今天來快速認識 dash.js。
DASH 直播協議目前在大部分瀏覽器上仍無法播放,這時通常會引入一些第三方 Library 來幫我們解決這個問題。其中最主要的 Library 就是 dash.js 。
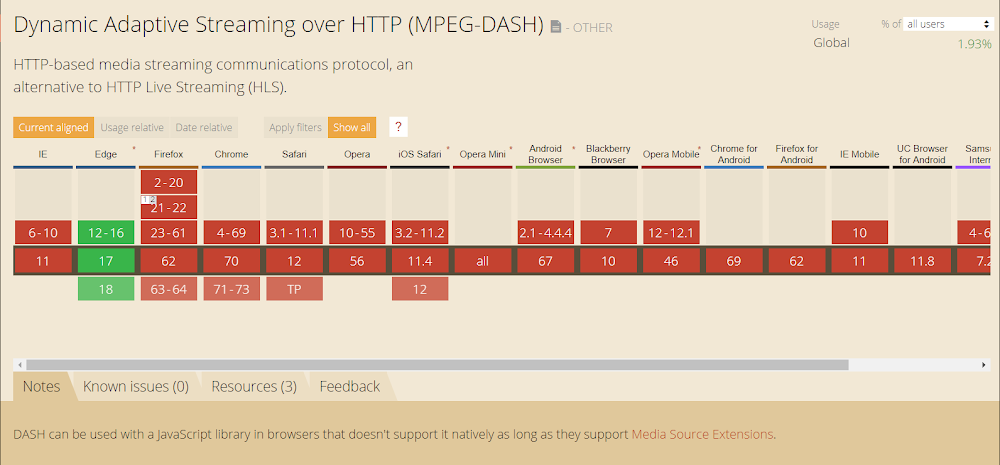
DASH 協議在各瀏覽器支援度
而 dash.js 是透過 JavaScript 與 Media Source Extensions API 整合撰寫的 Library, 顧名思意就是幫助瀏覽器播放 DASH 協議的影片。
官方提供兩種方式,一種是透過 Nodejs + Grunt ,一種是 CDN 。
Grunt

鑑於 grunt 現在很少人用了,這裡以 CDN 為例子。
cdn 引入 dash.js
<script src="https://cdnjs.cloudflare.com/ajax/libs/dashjs/2.9.1/dash.all.min.js"></script>
注意 dash.js 並不是引入後什麼都不做就能幫我們解析 DASH,我們還需要用 JavaScript 去幫我們綁定。
例如以下 HTML,在 Edge 原生正常播放,但 PC 上 任何瀏覽器剛引入 dash.js 仍無法觀看。
<video id="videoPlayer" controls src="https://dash.akamaized.net/envivio/EnvivioDash3/manifest.mpd" width="600"></video>
Chrome 無法觀看

Edge 可以觀看,這是因為 PC 桌機只有 Edge 原生支援 Dash

我們還需要做點事情,讓瀏覽器可以播放這個內容很奇怪的影片 (影片出自 Dashjs 官方文件上)
與昨天介紹的 Hls.js相似,我們都需要綁定 dash 到 <video> 上
程式碼如下
let url = "https://dash.akamaized.net/envivio/EnvivioDash3/manifest.mpd";
let player = dashjs.MediaPlayer().create();
let videoplayer = document.querySelector("#videoPlayer")
player.initialize(videoplayer , url, true);
首先利用dashjs.MediaPlayer().create()建立dash物件,並用initialize() 綁定到特定 dom 上初始化,並播放影片。
initialize()可以帶入三個參數
initialize( [view] ,[source] ,[AutoPlay])
| 參數名稱 | 值 | 說明 |
|---|---|---|
| [view] | HTML5MediaElement | 也就是綁定對應<video> |
| [source] | 影片URL | ( 可選 ) 影片連結 |
| [AutoPlay] | true、false | ( 可選 ) 是否自動播放 |
至此影片就能播放了。
DEMO ( 可以在Chrome 播 DASH 了 )
除了initialize(),dash.js 還提供了更簡單易用的屬性給<video>播放 DASH 影片。
還記得上面一開始貼的 HTML 例子嗎?
<script src="https://cdnjs.cloudflare.com/ajax/libs/dashjs/2.9.1/dash.all.min.js"></script>
其實引入 dash.js 後,加個 data-dashjs-player 屬性就能播了。
<video id="videoPlayer" data-dashjs-player controls src="https://dash.akamaized.net/envivio/EnvivioDash3/manifest.mpd" width="600"></video>
所以如果需求不大,使用data-dashjs-player 屬性即可。
dash.js 基本上與 <video> 不相衝,它只是幫助我們播放 DASH 影片的 Library ,我們還是可以使用 HTML5 原生<video>方法,例如 play()、pause()...etc。
基本用法和 Hls.js 很像
dashMediaPlayer.on(type, listener, scope)
| 參數名稱 | 值 | 說明 |
|---|---|---|
| type | 值 | 指的是事件的名稱 |
| listener | 回乎函式 | 事件發生時執行的 callback function |
| scope | 物件 | 這個監聽所處的上下文context,一般多帶入this |
對 Event 事件有哪些type有興趣,可見 dash MediaPlayerEvents
dash 的 Method 方法很多,這裡僅列出幾個介紹:
| 方法名稱 | 說明 |
|---|---|
| isReady() | 檢查dash播放器是否以建立就緒,回傳true、false |
| isPaused() | 檢查影片是否暫停,回傳true、false |
| isMuted() | 檢查影片是否靜音,回傳true、false |
| play() | 播放影片 |
| pause() | 暫停影片 |
| preload() | 播放器開始在背景載入影片 |
| reset() | 將影片連結設為 null ,並銷毀此 dash 播放器物件 |
| setVolume(value) | 設置音量大小,value 可帶 0.0 (靜音) ~ 1.0 (最大聲) |
| setMute(value) | 設置靜音,value 為 true (靜音)、false (有聲音) |
對其他 Method 方法有興趣,可見 dash Module: MediaPlayer Methods
參考
dash.js github
dash MediaPlayerEvents
dash Module: MediaPlayer Methods
