正文開始:
今天要來了解有關於瀏覽器載入網頁後的情況,我們知道當瀏覽器載入網頁後它會開始解析我們的程式碼,而後會建立一個名為DOM樹的文件模型,其內部包含了四種主要類型的節點
1.文件節點:在DOM樹中我們會在頂端插入一個document節點,其代表整個網頁,底下有著body標籤元件節點為其子節點
2.標籤元件節點:這就是在HTML中會出現的各種標籤,北個標籤元件節點都有可能包含屬性節點和文字節點
3.屬性節點:屬性節點是掛在標籤元件節點旁,並不屬於標籤元件節點的子節點,代表著標籤的各式屬性
4.文字節點:為標籤元件節點的子節點,其為DOM樹中的底端,代表著標籤內的文字
有關於如何存取節點會在用到的時候特別提醒,如果有想先了解全部的人可以自行先去W3C查詢
再來就是今天的重點~新增元素進DOM樹當中
要新增元素進DOM樹當中的第一步當然就是新增元素啦
document.createElement("標籤名");
這就是我們新增元素的方法,我們將其儲存在變數當中並且給予文字
var NE = document.createElement("h1");
NE.innerHTML = "hello";
而後我們藉由"document.getElementsByTagName("body")"來讀取body,這邊要注意的是讀取標籤名的用法會一次讀取複數個標籤,因此就算只有一個標籤我們也要告訴程式我們所需要的是讀取到的第一個符合條件的標籤
var nod = document.getElementsByTagName("body")[0];
需要注意在多數程式語言第一個位置為0,這邊不要弄錯了
我們現在有了需要加入的節點以及要被加入的節點,現在我們就把它連起來吧
nod.appendChild(NE);
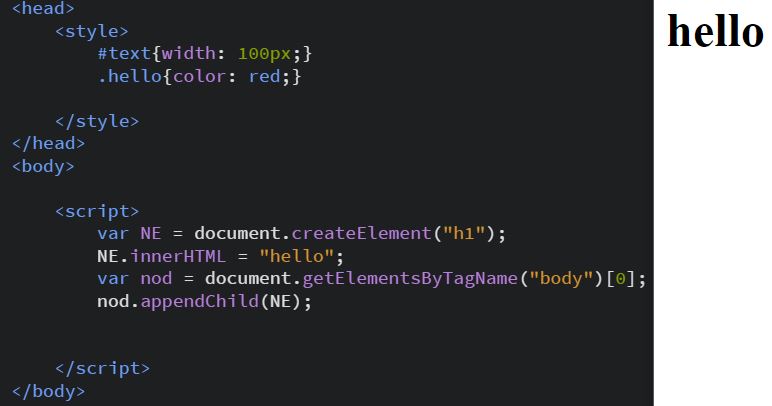
使用appendChild代碼可以將一節點放置在另一節點下,完整代碼及結果在此
今天課程到此結束~
