朋友問我說不是本科系,沒有任何基礎
是不是也可以變成程式工程師
可以,小農就手把手帶出兩個過
(薪水還比我高,TMD)
一個甚至沒念過大學,高中是念日文系
背景如何不怎麼重要,而是你在面試當天能呈現出怎樣的自己
以及試用期中如何展現出自己就算零經驗但並非零價值
比較困難的在於程式百百種
前端不只三本柱,其實還一堆框架還有其他概念UI、UX
後端不只java、python還需要細分下去JSP、S2SH、Degengo、
舉都舉不完看到技能樹就想頭暈
那該如何變得更強更有用呢?
簡單,好的狙擊手要一槍解決問題需要風向,風速,距離,狙擊點等等等
但一切的準備都是為了食指的那剎那
寫程式也相同,考慮的越多,考慮完之後再寫,可以省去很多除錯、邏輯漏洞,修修補補
程式不是打出來就好,因為就算在怎麼想意外還是會跑出來,何況是想都不想
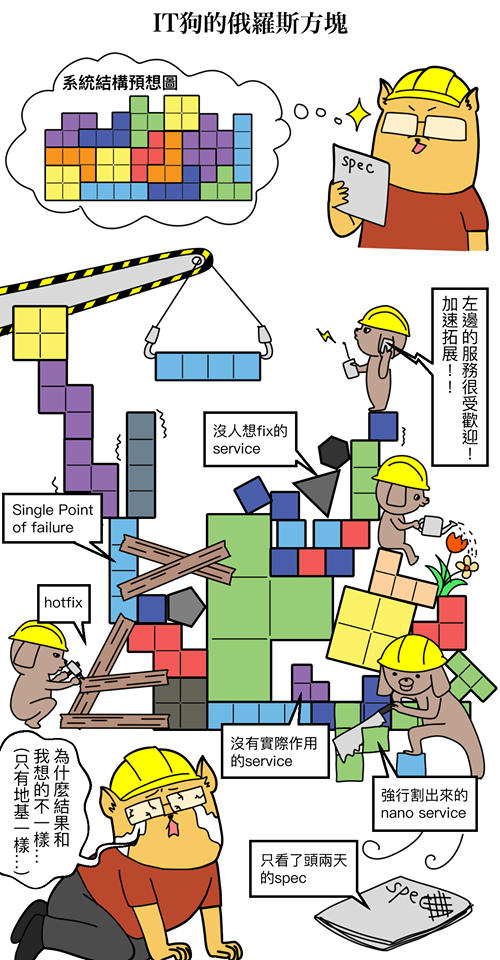
畫面大概是長這樣吧
工作超多,時間超少
今天來點難一點的東西
讓看官們滿頭霧水,然後想通之後有點驚嘆號吧
拿去專案裡面做也可以很驚人的那種
來看如果把JS的陣列與KV值與SCSS的方法融合後可以怎麼寫吧
這東西原本的教程沒有,是有主管要求,身為員工的我也只能想寫出來的
根本自暴自棄的亂試,還給我成功了
原本的教程在這
=>動畫互動網頁程式入門 (HTML/CSS/JS)
我真的沒在打廣告,但用別人的東西就是該說一下
.content_gray {
background-color: $color_grey;
color: $color_white;
.small_english {
color: $color_yellow;
}
h1, h2, h3 {
font-weight: 500;
}
.button {
border-color: $color_white;
}
}
.content_blue {
background-color: $color_blue;
color: $color_white;
.small_english {
color: $color_yellow;
}
h1, h2, h3 {
font-weight: 500;
}
.button {
border-color: $color_white;
}
}
.content_white {
background-color: $color_white;
color: $color_blue;
.small_english {
color: $color_blue;
}
}
今天如果要改其它屬性,例如改h1,2,3的文字粗度
h1, h2, h3 {
font-weight: 500;
}
那麼三種顏色樣板,一樣的事情要做三遍
這樣要加班,要爆肝
一個工程師不能這樣給老闆壓榨
覺得很不行
別人花五分鐘去找,然後不斷複製貼上
你花一分鐘直接去改重點,然後改一次就好
(要加班也要快速把東西做完之後裝死,然後把辦公室當網咖)
那麼該怎麼做呢?
寫程式都知道,一樣的事情就交給foreach迴圈去跑吧
頂多幾個例外用IF去處理就好
那麼來上程式碼吧
step1. 把變數寫成[物件陣列],方便我們去跑他
$content:(
gray:(
clo1:$color_grey,
clo2:$color_white,
clo3: $color_yellow
),
blue:(
clo1:$color_blue,
clo2:$color_white,
clo3:$color_yellow,
),
white:(
clo1:$color_white,
clo2: $color_blue,
clo3:$color_blue
)
);
step2. 身為工程師必備偷懶foreach迴圈
@each $name,$value in $content {
.content_#{$name} {
background-color:map-get($value, clo1);
color: map-get($value, clo2);
.small_english {
color: map-get($value, clo3);
}
h1, h2, h3 {
font-weight: 500;
}
@if $name != white{
.button {
border-color: map-get($value, clo2);
}
}
}
今天的文章先這樣吧
看官驚曰:[乾,這程式碼如此高能?!那解釋呢?!!]
小農簡應:[所以這篇是上篇]
再怎麼會寫方法,但商業邏輯還是沒辦法偷懶
認真工作去喔喔喔
