讓我們繼續故事吧~
二月二十一日,早上。
這天,不知為什麼,我寫出了這文章。
寒戀情似雪,
彷冰凍分覺。
不曉風何往,
葉落散心人。
-『寒情風散』-
二月的天,寒冷的天,這感情不知覺得結了霜。
也彷彿,這感覺被冰凍了起來。
二月的風,寒冷的風,風~妳將何去?妳將何往?
風吹落了這葉子,也彷彿吹散了我的心。
從一月底到現在,我的心情隨著又遇見妳,轉變了許多。
但是,我並不了解妳,霏語。
(本故事純屬虛構,如有雷同實屬巧合)
嗯,天氣真冷,但到底多冷呢?
這樣說的話應該可以猜得出來,我們可以拿什麼題材練習了吧
我想想...是氣溫嗎?(林宇)
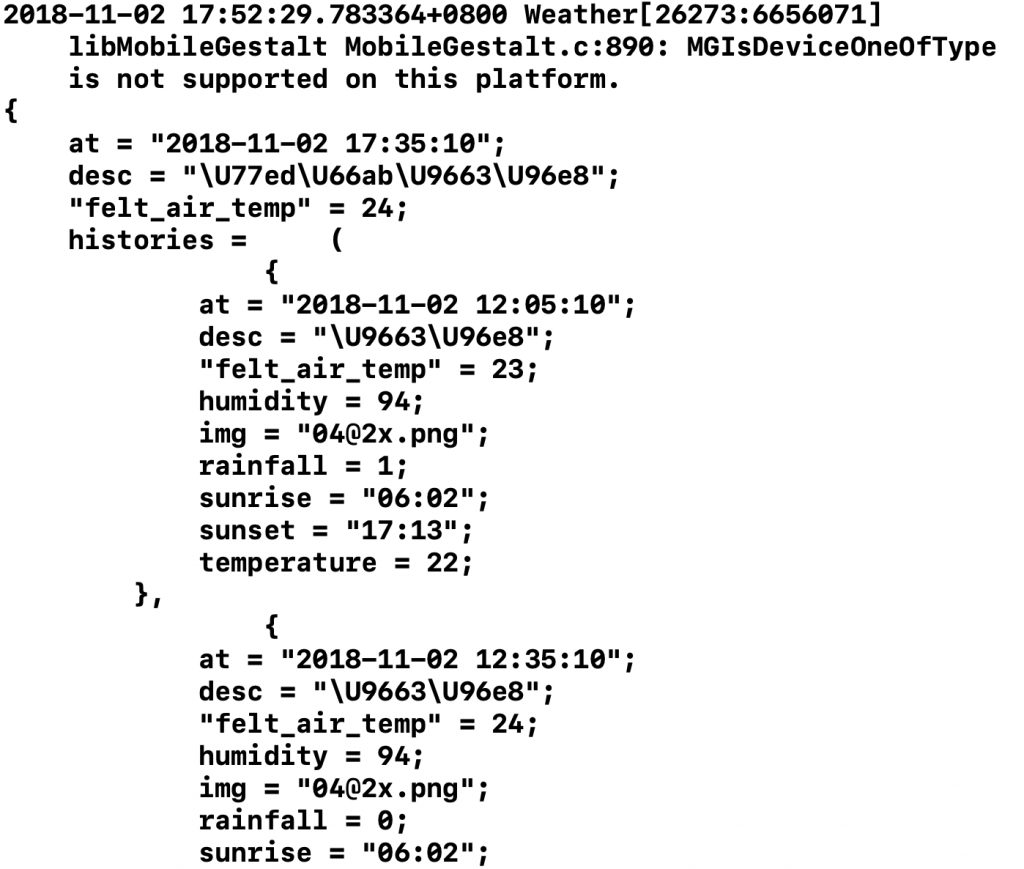
是的,接近了,正確來說是氣象,但是要學習的是接收資料與解析資料
Step1. 開啟一個新的專案,取名為「Weather」
Step2. 接著今天要來說明資料接收的使用方法
使用以下網站提供的JSON資料做說明
Weather Maps
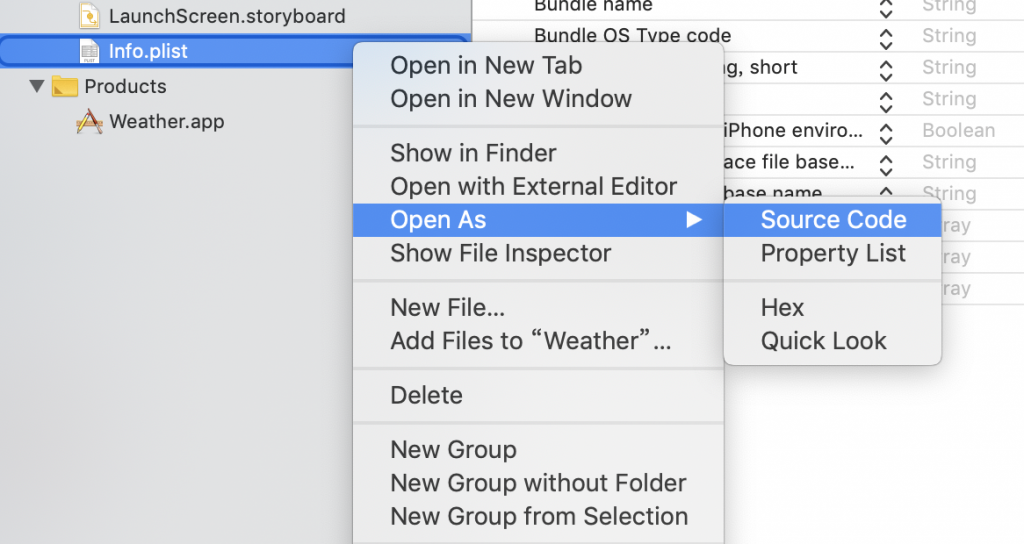
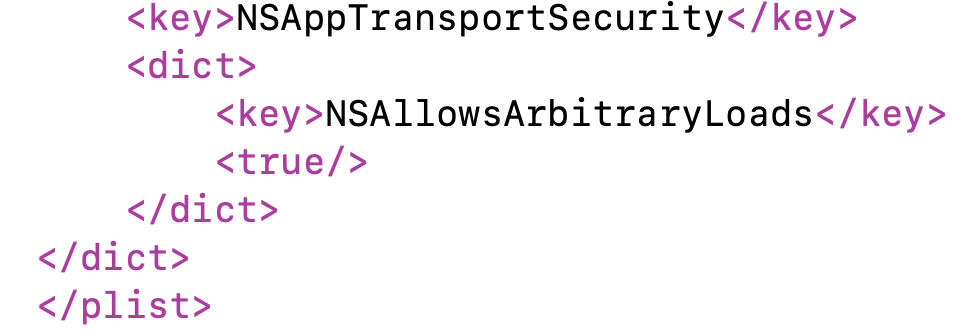
Step3. 在「Info.plist」右鍵->「Open As」->「Source Code」,加入以下代碼,取得權限

<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
