今天來介紹字幕與<track>。
在網頁觀看影片時,常見的 CC 字幕其實是利用<track>標籤,引入對應字幕檔案.vtt,使其在影片上能顯示對應的字幕。
將<track>標籤放在<video>內
<video>
<track>
</video>
結束收工
<track>標籤也有自己的屬性可以添加,屬性如下
| 屬性 | 值 | 說明 |
|---|---|---|
| kind | captions、chapters、descriptions、metadata、subtitles | ( 必要 )表示文件類型 |
| src | url | ( 必要 ) 字幕檔的有效 url 位置 |
| srclang | language_code (ex: zh、en) | ( 必要 ) 該字幕文件對應的語言地區。 |
| label | text | ( 可選 ) 若播放器有 CC 字幕選項,Label 設定的值就會出現在選項上 |
| default | default | ( 可選 ) 是否為預設字幕檔案 |
這裡來練習一個字幕檔範例,我以 clappr player 影片為例:
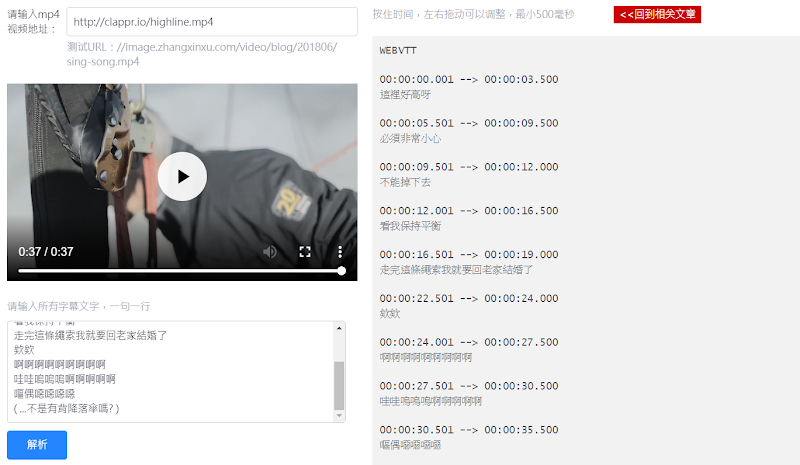
用以先前介紹的 webvtt 字幕產生器來產生字幕。

先輸入想添加字幕的影片連結,按下鍵盤 Enter 後,在下方輸入字幕(一句一行),解析後在右邊更改字幕與對應的影片時間。

這裡我隨便輸入與調整時間,最終產生出來的 .vtt 字幕檔案會類似這樣
與影片結合,HTML 改成這樣
<video src="http://clappr.io/highline.mp4" controls>
<track kind="subtitles" srclang="zh" src="./highline.vtt" default>
</video>
這麼一來就完成了,DEMO結果如下

