》Text
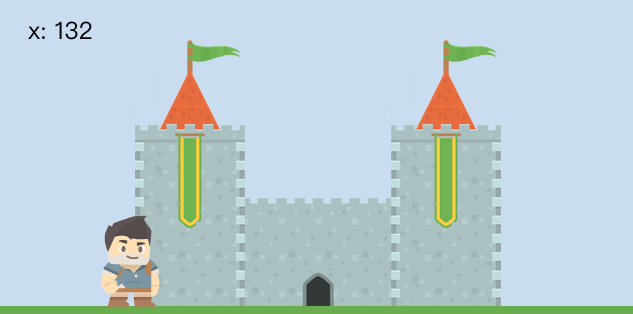
今天我們要來設定顯示文字,可以用在計算遊戲分數或顯示想要傳達的內容文字讓使用者知道。
》Javascript 內容
跟前面一樣,主要專注在 text 怎麼使用
// 初始化設定
let scene = new Phaser.Scene('Game')
let config = {
type: Phaser.AUTO,
width: 640,
height: 320,
scene
}
let game = new Phaser.Game(config)
// 載入素材
scene.preload = function () {
this.load.image('bg', 'assets/bg.png')
this.load.spritesheet('man', 'assets/man.png', {
frameWidth: 80,
frameHeight: 110
})
}
scene.create = function () {
this.add.sprite(0, 0, 'bg').setOrigin(0, 0)
this.man = this.add.sprite(50, 255, 'man', 0)
// 加入文字
this.text = this.add.text(30, 20, 'x: 50', {
font: '24px Open Sans', // 文字樣式
fill: '#000000' // 顏色
})
this.anims.create({
key: 'turn',
frames: [{ key: 'man', frame: 0 }],
frameRate: 10
})
this.anims.create({
key: 'right',
frames: this.anims.generateFrameNumbers('man', { start: 1, end: 2 }),
frameRate: 10,
repeat: -1
})
this.keyboard = this.input.keyboard.createCursorKeys()
}
// 在 update 這邊,當操作 man 的時候,把 man 的 x 數值,更新到 text 上
scene.update = function () {
if (this.keyboard.right.isDown) {
this.man.x += 2
this.man.anims.play('right', true)
this.text.setText('x: ' + this.man.x) // 更改顯示文字內容
} else {
this.man.anims.play('turn');
}
}
》結論
通常文字,會使用在 Loading 顯示提示告訴使用者現在的載入狀況,或者遊戲當中要顯示資訊用(血量、打擊數等等)。
今天就先到這裡,我們明天見。
