古早以前,視窗時代還不那普及時,我們都是用命令列方式在操縱個人電腦,很多資深電腦工程師都有過MS-DOS的歲月,簡單的指令完成個人電腦上的各式操作。
到了視窗時代,DOS指令還是一直存在著,還多了個Windows Powershell的進階式指令視窗,可以比DOS(現在叫[命令提示字元])執行更多的管理工作。
在第三天的卜文章中,我提到ASP.NET Core專案有兩種開發模式,第一種我們己經談過好久了,就使用Vosual Studio整合式開發工具為開發環境,另外一種方式是用命令列下達專案管理指令,搭配VIsual Studio Code為編程工具的方式來開發。我這幾天就會來討論如何用命令列方式來進行ASP.NET Core的專案開發。
在Windows環境下的兩種命令列環境,一個是[命令提示字元],另一個是[Powershell ISE]。
這個是[命令提示字元]
這個是[PowerShell]
[命令提示字元]是MS-DOS的Windows版本,從WIndows 3.1到今天的Windows 10,微軟一宜直維持著[命令提示字元]在WIndows環境中運作,[命令提示字元]中可以使用的命令不多,實務上,很多命令都可用Windows的基本操作來完成,像是查找檔案、檔案與資料夾的管理等等,都可用檔案總管來完成。
