udemy這個線上教學平台一直特價呀
這個是udemy連結
他是一個線上教學網站,舉凡從醫療保健,到程式設計,甚至樂器學習通通都有
另外一個比較中文友善的是hahow
用戶主要都是台灣人
烹飪、程式、語言學習哩哩摳摳都有
這個是hahow連結
比起steam遊戲平台上的遊戲
這兩個網站打折每次都害我忍不住拿信用卡出來
可惜我們公司沒有甚麼員工訓練補助
不然好想一直買一直買

這大概就我吧,只是我不玩遊戲的
上回提到身為一個IT人的涵養其中也包括
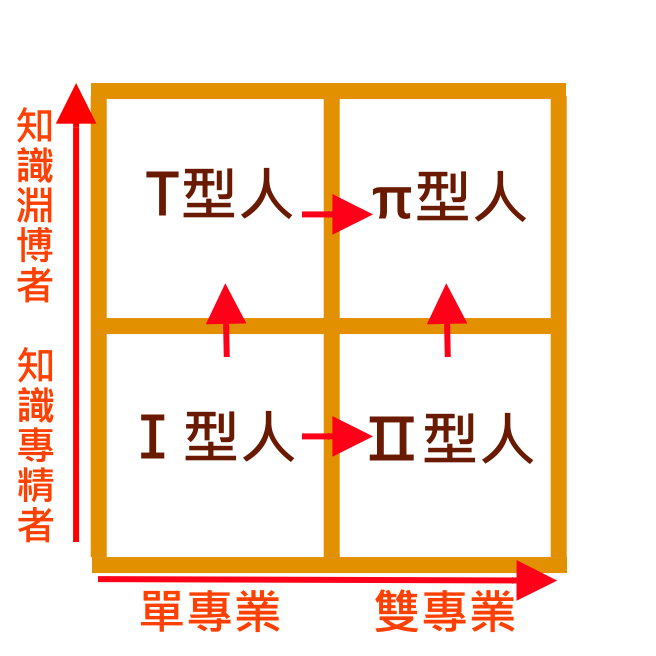
市場上不斷說在尋找π行人才與T型人才那啥?

拿寫網站來說過去可能基本html與css然後再用JS加點動畫
了不起學個jquery,然後後端驗證寫複雜點就可以叱吒風雲
然而現在各種插件與設計框架橫出
網頁設計技能樹眼花撩亂
技術不斷變化與進步
從網頁設計師,分支出了前端工程師
後端不管是攻擊技巧、用戶使用量也不斷更新
我一位朋友是資安工程師,我寫的後台總是被他玩壞FK
為了不要讓接你專案的人頭痛
為了不要哪天要維修專案結果發現是你自己寫的恨怎麼沒有時光機
請各位碼農們不斷學習,別出來害人
之前維修了自己以前寫的專案,真想殺了自己

昨天被問這文看起來高能,但可以拿來幹嘛?
每個前端工程師都知道,客戶是善變的
我們是工程師,但也跟美術設計師一樣
要這裡顏色改一下,那裡大小調一下
紅色暗一點,藍色亮一點
(請雙手合掌默念:善哉,一切都會過去的)
客戶發動無限修改攻擊
我們也只能摸摸鼻子接下 (有銀彈火神機槍真好)
至於要怎麼防禦的漂亮,就看個人造化了
我們與美術差別
最大的在於我們可以擁有大量的設定檔與模組化
在理想的情況下:
美術可能要按好幾個按鈕來做到顏色修改
我們只需要跟美術拿到色票對著設定檔拷貼就可以完成
在不理想情況下:
各種通靈色票代碼與用眼力找到差那1px的不順眼
//step1
$content:(
gray:(
clo1:$color_grey,
clo2:$color_white,
clo3: $color_yellow
),
blue:(
clo1:$color_blue,
clo2:$color_white,
clo3:$color_yellow,
),
white:(
clo1:$color_white,
clo2: $color_blue,
clo3:$color_blue
)
);
//step2
@each $name,$value in $content {
.content_#{$name} {
background-color:map-get($value, clo1);
color: map-get($value, clo2);
.small_english {
color: map-get($value, clo3);
}
h1, h2, h3 {
font-weight: 500;
}
@if $name != white{
.button {
border-color: map-get($value, clo2);
}
}
}
一次拷過來省的我切來切去順便佔字數
先設定一個簡單容器,這個容器是你要遍歷色彩主題的容器每個key值最好淺顯易懂,並且有系統化,有時候同一個顏色並不一定要放在同一個變數裡,而是依照類型來放礙於篇幅 (我懶) 這個就只能請各看官自己依照經驗設定了
開始一行一行簡單說明每段程式碼在幹嘛
@each $name,$value in $content =>我們設定了$content之後理所當然地要去遍歷他
.content_#{$name} => 色塊主題宣告
(重點)map-get($value, clo1)=>取得屬性方法
@if $name != white=>在某個特別的狀態下所做的事情
好的,是否解釋完還是霧煞煞呢?
接下來的就只能請看官們意會了,小農的言詞已無法表達
(要打太多字)
那今天就到這啦~
話說
有人抱怨為甚麼我的程式碼沒有高亮?
IT邦幫忙的官方markdown設定就是這樣,小農我無法呀
這是我的開發畫面
