利用 keyframes (影格)來設定更細節的動畫吧!
之前講解過 Transitions 的動畫效果,也實作一些範例。這一篇文章我們來講講另一個動畫實現方式 Animation。 他們的差異是什麼呢?Transitions 是當狀態改變時,觸發動畫效果;Animation 則是可以直接播放或指定狀態改變時播放,且可以指定動畫中間過程的不同效果,可以做出較豐富的動畫。
Animation 設定方式是:針對每一個影格進行效果設定,並給予該組動畫一個動畫名稱。要實現動畫的對象以動畫名稱指定該動畫,並可設定多個屬性(播放多久 / 播放延遲 / 反向播放等),達成更豐富的效果。
那麼我們先設定一個名爲 move 的動畫:
@keyframes move{
0%{
top:0;
}
100%{
top:50px;
}
}
@keyframes 表示我們要設定一組動畫,後面緊接著的即爲該動畫的名稱,在此我們命名爲 move。接著利用百分比的方式設定在播放時間內,隨著時間前進要呈現的動畫效果,上述範例只設定兩個時間點 0% 及 100% ,表示設定的是時間起始及結束時的效果,中間過程沒有設定時會自動眼。
若只有兩個時間點,我們也可以使用 from-to 的方式來表達:
@keyframes move{
form{
top:0;
}
to{
top:50px;
}
}
若起始狀態與元素的原本狀態沒有差異,那麼我們也可以省略起始點:
@keyframes move{
to{
top:50px;
}
}
接著我們指定 box1 執行這個動畫。
.box1{
width: 100px;
height: 100px;
background-color: pink;
position:relative;
top:0;
left:0;
animation-name:move;
animation-duration:3s;
}
使動畫可以設定成功的兩個最基本設定就是程式碼中的 animation-name 及 animation-duration ,animation-name 指定執行哪一個動畫,animation-duration 指定播放多久,animation-duration 預設爲 0 秒,所以沒有設定 animation-duration 則表示播放時間 0 秒,那麼就沒有任何影格時間供播放動畫了,時間設定單位爲 ms 或 s。
動畫一共有八個屬性供設置,其中兩個是上述所提到的 animation-name 及 animation-duration ,接下來講解其他六個屬性:animation-iteration-count 、animation-delay、animation-timing-function、animation-direction、animation-fill-mode、animation-play-state。
預設值為 1 次,若設定為 infinite ,可以無限次數播放。
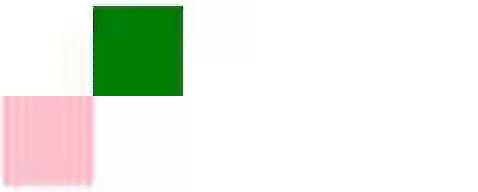
動畫延後播放時間,單位爲 ms / s ,預設 0 秒。它可以設定負值,即表示快轉,且會縮短其原本播放的長度。如下範例,粉色方塊為原速度,播放時間爲五秒,綠色方塊設定為 animation-delay: 2s,則延後兩秒後播放原來的五秒,藍色方塊為 animation-delay: -2s,則快轉兩秒,直接從原動畫三秒處播放,跳過前兩秒,也就是僅播放了三秒畫面。
動畫加速度函式用來設定動畫過程計算方式,與 Transitions 中所提到的 Cubic Bezier 相同,\
linear : 效果爲開始到結束維持等速,呈現線性變化
ease:開始時緩速執行,中間快速,結束再緩速執行
ease-in:效果爲開始時以緩速執行
ease-out:效果爲結束時以緩速執行
ease-in-out:效果爲開始及結束以緩速執行
cubic-bezier(n,n,n,n):允許自訂貝茲曲線
step-start、step-end:與前面幾個效果相比,想呈現的感覺非流暢,而是一格一格的影格畫面,不計算中間過程,step–start 跳過第一格,step-end 跳過最後一格。如下範例,順序爲粉-綠-藍-黃-黑,上排方塊爲 step–start ,跳過第一格粉色,下排方塊爲 step-end ,跳過最後一格黑色。
steps(int,start|end):為 step-start、step-end 的進化型,可以控制要幾步,多的步數越多,則看起來比 step-start、step-end 多了一點動畫過程。
一般預設爲 normal,表示正常播放,也就是從 0% 到 100%。可設定其他播放方向。
reverse:相反方向播放,從100% 到 0%
alternate:正反方向輪流,奇數次爲原 normal 播放,表示從 0% 到 100%,偶數次為 reverse 播放,表示100% 到 0%,可以創造出來回效果。
alternate-reverse: alternate的相反。奇數次為 reverse 播放,表示從 100% 到 0%,偶數次爲原 normal 播放,表示從 0% 到 100%
none:預設值結束後返回原始狀態forwards:動畫播放結束後,停留在最後一個影格backwards:動畫播放結束後,停留在第一個影格both:依據動畫的次數或播放方向,停留在動畫播放結束後的最後一個影格控制動畫狀態,可以配合使用者動作(ex:hover)決定動畫運行或停止。
running:預設值,表示動畫運行paused:表示動畫暫停
以上爲 Animation 設定的基本介紹,下一篇我們再利用上述的屬性實作看看吧![]()