2006年,微軟終於在WIndows XP上推出新的Shell Script Interpreter(命令直譯器)並命名為Powershell,從命名就可以瞭解微軟對Powershell是存在一定程度的野心的,Unix環境下一直有個成熟而能強大的Shell命令直譯器,可以完成Unix作業系統下全部的系統管理任務,微軟一直想在Windows環境推出類似的功能,最終PowerShell出現了,其實,PowerShell是以.Net Framework 為基底的命令直譯器,微軟另外還弄了個PowerShell Core,PowerShell Core最新版本是6.0,是以.NET Core 2.0為基底的命令直譯器。想要更進一步研究PowerShell Core 6.0可以從這個連結 開始,讓我們從這裏下載與安裝Power Shell 6.0,就下載、安裝,就行了。
安裝完成的Powershell執行起來是這個樣子。下圖是我用ls指令的部份畫面截圖。
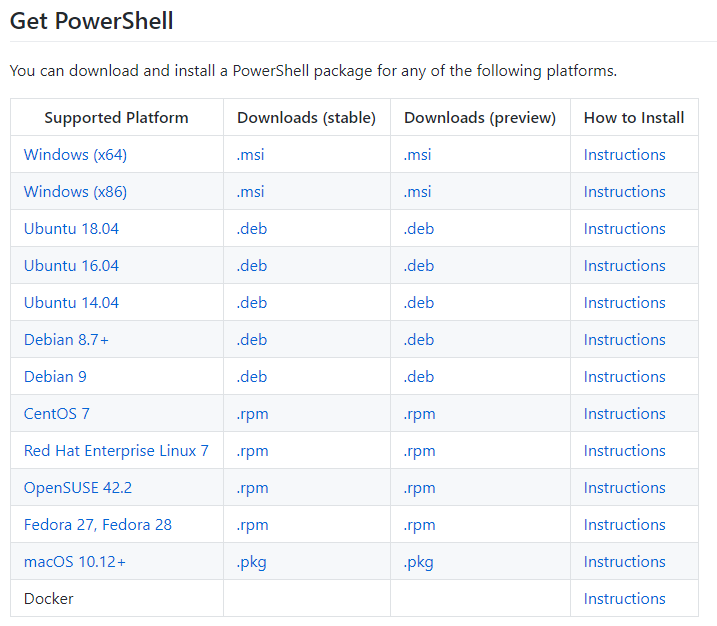
我們可以到這裏來看PowerShell Core的相關文件。或者在Powershell Core裏打入help指令來查看線上文件,因為.Net Core是跨Windows、Linux、MacOS平台,所以,PowerShell Core 6.0也是可以跨越WIndows、Linux、MacOS,由下圖的Powershell安裝套件下載點顯示,PowerShell 6.0可以在各種主流作業系統上使用。