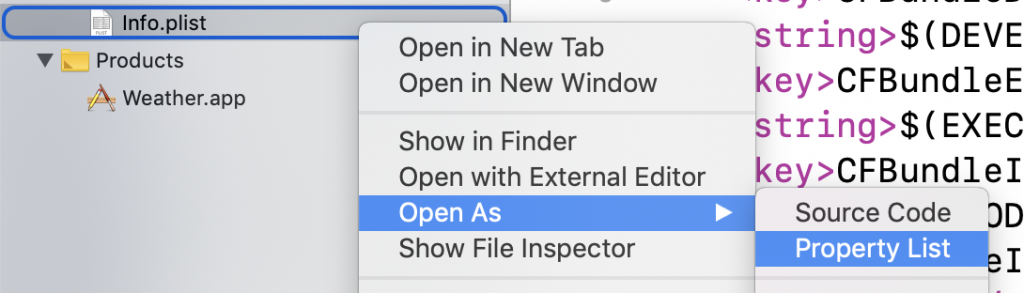
Step4. 在「Info.plist」右鍵->「Open As」->「Property List」
Step5. 建立常數url,這裡是以臺中的鄉鎮為範例
let url = URL(string: "https://works.ioa.tw/weather/api/weathers/112.json")
Step6. 建立取得JSON資料,並解析出JSON資料內容
let task = URLSession.shared.dataTask(with: url!) { (data, response, error) in
guard let dataResponse = data,
error == nil else {
print(error?.localizedDescription ?? "響應錯誤")
return
}
do{
//解析JSON
let jsonResponse = try JSONSerialization.jsonObject(with:
dataResponse)
print(jsonResponse) //印出測試
} catch {
print(error.localizedDescription)
}
}
task.resume()
Step7. 執行看看