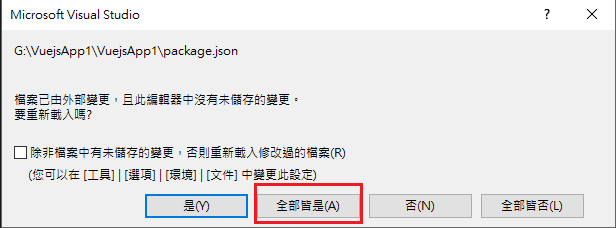
再用[安裝遺漏的NPM套件]的方式去把遺漏的套件補齊。但在補齊的過程中,還會跳出一個訊息。
這是説因為在補齊遺漏套件的過程中,Visual Studio自動修補了己經開啟的檔案,我開啟的檔案有兩個,一個是Package.json,另一個是tsconfig.json。只要按下[全部皆是]全部重新載入就行了。但,為了讓安裝遺漏套件的過程能順利些,還是把開啟的檔案都關閉再進行。
確定遺漏的套件都安裝好了,
我們再次執行網站,還是一樣的報錯。完全一樣的報錯:T2688 找不到'node'的類型定義檔案。這次我注意到引起錯誤的檔案是tsconfig或jsconfig檔案。
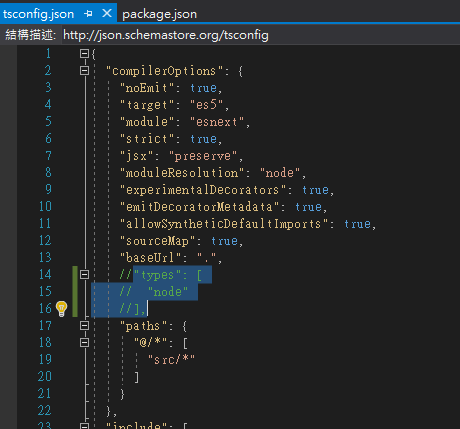
我們打開tsconfig.json檔案,ts是TypeScript的簡稱,雖然是從javascript專案範本來,但Visual Studio實際上是以TypeScript為基礎建置專案。tsconfig.json內容如下圖,我看到其中一段
"types": [
"node"
],
猜測是這段Type定義有些狀況,把這三行註解掉再執行看看,這時tsconfig.json檔案看起來如下:
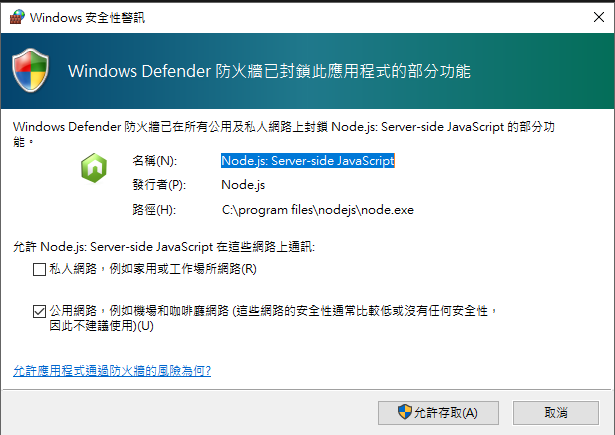
我們再執行網站,結果沒有報錯了,跳出一個Windows防火牆的警告訊息。
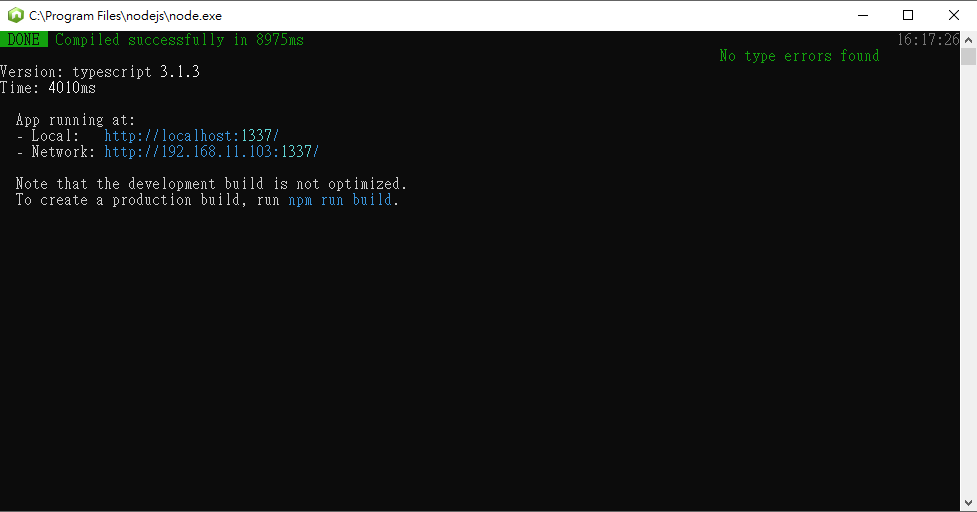
點選[允許存取]後沒多久,跳出一個Node.js的中控台視窗。
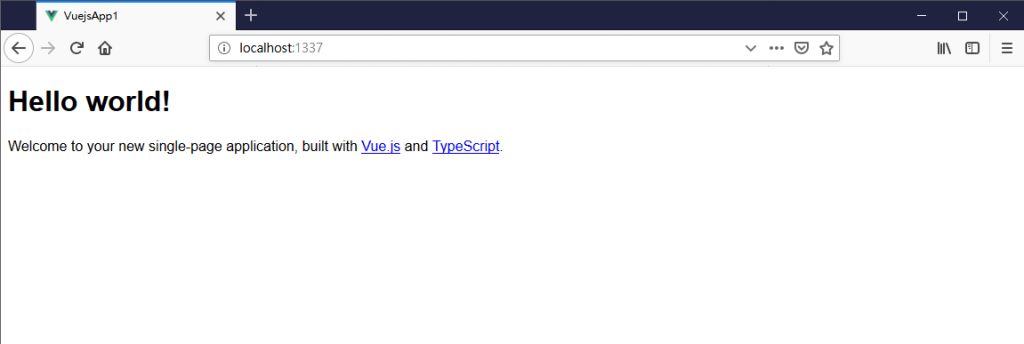
根摢Node.js的中控台說明,我們可以用 http://localhost:1337/ 來連線Node.js網站,用瀏覽器觀看如下:
這個1337連線埠號,是在專案屬性[General]頁籤中設定的,我們可以根據自己環境需要修改。
確實,Vue.js專案也可以順利運行了。要注意的是,網頁上說Single Page Application,以Vue.js和TypeScript來開發的。
一頁書式的網站,這確實是很多討論Vue.js的文章論述提到的主要應用。
我不會進行更多的Vue.js的討論,雖然Vue.js是現在JavaSript的顯學,每個自認是JavaScript大師人物多少都要來段Vue.js Me too!式的文章。我真的對JavaScript不熟,也不想一頭栽進JavaScript這個無底深淵,所以就淺嚐為而止,談到這邊結束。實在是,為了鐵人賽文,我最早構思似乎有些不成熟,把Vue.js看得簡單了,等開始寫鐵人文,看多了大神們的Vue.js文,才發現Vue.js沒有那麼容易專精,因為各大神以自己的角度闡釋Vue.js,旁徵博引,看起來就非常辛苦,這就是我這幾天對JavaScript有些尖酸刻薄的言詞的原因。
所以對ASP.NET Core與Vue.js的整合應用,就談到這裏了。![]()

我覺得Vue.js的SPA專案還是跟ASP.NET Core切成2份專案會比較好做
一種原因是前端開發Vs Code比較好用,第2個原因是前端和後端分明會較好,SPA開發到最後也是龐大到了嚇人
不過或許等blazor專案成熟後又會有新世界出現
https://www.slideshare.net/WillHuangTW/writing-spa-using-aspnet-blazor
目前我也是,後端api一個專案,前端spa一個專案
暐翰
原來暐翰大也是這樣啊!![]()
不過我現在待的公司沒有這樣子就是QQ
假如特別應用,像是Microsoft ASP.NET Core JavaScript Services
node.js結合asp .net core,混和專案就非常好用。
暐翰
原來如此
這個混合專案倒是沒看過![]()