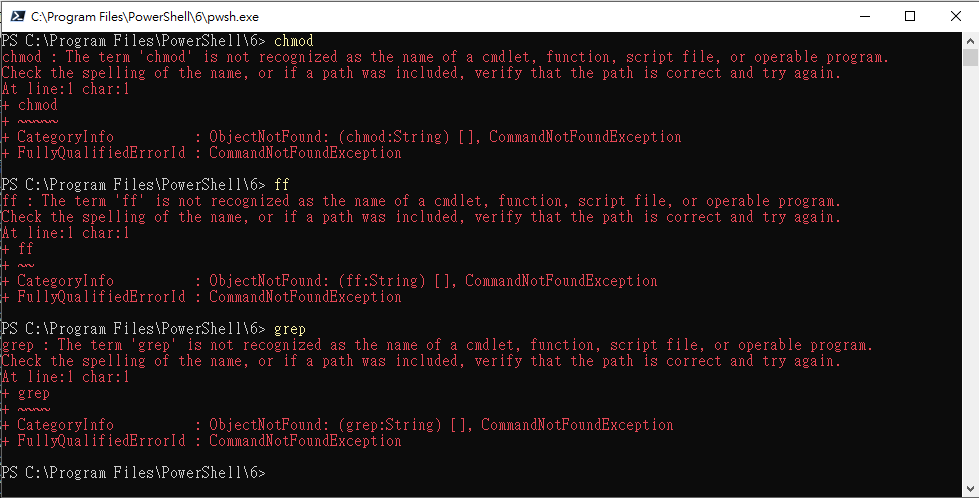
基本上,如果你熟悉Unix Shell Command,不熟的人可以先看看這份文件Basic UNIX commands,但我並不是說可以直接把這些Unix命令拿來使用,你可以嚐試,如果遇到沒有支援的指令,Powershell會跳出下圖顯示的警告訊息,
建議還是用help來一步一步進階Powershell。
現在,讓我們著重在ASP.NET Core專案,使用命令列的方式開發ASP.NET Core專案,基本上是下列田四大步驟:
* 使用.NET Core指令創建ASP.NET Core專案
* 使用Visual Studio Code編輯ASP.NET Core專案
* 使用.NET Core指令執行ASP.NET Core專案
* 使用瀏覽器瀏覽專案執行結果的網站,如有問題,關掉執行中的ASP.NET Core專案使用Visual Studio Code編輯與除錯。
* 重覆以上動作,完成ASP.NET Core專案的開發
* 最後是部署ASP.NET Core網站
以上步驟也就是我這接下來幾天要說明的事項。
今天讓我先說明怎麼創建新的ASP.NET Core專案。
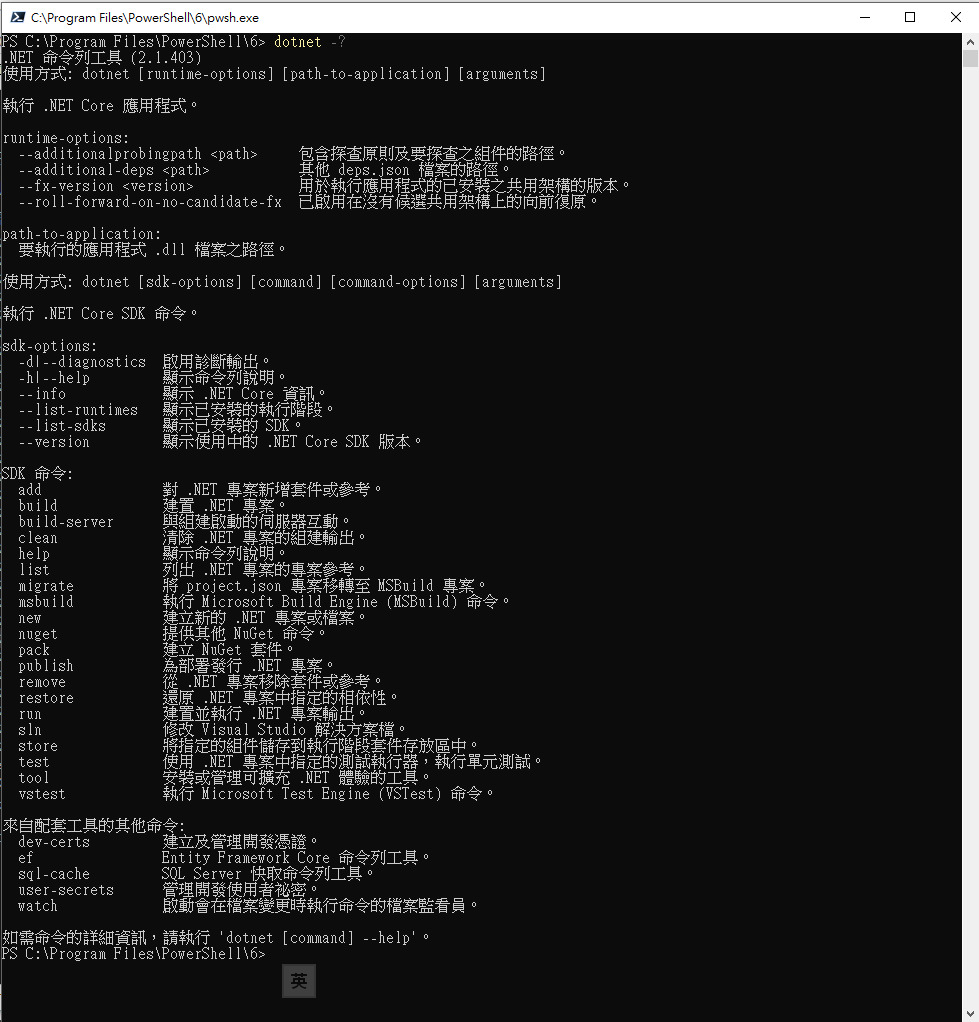
我們在PowerShell中打下指令:dotnet --help
PowerShell反應如下所示:
