烏阿 差點沒敢上
除了昨天說到的那些主要面向網頁開發的軟體,今天來說說通用行的編輯器。

首先不得不先提到notepad++,這可是長期在國外的臺灣人開發的,對於繁體中文的支援也非常完美。Windows下UTF-8的一些問題也能夠輕鬆解決,且也自帶一個外掛管理工具,我第一次用emmet就是用Notepad++。
Sublime Text可是在Atom和VSCode出來前,聽過最多人推薦的編輯器。我自己沒怎麼用過,但也不得不提。
因爲Sublime Text的一些屬性,所以曾經找過相關的替代品,Lime Text是其中之一,只可惜看原始碼倉庫已經有3~4年沒有更新了。

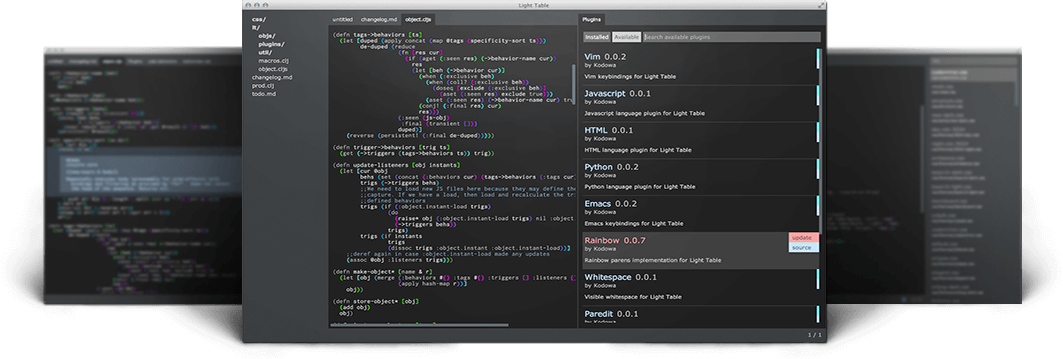
Light Table是微軟前工程師,離開微軟之後開發的。據悉離開微軟前是開發Visual Studio,相對於Visual Studio,他有一些認爲開發上應該要有的東西,因而成功募資開發Light Table,似乎VSCode有受到影響。曾經停止更新過一段時間,不過看起來仍然有在更新,重要的是,他提出來的相法真的是非常有趣,寫Python、Node.js和Clojure非常推薦一試,不過他一樣可以拿來寫網頁。

Atom是由GitHub推出的開源編輯器。本身利用Electron.js寫成,而Electron.js又是基於Chrome,可以說這環境在適合寫網頁不過了。
VSCode與Atom類似,是微軟推出的。與Visual Studio類似,但免費,功能當然也比較縮限,但也有需多而外工具可以安裝,寫網頁也綽綽有餘了。
此外,不得不說微軟開發Visual Studio多年,VSCode裡Node.js的Debug mode也相當不錯用。此外emmet的外掛,也支援展開成Pug的程式碼。個人原本不太在意,但使用過後仍然非常推薦此軟體。
Eclipse原本是Java的IDE,但是可以外裝許多東西,也有不少軟體其實實際是從Eclipse修改而來,因此在此仍然提一下。近年來Eclipse的定位似乎有所轉變,不清楚如果拿來寫網頁是否還是需要先調整完環境。
Cloud 9是一個雲端的編輯環境,對網頁編輯支援度不錯。只是因爲前幾年的一些變動,要新加入可能比較困難,但如果已經在使用AWS Cloud的服務,不妨試試。舊會員目前依然可以使用,新會員要使用似乎需要一點前置工作,在此就不多提。
(實際上這類的也不少,也有暫時性,和針對微型專案的,像是CodePen)
Vim。最古老的編輯器之一了,其彈性不必多提,寫網頁自然不在話下。除了原始的Vi、強化版本的Vim到,目前還有圖形化介面的neoVim。

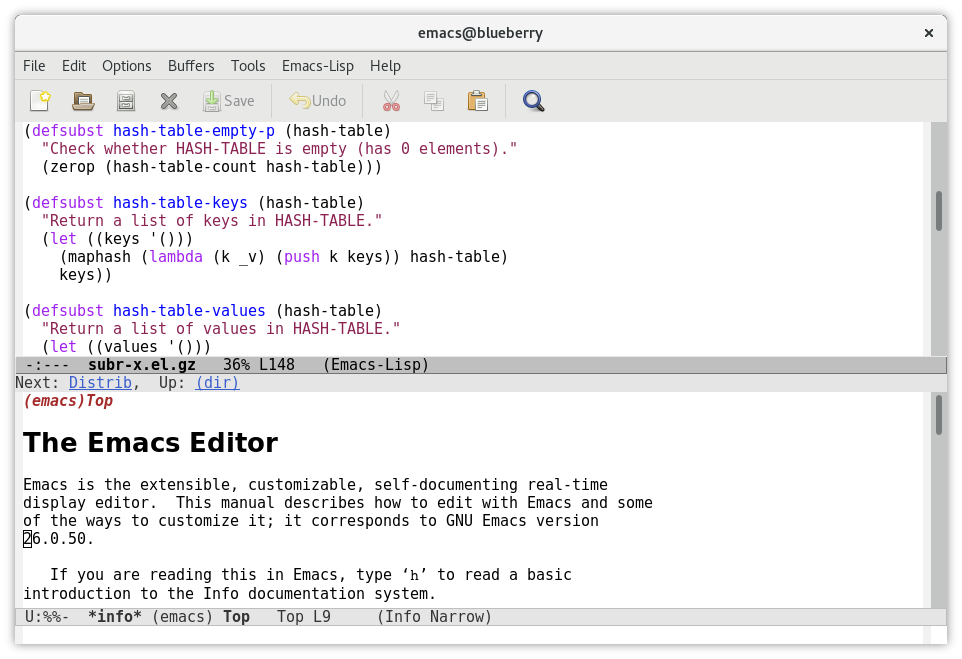
作爲我目前最爲主要使用的編輯器,自然定是要說到的--Emacs。同作爲最古老的編輯器之一,其強大還是有許多值得學習的地方,HTML、CSS編寫簡直易如反掌,ECMAScript近來變化較大,但支援度也不算差。其中更有許多設計非常有趣。
還是一樣,不管那個軟體,還是要自己熟悉開發環境。目前有很多已經是開箱即用的,也有很多可以客自化。俗話說的好:「工欲善其事,必先利其器」。
