今天的代碼會延續昨天來繼續
先附上昨天的代碼
下載後執行安裝
npm install
昨天產出的檔案如下
build
|- index.html
|- main.js
直接將它丟入瀏覽器上會看到我們的 TodoList
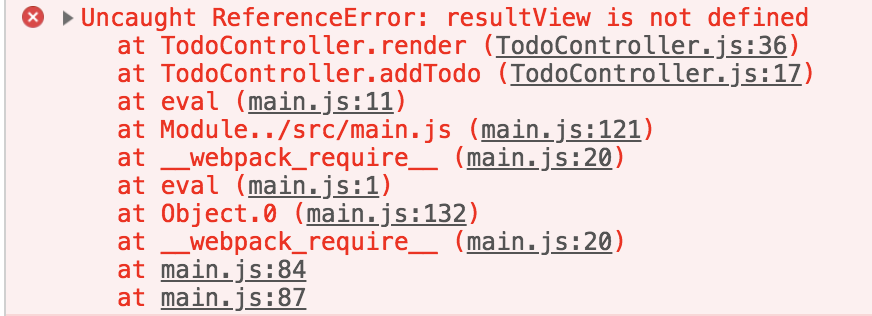
但結果不如預期因為有以下的錯誤

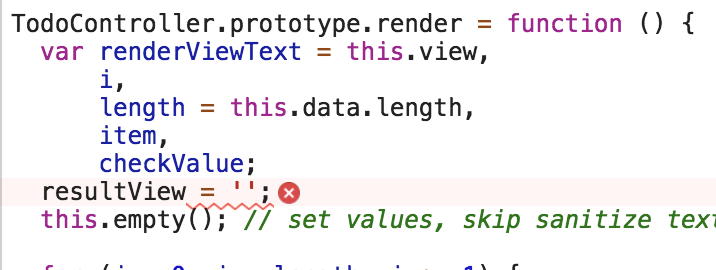
點開之後會看到寫的 code 出現在上面 inspector 上

會出現這樣很直覺的猜到,瀏覽器會幫我們做某種檢查機制
但想想...之前開發都沒有問題為什麼現在使用 webpack 就有問題了呢?
webpack 做了什麼事情?
目前我們使用 babel 來進行打包,babel 會把我們的 javascript 當作最新的語法來打包成 es2015
前天有看到 ESModule 有這樣的定義
ES6的模組程式碼會自動變成strict-mode(嚴格模式),不論你有沒有使用"use strict"在程式碼中。
所以代碼被強行加上了嚴格模式了!
試著執行以下
function useStrict() {
'use strict'
veryStrict = 'not execute'
}
function notStrict() {
veryStrict = 'not execute'
}
會發現出現一樣的 error
看看 webpack 會將我們寫的模組包好然後加上嚴格模式加在哪裡
(function(module, __webpack_exports__, __webpack_require__) {
"use strict";
eval("__webpack_require__.r(__webpack_exports__);\n/* harmony import.....
想了解 use strict 有什麼可以讀讀鐵人學長的文章
webpack 將 TodoList 的 javascript 包好而且幫我們做了嚴格模式,這樣犯錯的機率就變小了
每次修正 javascript 就還要再按一次 cmd + r (重新整理) 非常的沒效率
webpack 提供了一個開發模式的 server 讓開發可以加速
npm install webpack-dev-server --save-dev
加上一個 node script 在 package.json 裡
"start:dev": webpack-dev-server --config ./webpack.js
用 --config 指定要跑我們的 webpack
wepbakc 4 之後需要指定 mode 如果不指定會跑
production
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/concepts/mode/
在 production mode 下, webpack 會將我們的 javascript 打包成最佳化
開發時將其改為開發模式
"start:dev": webpack-dev-server --mode development --config ./webpack.js
來執行看看
> npm run start:dev
terminal 輸出
ℹ 「wds」: Project is running at http://localhost:8080/
ℹ 「wds」: webpack output is served from /
ℹ 「wdm」: Hash: fd8fb04b6f43b56e84d6
webpack-server 會開啟開發用的伺服器,所以只要在瀏覽器打上 http://localhost:8080 就可以看到網頁囉!
開發模式之所以會是開發模式,原因在於只要一更改檔案,網頁馬上就可以收到更改的結果
現在網頁上顯示這個錯誤
main.js:30 Uncaught ReferenceError: todoButton is not defined
這時我在 main.js 上修正錯誤
var todoButton = document.querySelector('#addTodo');
網頁就會立即更新,錯誤就改正了!

附上今天的程式碼