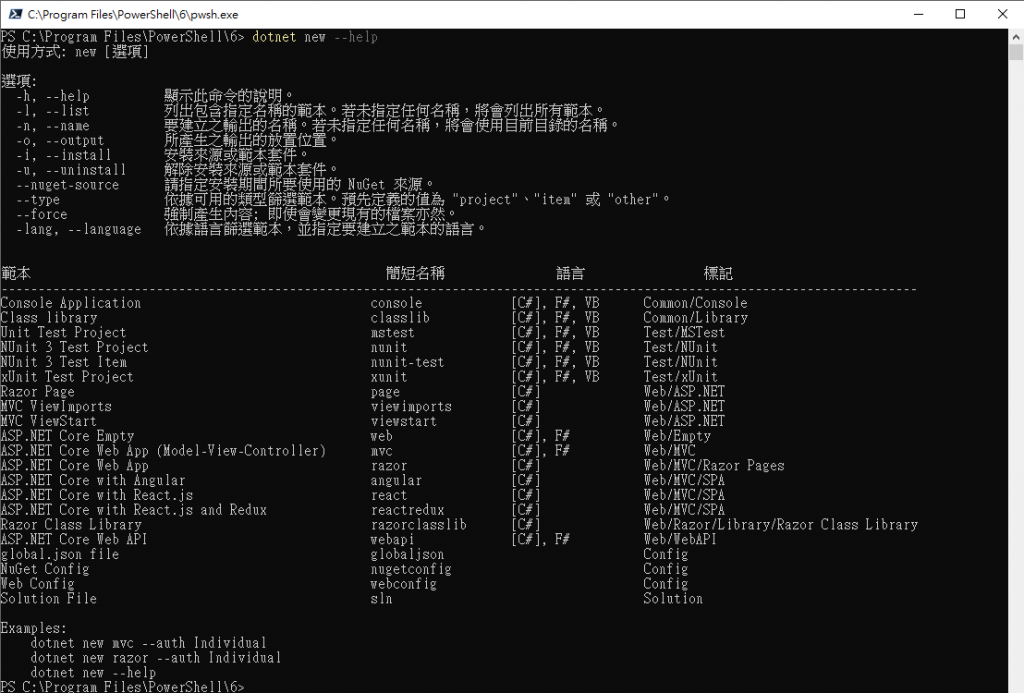
所有dotnet指令的參數就列在上圖中。我們看到"建立新的 .NET 專案或檔案",我們再試:dotnet new -help
結果如下圖,我們可以看到j專案範本清單,ASP.NET Core Web App (Model-View-Controller)專案就是我們前些日子一直在Visual Studio裏採用的專案範本,我們再試下列指令:
C: -- 切換到C槽
mkdir ASPNETCore -- 建立專案主控資料夾
cd ASPNETCore -- 切換到專案主控資料夾
mkdir TestMVC01 -- 建立專案資料夾
cd TestMVC01 -- 切換到專案資料夾
dotnet new mvc -- 建立ASP.NET Core專案(Web MVC應用)
或者可以這樣寫
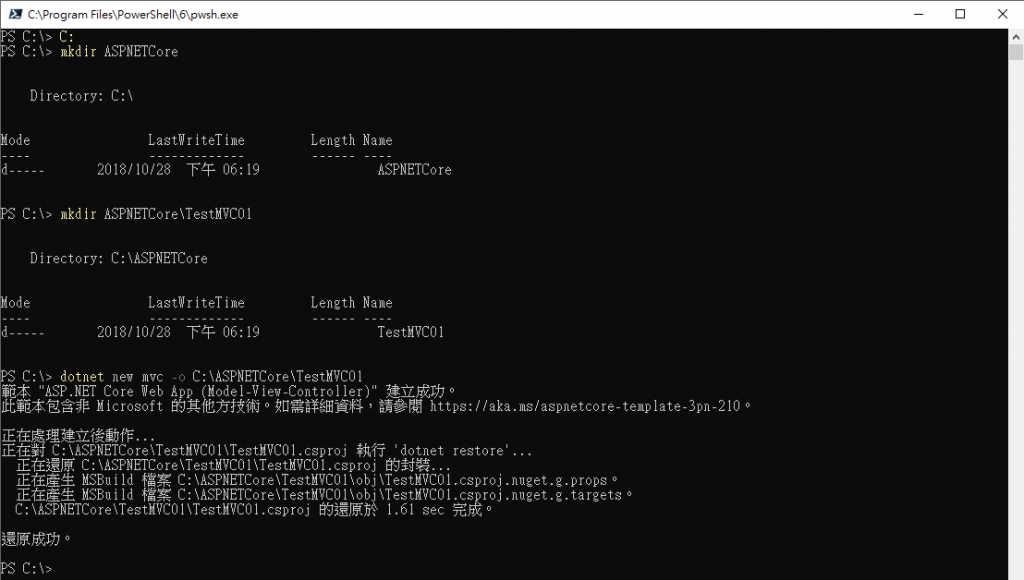
C: -- 切換到C槽
mkdir ASPNETCore -- 建立專案主控資料夾
mkdir ASPNETCore\TestMVC01 -- 建立專案資料夾
dotnet new mvc -o C:\ASPNETCore\TestMVC01 -- 在-o參數指定資料夾中建立ASP.NET Core專案(Web MVC應用)
命今執行結果如下圖:
這樣,一個新的ASP.NET Core專案就完成建立了,明天我們再繼續其他步驟。
