今天來快速認識 Hls.js。
HLS 直播協議目前在某些瀏覽器上仍無法播放,這時通常會引入一些第三方 Library 來幫我們解決這個問題,其中最主要的 Library 就是 Hls.js 。
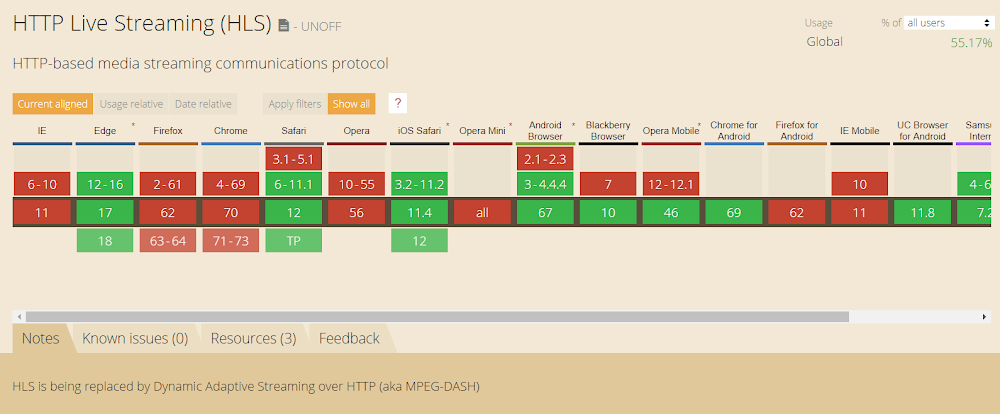
HLS 協議在各瀏覽器支援度
而 Hls.js 是透過 JavaScript 與 Media Source Extensions API 整合撰寫的 Library, 顧名思意就是幫助瀏覽器播放 HLS 協議的影片。
cdn 引入 Hls.js
<script src="https://cdn.jsdelivr.net/npm/hls.js@latest"></script>
或 npm 引入 Hls.js
npm install hls.js
注意 Hls.js 並不是引入後什麼都不做就能幫我們解析HLS,我們還需要用 JavaScript 去幫我們綁定。
例如以下 HTML,在 Safari 與手機瀏覽器都能原生正常播放,但 PC 上 Chrome 剛引入 Hls.js 仍無法觀看。
<video id="video" controls src="https://bitdash-a.akamaihd.net/content/MI201109210084_1/m3u8s/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.m3u8">
</video>
Chrome 還是無法觀看

Safari 可以觀看,但這是因為 Safari 原生可以播放 Hls

我們還需要做點事情,讓瀏覽器可以播放
https://bitdash-a.akamaihd.net/content/MI201109210084_1/m3u8s/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.m3u8
這支 Hls 影片
在引入 Hls.js 後,我們可以呼叫Hls.isSupported() , Hls.isSupported()會檢查當前瀏覽器是否支援 Hls 直播並回傳 Boolean 值。
因為Hls.js是依賴 MSE 去解碼的 Library ,所以確切來說是在檢查是否正常匯入 Hls.js 與可否支援 MSE。
一般會利用這個方法這樣寫
if (Hls.isSupported()) {
// 如果匯入Hls.js後能解析 Hls 就在這做某些事情
}
接著我們會在這個 if 判斷式內建立與綁定 Hls 物件
if (Hls.isSupported()) {
const video = document.getElementById('video');
const hls = new Hls();
hls.attachMedia(video);
hls.on(Hls.Events.MEDIA_ATTACHED, function () {
console.log("video and hls.js are now bound together !");
hls.loadSource("https://bitdash-a.akamaihd.net/content/MI201109210084_1/m3u8s/f08e80da-bf1d-4e3d-8899-f0f6155f6efa.m3u8");
});
}
這邊來解釋一下,首先:
hls.attachMedia(video);
attachMedia 可以幫我們連結 HLS 物件與 video,好讓
hls.onhls.on是Hls.js事件監聽的寫法
hls.on(事件名稱,回呼函式)
當某個事件觸發,就呼叫後面傳入的 callback 回呼函式。
Hls.Events.MEDIA_ATTACHED
在上面hls.on中監聽的事件,Hls.Events.MEDIA_ATTACHED 指的是當 Hls 使用attachMedia與某些 DOM 物件成功綁定的這個事件。
hls.loadSource就更直覺了,單純傳入某影片連結讓 Video 能播放。
至此 hls 影片就可以在 Chrome 上播放了。

DEMO ( 可以在Chrome 播 HLS 了 )
Hls.js 基本上與 <video> 不相衝,它只是幫助我們播放 HLS 協議的 Library ,我們還是可以使用 HTML5 原生<video>方法,例如 play()、pause()...etc。
hls.on 可監聽事件實在非常多,這裡僅列出幾個,有興趣可以參閱官方文件。
Hls.Events.MEDIA_ATTACHING
Hlsjs物件附加到媒體元素之前觸發
Hls.Events.MEDIA_ATTACHED
Hlsjs物件成功附加到媒體元素時觸發
Hls.Events.MEDIA_DETACHING
從media元素中分離Hlsjs物件之前觸發
Hls.Events.MEDIA_DETACHED
Hlsjs物件與媒體元素分離時觸發
Hls.Events.BUFFER_RESET
當影片緩衝重置時觸發
Hls.Events.LEVEL_SWITCHING
當發出切換畫質請求時觸發
Hls.Events.AUDIO_TRACK_SWITCHING
發出聲音檔切換請求時觸發
Hls.Events.AUDIO_TRACK_SWITCHED
聲音檔切換後觸發
Hls.Events.AUDIO_TRACK_LOADING
聲音檔加載開始時觸發
Hls.Events.AUDIO_TRACK_LOADED
聲音檔加載完成時觸發
參考
Hls.js github
Hls.js API文件
Hls.js 官方文件
