今天萬聖節,差點忘記發問XD。那麼來準備開發環境吧!
從之前到現在,介紹了目前Web的發展,還有一些工具,像是Pug、Emmet,再來開說說編輯器的部分。一直以來網頁的開發幾乎都是程式編輯器的標配,不管是Emacs、Vim到後來的Sublime、notepad++,或是後起的Atom、VSCode,HTML、CSS的高亮顯示基本都早就有了,幾乎是標配。當然也有人使用Dreamweaver這類軟體編輯網頁,甚至有線上網頁編輯網頁的服務。
視覺化編輯工具固然方便,所見即所得也非常好。但只有知道底層結構才能夠寫出彈性漂亮的網頁。(阿...可能還要多瞭解一些套件,要不然會很累)。
今天就來推薦幾個用於編輯網頁的編輯器:

第一次使用brackets著實讓我非常驚豔。沒有Dreamweaver那麼龐大複雜,相對單純的編輯器,卻不失許多強大的功能。對於瞭解HTML、CSS語法,單純想寫簡單網頁的,可以說是大推!此外也不少外掛可以安裝使用。
HBuilder是另一套輕量級,專門針對網頁HTML5的編輯器。曾在大陸網友影片介紹,但我個人使用經驗不長。說實話第一不會先推他,但是同樣針對網頁編輯使用的編輯器,有些特別的特色。(像是自動判斷提示瀏覽器支援情況)

Aptana Studio 3。另一款強大的編輯環境,或者更應該直接稱之爲IDE了(整合開發環境)。與Dreamweaver一樣提供許多功能,只可惜目前似乎已經沒有維護(但是就我瞭解還是有人使用,看程式碼也有在更新)。
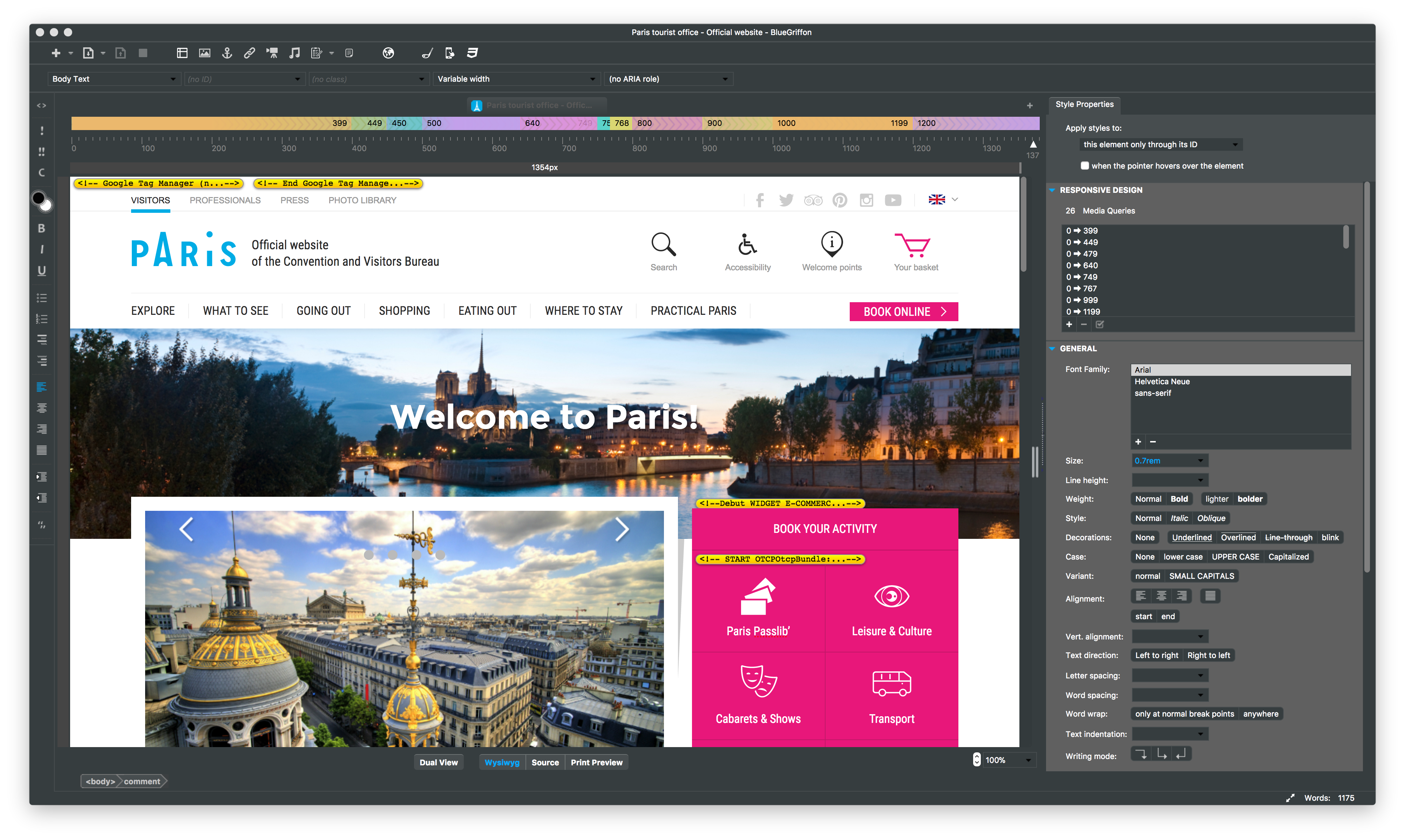
恩,這個應該不用多提。早期還有3~4個非常方便的工具,像是BlueGriffon。不過貌似他有些轉換方向了。

不管XD
雖然BlueGriffon貌似更致力於寫電子書,不過還是提一下吧。
Gramateria
以拖拉方式設計網頁。(和Dreamweaver部分功能有點像)
這一篇先提到一些專於網頁編輯的軟體,接著下一篇會來說下通用的編輯器。不過相較於通用編輯器,上面軟體幾乎都是開箱即用,適合新手。但最終嘗試、選擇一個真正適合自己的開發環境才是正確的。
